首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
媒体查询概念
@media常用参数
实例-div换行显示
媒体查询引入方式
媒体查询的引入方式2
什么是flex
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
子元素属性设置
flex特殊写法-简写
输入框布局
input对齐布局
rem布局
自适应布局
响应式布局
rem弹性布局
课程小结
当前位置:
首页>>
技术小册>>
Web响应式布局入门到实战
小册名称:Web响应式布局入门到实战
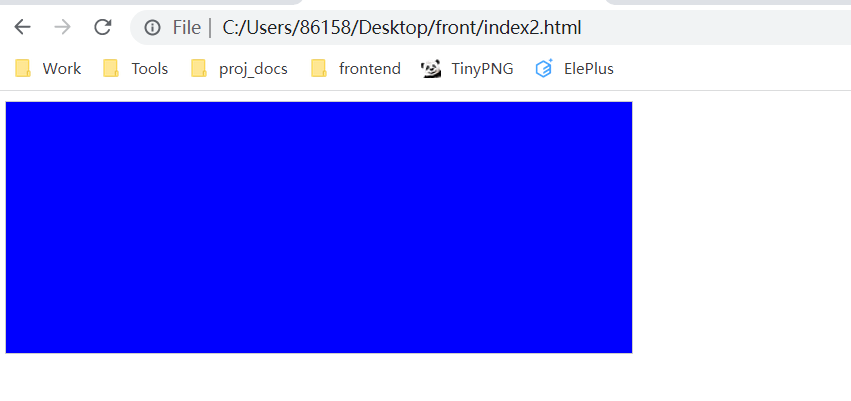
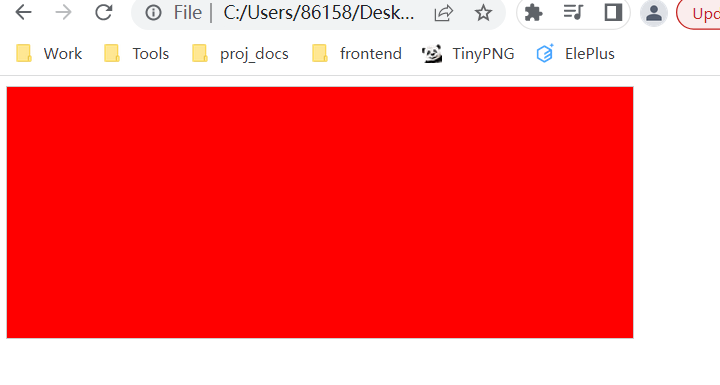
宽度,高度: | 属性名称 | 作用 | | :------------: | :------------: | | width、height | 浏览器可视宽高 | | device-width | 设备屏幕宽度 | | device-height | 设备屏幕高度 | 浏览器宽度媒体查询: ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 500px; height:200px; border:1px solid #ccc; } @media screen and (min-width:500px) and (max-width:700px){ div{ background-color: red; } } @media screen and (min-width:701px){ div{ background-color: blue; } } </style> </head> <body> <div> </div> </body> </html> ```   **注意:** @media screen and 语法: and两边必须有空格。
上一篇:
媒体查询概念
下一篇:
实例-div换行显示
该分类下的相关小册推荐:
web前端面试完全指南
uniapp快速入门与实战
vue高级应用开发与构建
WebGL开发指南