首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
媒体查询概念
@media常用参数
实例-div换行显示
媒体查询引入方式
媒体查询的引入方式2
什么是flex
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
子元素属性设置
flex特殊写法-简写
输入框布局
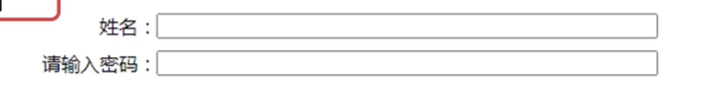
input对齐布局
rem布局
自适应布局
响应式布局
rem弹性布局
课程小结
当前位置:
首页>>
技术小册>>
Web响应式布局入门到实战
小册名称:Web响应式布局入门到实战
实现效果:  ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #form div{ display: flex; height:30px; align-items: flex-start; } #form div label{ flex:0 0 100px; text-align: right; } </style> </head> <body> <form action=""> <div id="form"> <div> <label>姓名:</label> <input type="text"> </div> <div> <label>请输入密码:</label> <input type="text"> </div> </div> </form> </body> </html> ```
上一篇:
输入框布局
下一篇:
rem布局
该分类下的相关小册推荐:
WebGL开发指南
vue高级应用开发与构建
uniapp快速入门与实战
web前端面试完全指南