首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
媒体查询概念
@media常用参数
实例-div换行显示
媒体查询引入方式
媒体查询的引入方式2
什么是flex
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
子元素属性设置
flex特殊写法-简写
输入框布局
input对齐布局
rem布局
自适应布局
响应式布局
rem弹性布局
课程小结
当前位置:
首页>>
技术小册>>
Web响应式布局入门到实战
小册名称:Web响应式布局入门到实战
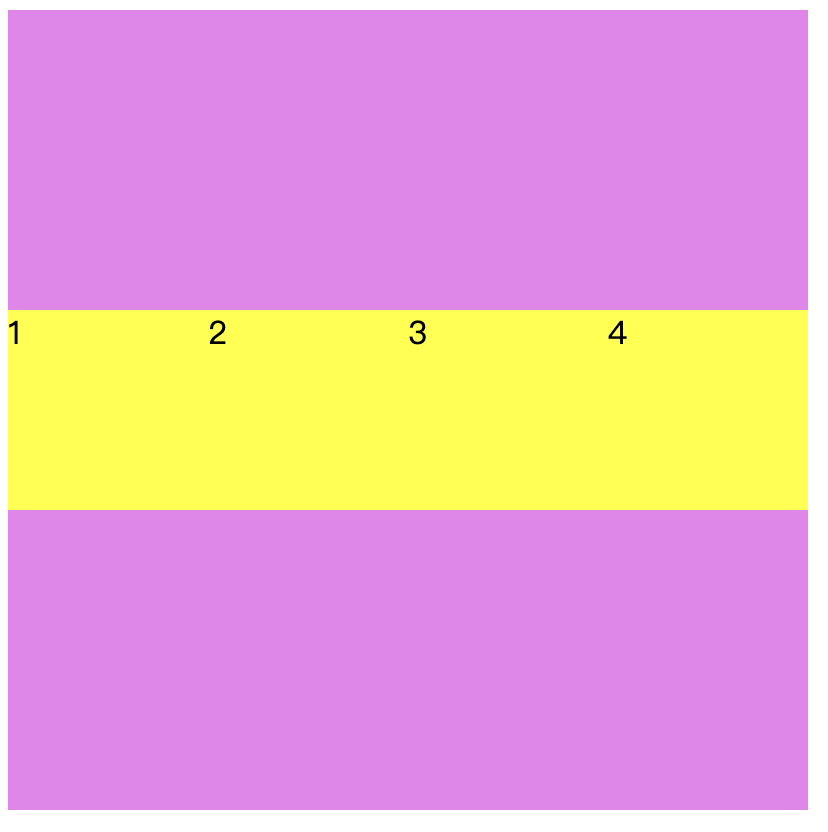
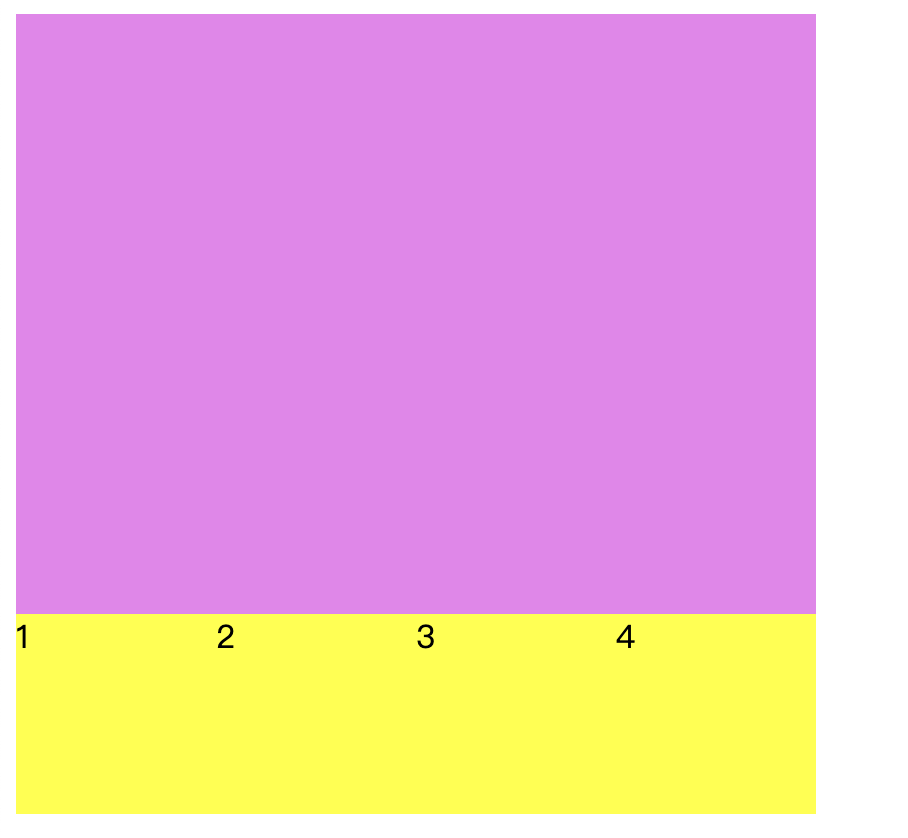
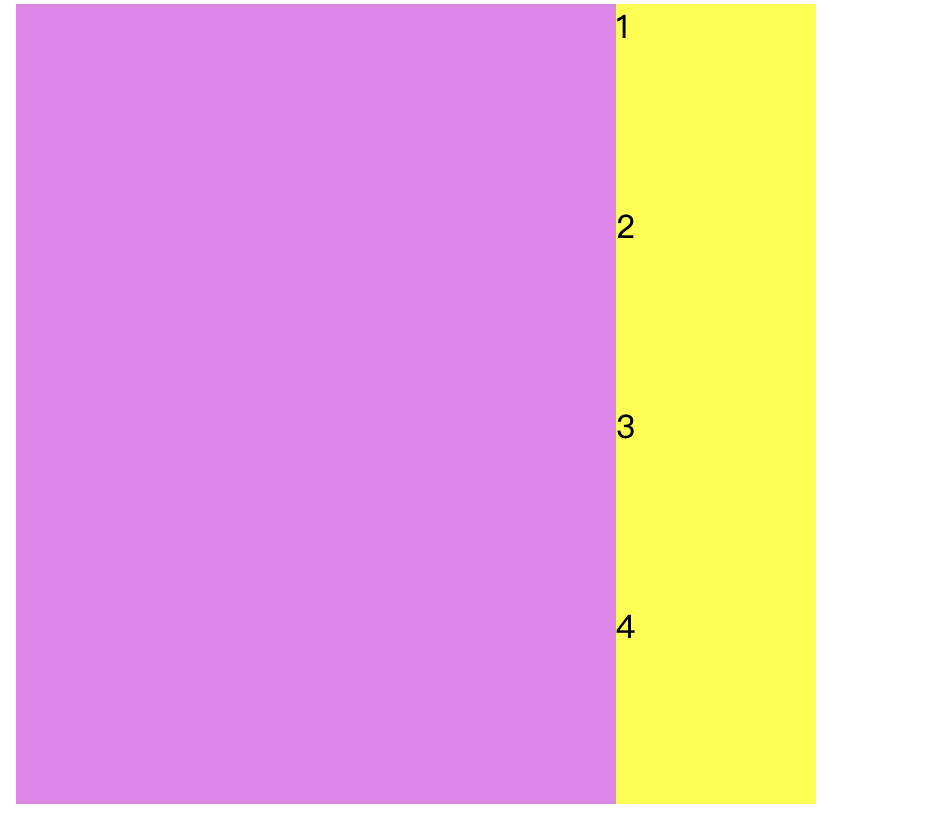
align-items作用: 设置每个flex元素在交叉轴上的默认对齐方式 **什么是交叉轴?** 如果主轴为x轴,则交叉轴为y轴 如果主轴为y轴,则交叉轴为x轴 **总结**: 判断主轴和交叉轴的依据是看子元素是水平排列还是竖向排列。 判断的顺序为:子元素的排列方向 -- 主轴 -- 交叉轴 | 属性值 | 作用 | | :------------ | :------------ | | flex-start | 位于窗口的开头 | | flex-end | 位于容器的结尾 | | center | 居中显示 | center示例: ``` <style> #div0{ width:400px; background-color: violet; display:flex; height:400px; align-items: center; /* 交叉轴对齐方式为居中 */ } #div0 div{ width: 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div id="div0"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> ``` 效果:  flex-end效果:  改变主轴为y轴,则x轴为交叉轴 示例: ``` <style> #div0{ width:400px; background-color: violet; display:flex; height:400px; flex-direction: column; /* 子元素竖向排列,则x轴为交叉轴 */ align-items: flex-end; /* 交叉轴对齐方式x轴居右显示 */ } #div0 div{ width: 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div id="div0"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> ``` 效果: 
上一篇:
justify-content
下一篇:
align-content
该分类下的相关小册推荐:
vue高级应用开发与构建
web前端面试完全指南
WebGL开发指南
uniapp快速入门与实战