1.创建基本的UI
通过Unity的用户界面(UI)系统,可以控制诸如:文本,图像,按钮和其他用户控件之类的元素,这些元素将为用户添加功能,但是在创建任务元素之前,必须将他们添加在画布中。
2.创建文字
文本组件具有用于输入显示文本的区域,可以设置字体,字体的样式,字体大小以及文本是否具有富文本功能。有用于设置文本对齐方式的选项,用于水平和垂直溢出的设置(用于控制如果文本大于矩形的宽度和高度时会发生的情况)已经用于调整文本大小以适合可用的空间的最佳匹配选项
2.1.在Hierarchy面板中 右键 -> UI ->Canvas;
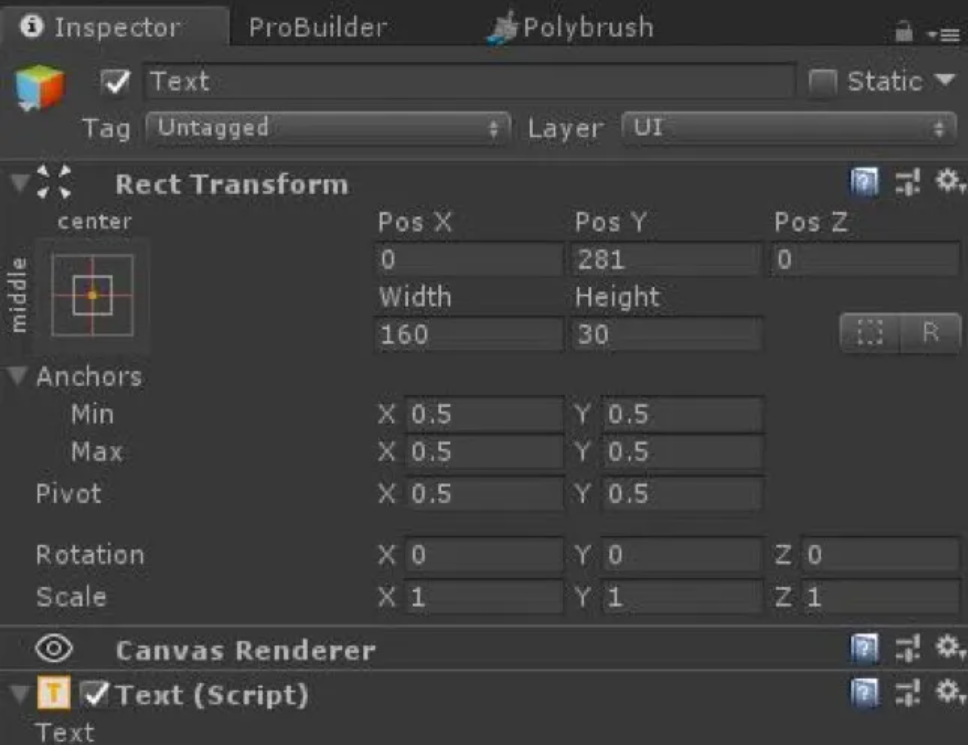
2.2.在Hierarchy面板中右键 -> UI ->Text
2.3.在文本框中更改文本
2.4.可以使用 Font 选项 更换字体
2.5.修改字体的参数以及更改大小,对齐方式和颜色

3.导入UI图像
用于UI组件的图像称为Sprites. 最初导入时,被标记为默认纹理类型,Sprite提供了对2D项目和UI有用的额外功能
3.1 在项目中选择2D -> Texture
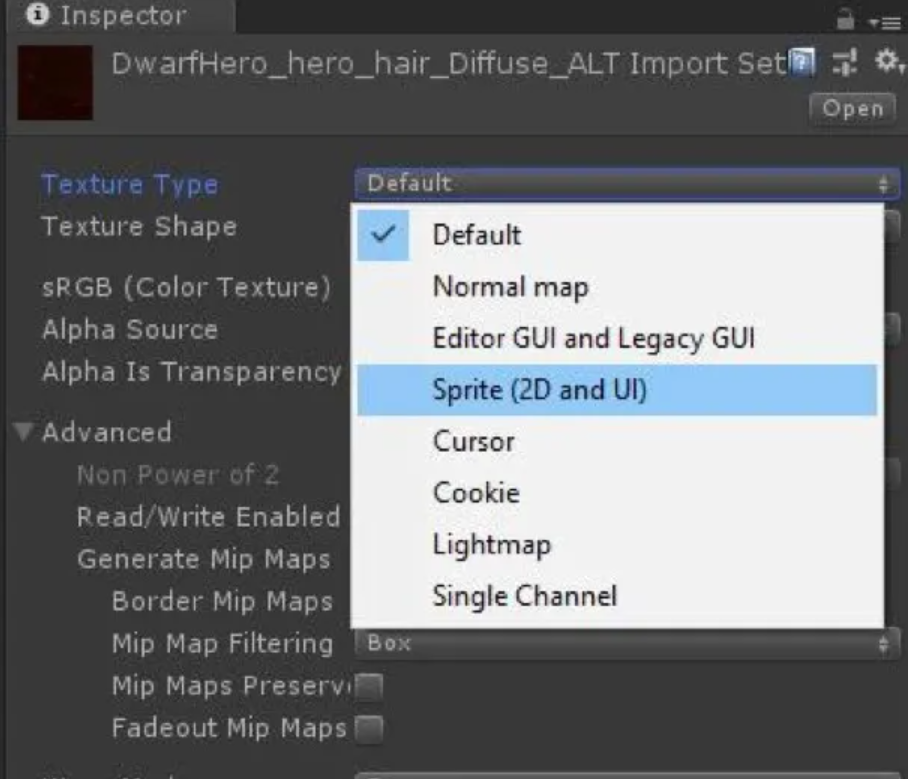
3.2 在Inspector中,将纹理类型更改为精灵(2D和UI)

4.创建UI图像
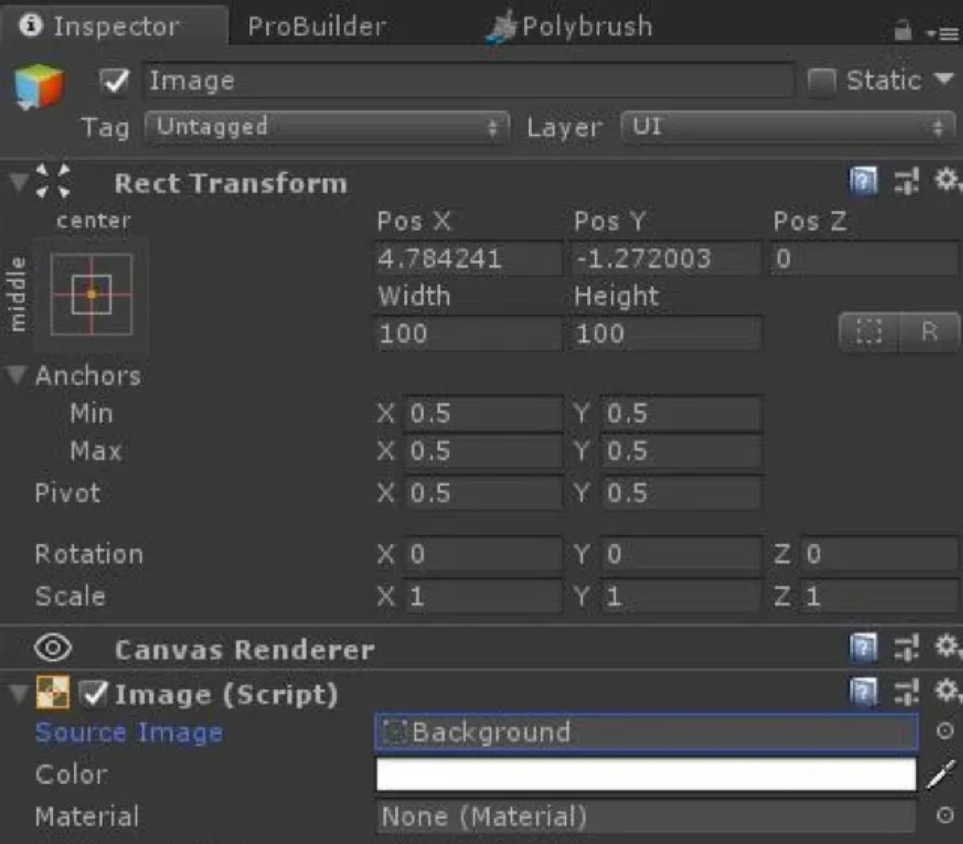
图像具有Rect变化组件和Image组件,可以将Sprite应用于目标图形字段下的图像组件,并且可以在颜色字段中设置其颜色。材质也可以将用于图像组件,图像类型字段定义Sprite的显示方式 。选项包括:
简单:平等的缩放整个sprite
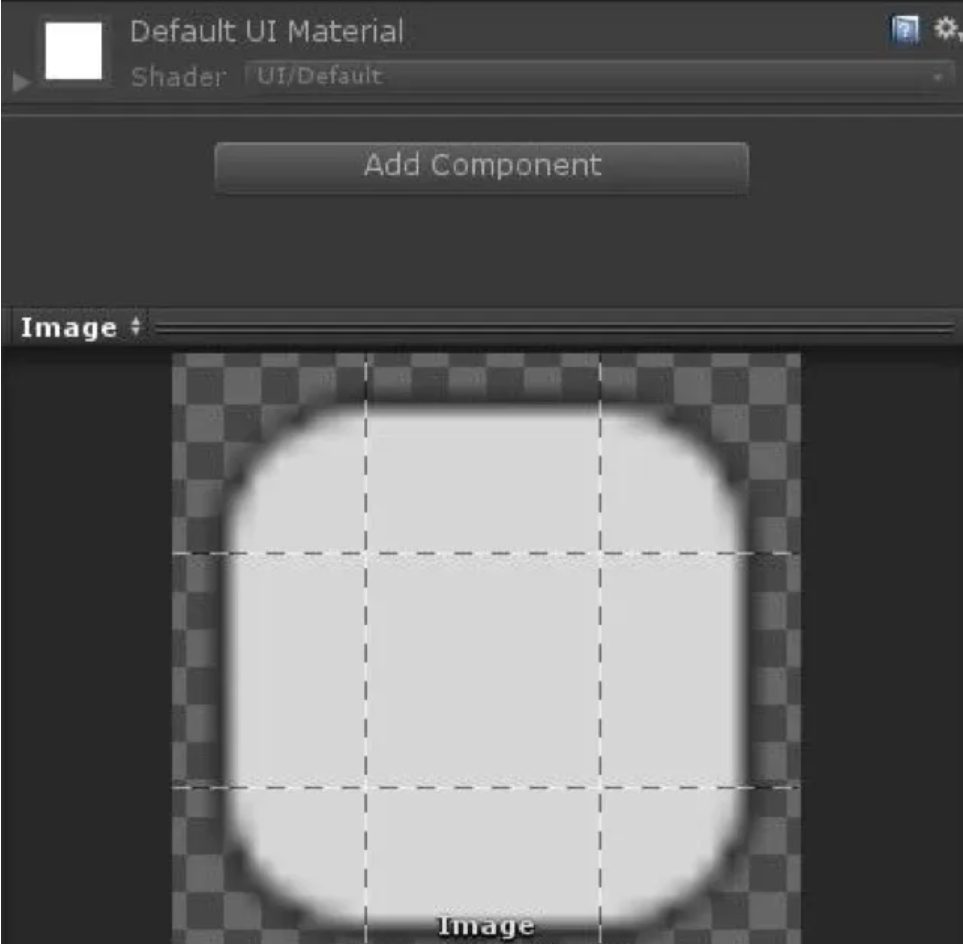
切片:使用3*3 分割sprite,因此调整大小不会使边角变形,而仅拉伸中心部分
平铺:平铺不是拉伸,对于没有边界的精灵,将整个精灵平铺
填充:已与简单相同的方式显示sprite,不同之处在于他从原点按定义的方向,方法和数 量填充的sprite
要创建的UI图像:
4.1在层级结构中创建画布
4.2 UI -> Sprite
4.3 将源图像更改为所需的图像


该分类下的相关小册推荐:
暂无相关推荐.
