首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
媒体查询概念
@media常用参数
实例-div换行显示
媒体查询引入方式
媒体查询的引入方式2
什么是flex
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
子元素属性设置
flex特殊写法-简写
输入框布局
input对齐布局
rem布局
自适应布局
响应式布局
rem弹性布局
课程小结
当前位置:
首页>>
技术小册>>
Web响应式布局入门到实战
小册名称:Web响应式布局入门到实战
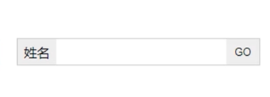
实现效果:  ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding: 0; } #div0{ width: 250px; display: flex; border: 1px solid #dcdcdc; } #div0 label{ flex:1; background-color: #f5f5f5; font-family: "楷体"; text-align: center; } #div0 label:nth-child(3){ flex:0 0 25px; /* 这里不能给label设置width值,因为上面已经设置了flex属性 */ } #div0 input{ border:none; outline: none; /* 输入框获取焦点时设置为无边框 */ } </style> </head> <body> <div id="div0"> <label>姓名</label> <input type="text"> <label>go</label> </div> </body> </html> ```
上一篇:
flex特殊写法-简写
下一篇:
input对齐布局
该分类下的相关小册推荐:
uniapp快速入门与实战
web前端面试完全指南
vue高级应用开发与构建
WebGL开发指南