首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
媒体查询概念
@media常用参数
实例-div换行显示
媒体查询引入方式
媒体查询的引入方式2
什么是flex
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
子元素属性设置
flex特殊写法-简写
输入框布局
input对齐布局
rem布局
自适应布局
响应式布局
rem弹性布局
课程小结
当前位置:
首页>>
技术小册>>
Web响应式布局入门到实战
小册名称:Web响应式布局入门到实战
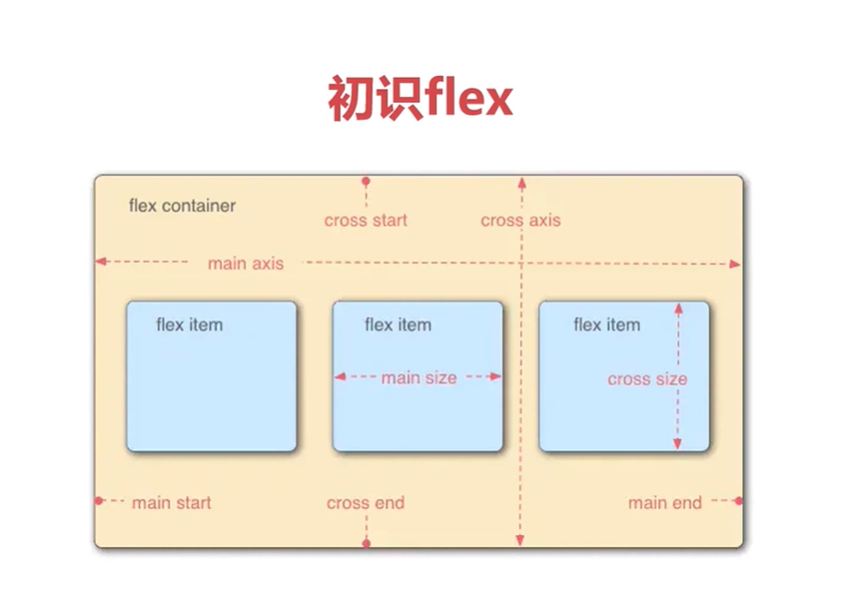
**什么是flex?** FlexiableBox即弹性盒子,用来进行弹性布局,可以配合rem处理尺寸的适配问题。 **为什么用flex?** 用来为盒状模型提供最大的灵活性。任何一个窗口都可以指定为flex布局。 更加符合响应式设计的特点 **什么是主轴,什么是交叉轴?** 主轴和交叉轴并不是指x轴和y轴!  当子元素的排列方向为水平时,主轴为x轴,交叉轴为y轴。 当子元素的排列方向为纵向时,主轴为y轴,交叉轴为x轴。 **子元素的尺寸:** main-size:指子元素占主轴的空间 cross-size:指子元素占交叉轴的空间 flex的关键就是根据子元素的排列方式,找出谁是主轴,而另一个方向则为交叉轴。
上一篇:
媒体查询的引入方式2
下一篇:
flex-direction
该分类下的相关小册推荐:
uniapp快速入门与实战
web前端面试完全指南
vue高级应用开发与构建
WebGL开发指南