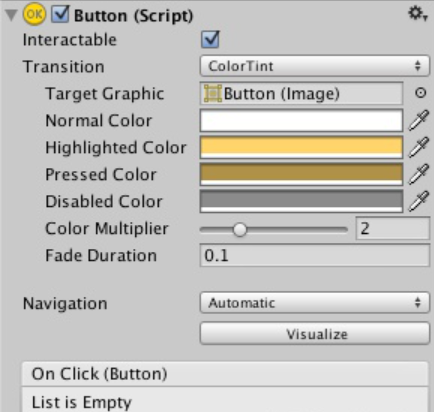
1.组件的可交互
2.组件的过渡状态
3.组件的导航
4.组件的Event

组件的可交互:
Interactable:
该组件是否可点击(设置为false时,将禁用交互,并且过渡状态将设置为禁用状态);
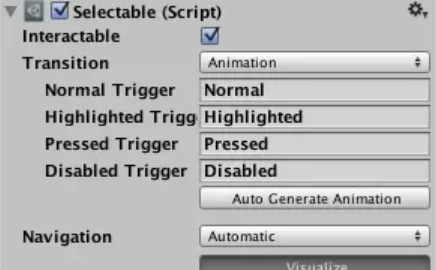
组件的过渡状态:
Transition:
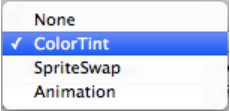
组件的几种过渡效果:

None:
此选项使按钮完全没有状态影响。
ColorTint:
根据按钮的状态更改按钮的颜色。可以为每个单独的状态选择颜色。也可以在不同状态之间设置淡入时间。数字越高,颜色之间的淡入度越慢。
SpriteSwap:
根据按钮当前所处的状态,允许显示不同的精灵,可以自定义精灵。
Animation:
根据按钮的状态允许发生动画,必须存在一个动画师组件才能使用动画过渡。确保禁用根运动很重要。要创建动画控制器,请单击“生成动画”(或创建自己的动画),并确保已将动画控制器添加到按钮的动画器组件
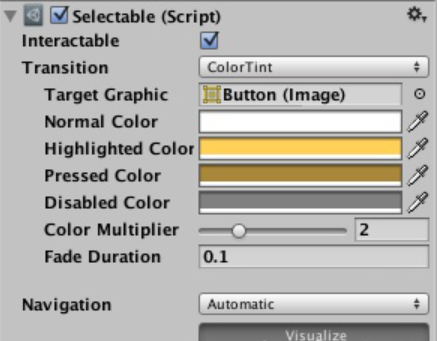
ColorTint:
Target Graphic:(图形目标)
用于交互组件的图形;
Normal Color:(正常颜色)
控件的正常颜色;
Highlighted Color:(高亮显示的颜色)
控件突出显示时的颜色;
Pressed Color:(按下控件时的颜色)
按下控件时的颜色;
Disabled Color:(控件禁用时的颜色)
控件禁用时的颜色;
Color Multiplier:(颜色倍增器)
这会将每个过渡的色调颜色乘以其值。使用此功能,您可以创建大于1的颜色,以使基色小于白色(或小于全alpha)的图形元素上的颜色(或alpha通道)变亮。
Fade Duraction:(淡入时间)
从一种状态消失到另一种状态所花费的时间(以秒为单位)
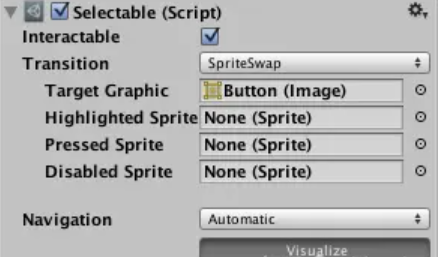
Sprite Swap:

Target Graphic:(图形目标)
用于交互组件的图形;
Normal Color:(正常颜色)
控件的正常颜色;
Highlighted Color:(高亮显示的颜色)
控件突出显示时的颜色;
Pressed Color:(按下控件时的颜色)
按下控件时的颜色;
Disabled Color:(控件禁用时的颜色)
控件禁用时的颜色;
Animation:

Normal Trigger:(正常触发)
普通动画触发器使用;
Highlighted Trigger:(高亮触发)
突出显示控件时触发使用;
Pressed Trigger:(按下触发)
按下控件时触发使用;
Disabled Trigger:(禁用的触发器)
禁用控件时触发使用;
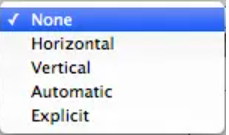
Navigation:

导航选项是指在播放模式下如何控制UI元素的导航。
None:(无)
没有键盘导航。还要确保它不会因单击/点击而获得焦点;
Horizontal:(水平)
水平导航;
Vertical:(垂直)
垂直导航;
Automatic:(自动)
自动导航;
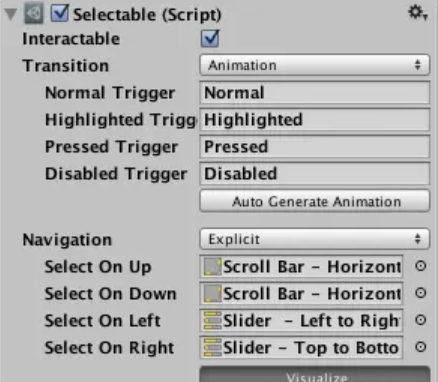
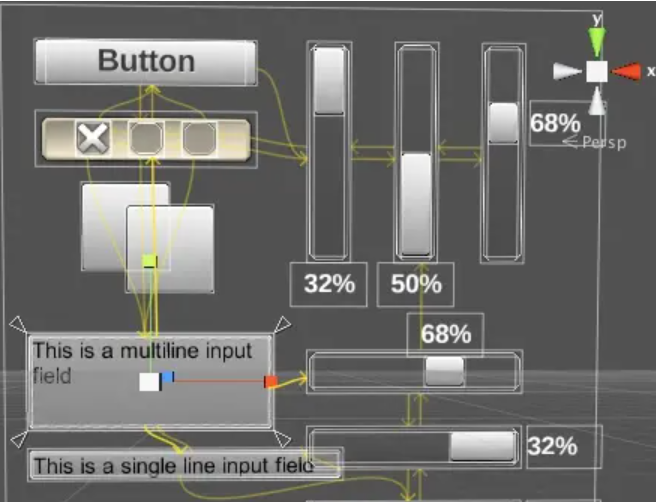
Explicit:(可视化)
选择“可视化”可以直观地表示您在场景窗口中设置的导航;

组件的事件:
用户单击按钮并释放按钮时,Unity会调用一个UnityEvent。
该分类下的相关小册推荐:
暂无相关推荐.
