在 2D 游戏中,通常我们会使用图片来作为主角,Cocos Creator 提供了一系列内置的 UI 图片,您可以在 internal/default_ui/ 这个目录中找到他们,也可以随意的在您的项目中使用。通常我们在制作原型时,会采用这些图片。
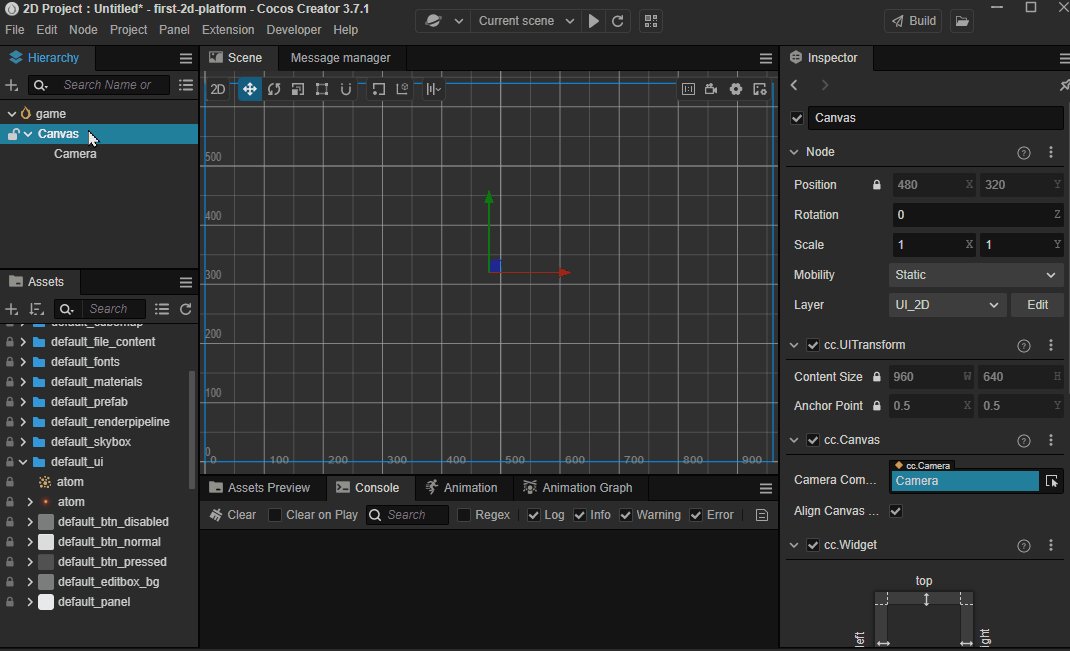
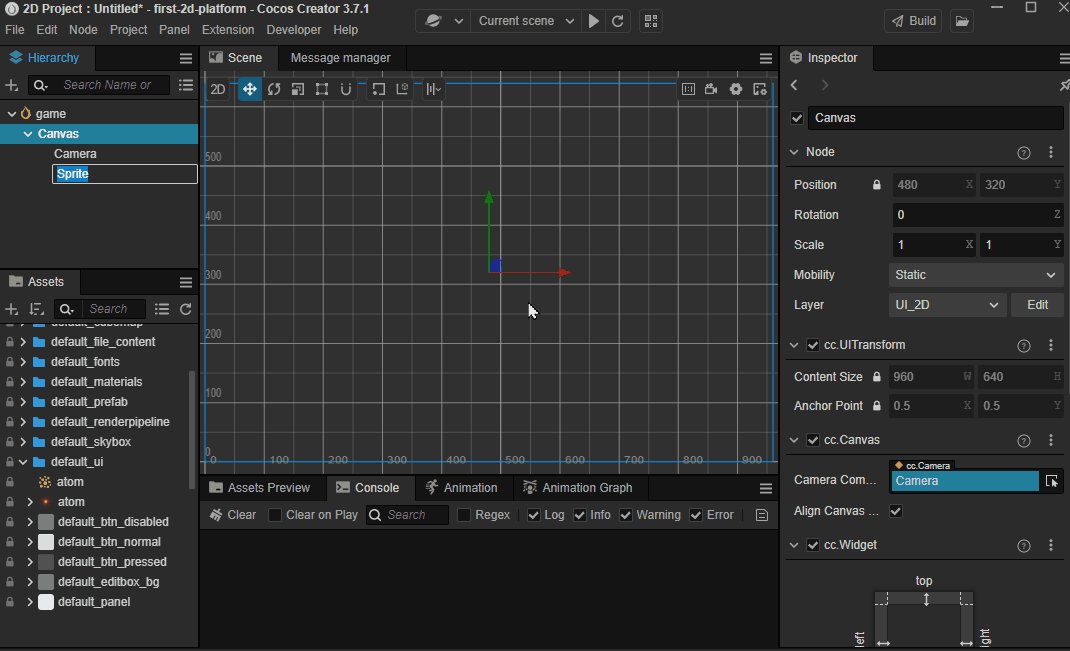
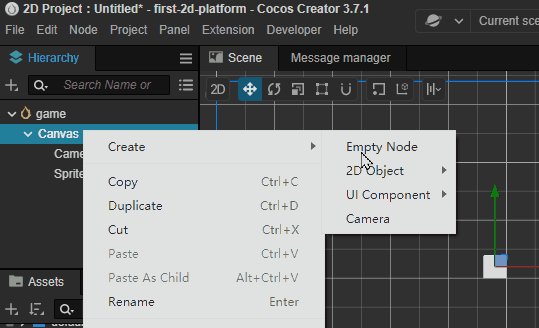
在 层级管理 中点击右键,可以创建不同的节点类型,请尝试创建一个 Sprite 类型的节点:
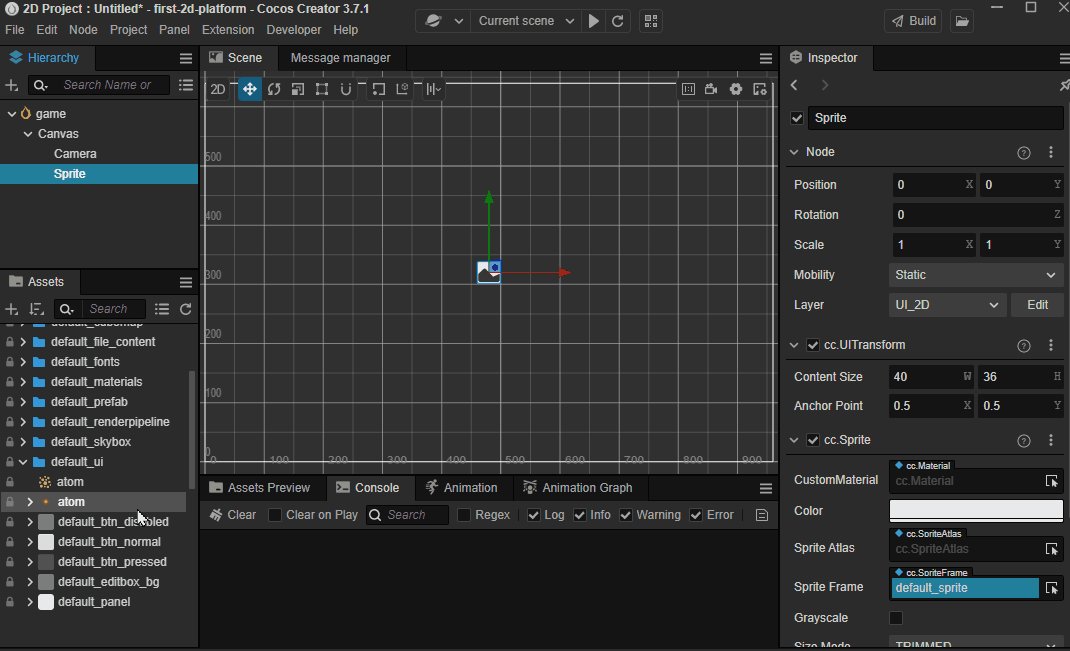
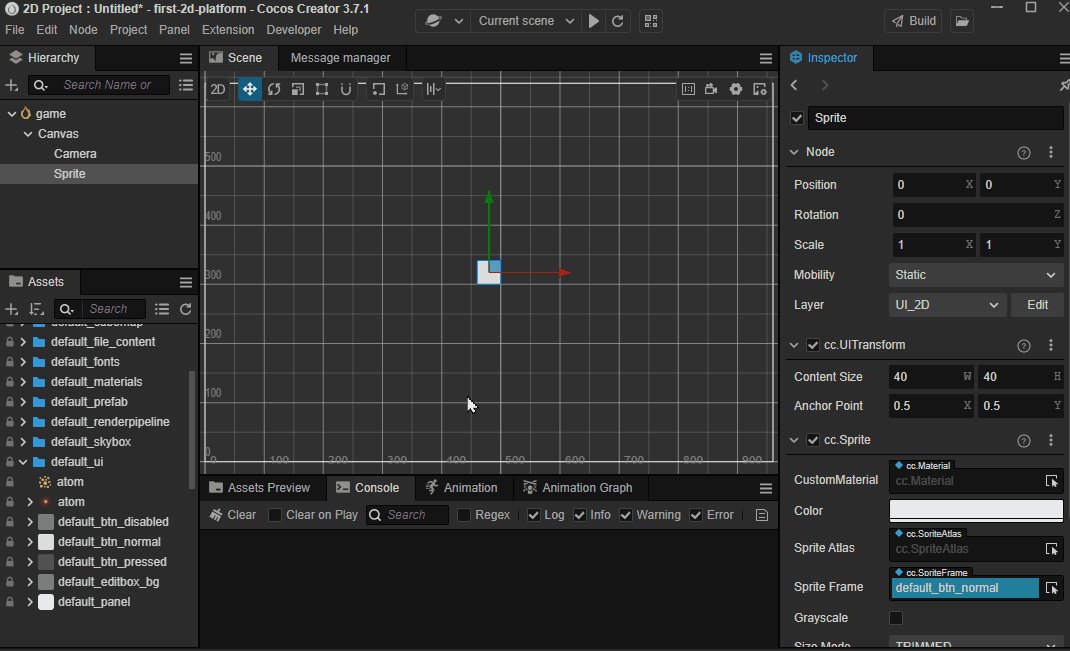
接下来我们找到内置的 default_btn_normal 资源并将其赋予给 Sprite 的 Sprite Frame 属性

接下来再创建一个 空的 的节点,并将其名字命名为 ‘Player’:

如果您没有在创建时输入节点的名字,仍然有两种修改名字的方式:
在 属性检查器 上找到节点的名字并修改它
在 层级管理器 中选中该节点并按下 F2
我们可以通过拖拽 层级管理器 中的节点,来调整节点的父子关系,这里将 Sprite 节点,拖拽到 Player 节点的子级,并修改 Sprite 的名字为 Body。

注意:
层级关系决定了显示的关系,如果随意调整,可能无法被观察到
2D/UI 元素必须在 Canvas 下才可以被看到,请务必确保您的 2D/UI 元素在 Canvas 层级下。
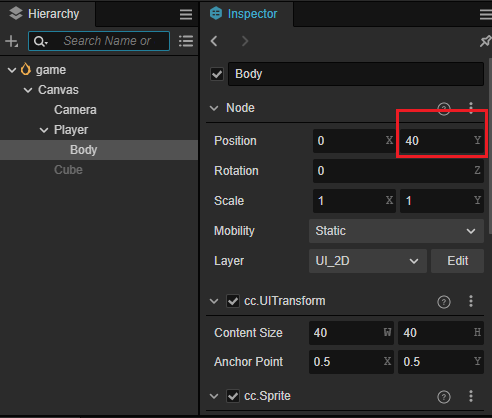
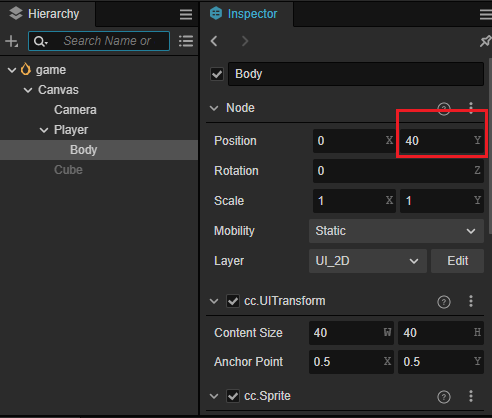
接下来将 Body 节点的 Y 坐标调整到 40:

调整 Body 的颜色,在 属性检查器 上找到 Color 属性并展开,将颜色调整为红色:

该分类下的相关小册推荐:
暂无相关推荐.
