首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
媒体查询概念
@media常用参数
实例-div换行显示
媒体查询引入方式
媒体查询的引入方式2
什么是flex
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
子元素属性设置
flex特殊写法-简写
输入框布局
input对齐布局
rem布局
自适应布局
响应式布局
rem弹性布局
课程小结
当前位置:
首页>>
技术小册>>
Web响应式布局入门到实战
小册名称:Web响应式布局入门到实战
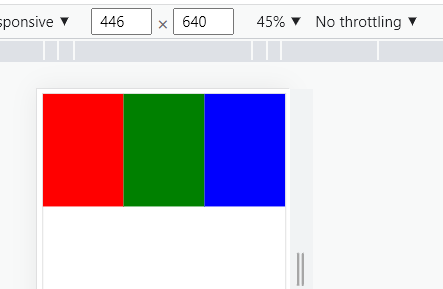
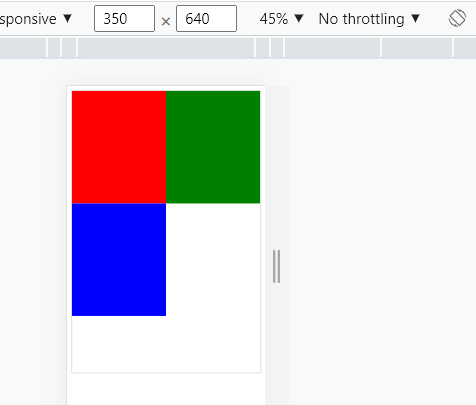
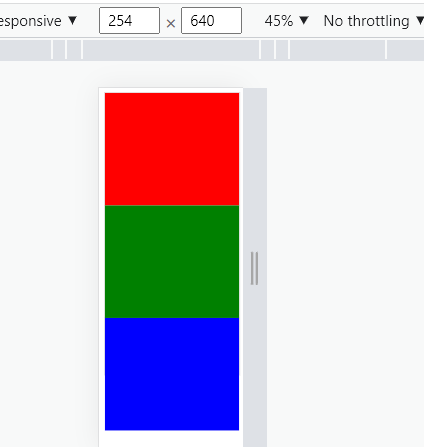
实现效果:三个div,当屏幕尺寸较大时,一行显示,缩小后显示两个并换行,再缩小一行只显示一个。 ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .div0{ width:100%; height:500px; border:1px solid #ccc; } /* 子div浮动一行显示 */ .div0 div{ float:left; height:200px; } /* 一行3个div */ @media screen and (min-width:400px){ .div0 div{ width: 33.3%; } .div0 div:nth-child(1){ background-color: red; } .div0 div:nth-child(2){ background-color: green; } .div0 div:nth-child(3){ background-color: blue; } } /* 两行3个div */ @media screen and (min-width:300px) and (max-width:399px){ .div0 div{ width: 50%; } .div0 div:nth-child(1){ background-color: red; } .div0 div:nth-child(2){ background-color: green; } .div0 div:nth-child(3){ background-color: blue; } } /* 三行3个div */ @media screen and (min-width:200px) and (max-width:299px){ .div0 div{ width: 100%; } .div0 div:nth-child(1){ background-color: red; } .div0 div:nth-child(2){ background-color: green; } .div0 div:nth-child(3){ background-color: blue; } } </style> </head> <body> <div class="div0"> <div></div> <div></div> <div></div> </div> </body> </html> ```   
上一篇:
@media常用参数
下一篇:
媒体查询引入方式
该分类下的相关小册推荐:
uniapp快速入门与实战
web前端面试完全指南
vue高级应用开发与构建
WebGL开发指南