首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
媒体查询概念
@media常用参数
实例-div换行显示
媒体查询引入方式
媒体查询的引入方式2
什么是flex
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
子元素属性设置
flex特殊写法-简写
输入框布局
input对齐布局
rem布局
自适应布局
响应式布局
rem弹性布局
课程小结
当前位置:
首页>>
技术小册>>
Web响应式布局入门到实战
小册名称:Web响应式布局入门到实战
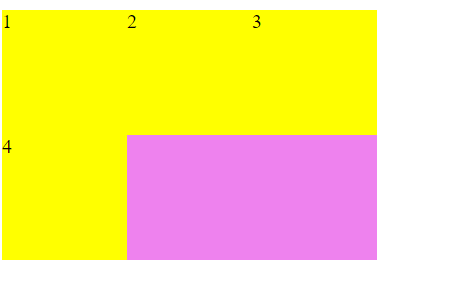
flex-wrap作用:子元素在父元素盒子中是否换行(列) | 属性值 | 作用 | | :------------ | :------------ | | nowrap | 默认值,不换行或不换列 | | wrap | 换行或换列 | | wrap-reverse | 换行或换行,但以相反的顺序 | 示例: 父元素宽度不够,设置子元素自动换行。 ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div0{ width:300px; background-color: violet; /* 父元素flex布局 */ display:flex; flex-wrap: wrap; } #div0 div{ width: 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div id="div0"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html> ``` 
上一篇:
flex-direction
下一篇:
flex-flow
该分类下的相关小册推荐:
vue高级应用开发与构建
uniapp快速入门与实战
WebGL开发指南
web前端面试完全指南