首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app框架介绍
uniapp学习路线图
创建uniapp项目
uniapp目录结构
Vue单文件组件
uniapp项目配置
数据绑定
资源文件说明
生命周期、语法介绍
基础组件
自定义组件
父组件、子组件传值
跨端兼容
组件生命周期函数
路由跳转和传参
页面栈介绍
页面样式学习
网络请求
环境及平台检测
打包发布流程
当前位置:
首页>>
技术小册>>
uniapp入门教程
小册名称:uniapp入门教程
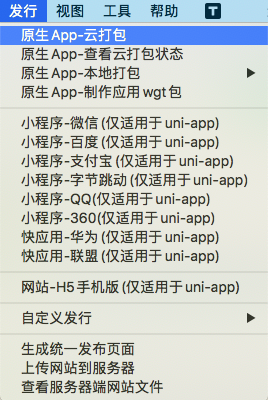
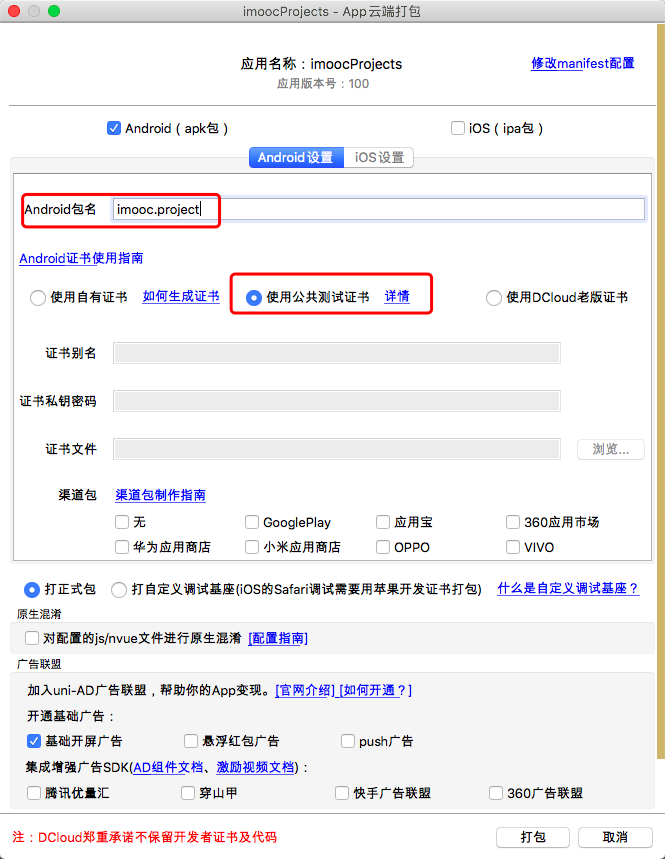
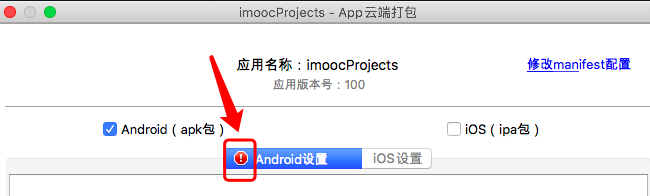
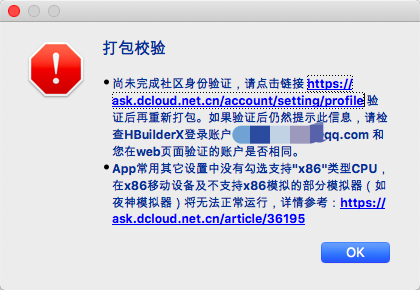
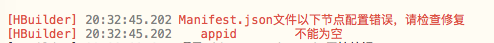
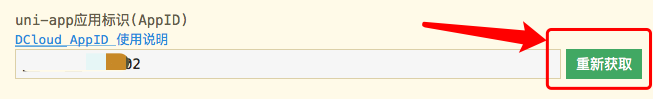
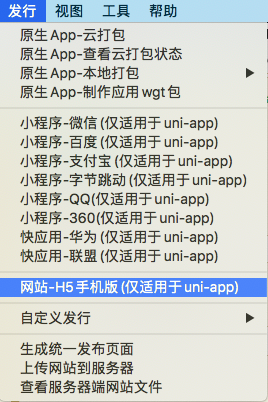
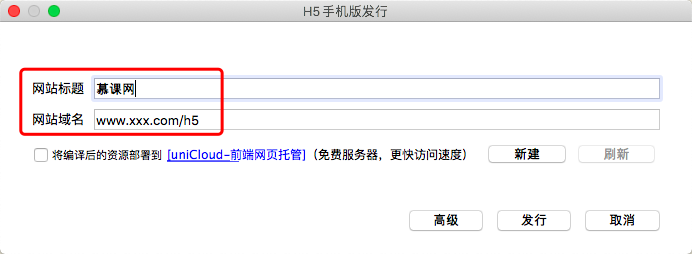
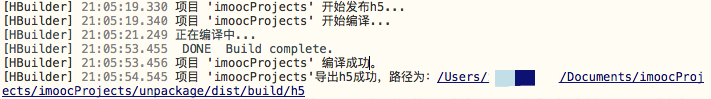
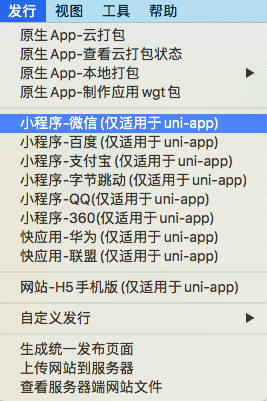
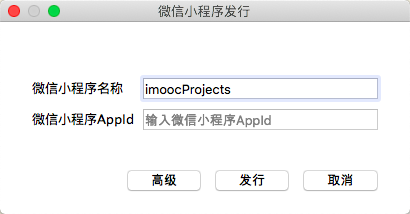
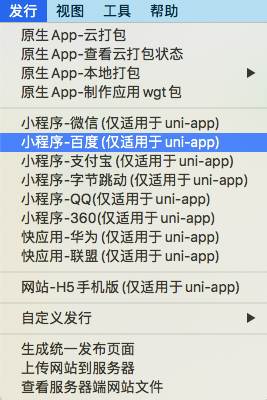
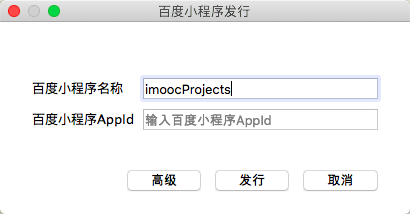
### 1. 前言 在 uni-app 项目开发完成后,我们最后需要做的就是将项目打包发布了。 uni-app 项目与普通的 web 项目不同,uni-app 项目的打包文件需要在不同的平台上面发布。虽然责任更大了,但是打包的步骤并没有成倍的增加,反而相比普通的 web 项目繁琐复杂的打包发布步骤,uni-app 项目打包发布步骤更加简便了。 我们可以直接在 HBuilderX 工具中将项目进行打包了,操作可视化,很容易上手。在 HBuilderX 工具中可以将我们开发的项目打包成能够发布在多个平台上面的文件。 本小节来带领大家实操如何在 HBuilderX 中将项目打包,并演示如何将项目发布在各个平台上。 ### 2. 打包为原生App 我们平时开发的时候,没有在 HBuilderX 工具中注册登录,不应写我们平时的开发和测试,但是如果想在 HBuilderX 工具中打包 uni-app 项目的话,是需要先注册登录到 HBuilderX 工具中的,不然没有办法操作。 **2.1 打包实操** 在 HBuilderX 中的工具栏,点击发行,选择原生app-云打包,如下图:  还可以选择原生app-本地打包,这是在我们本地配置中生成安装包 apk/ipa,本地打包比较麻烦,一般当 HBuilderX 中提供的能力无法满足 App 功能需求时才使用,通过 App 离线 SDK 开发原生插件来扩展原生能力,大多数情况下我们都用不到。 原生app-本地打包官网已经写得很详细了,可以参考:离线打包官网链接 继续进行我们的云打包,点击原生app-云打包后,会出现如下界面,将 Android 包名填上,自己测试的话,选择「使用公共测试证书」,最后选择打包就可以了~  点击打包之后,打包成功后会返回一个 url 地址,我们点击这个地址就可以下载 App 了,后面也可以通过在线生成二维码的工具将 App 下载地址生成二维码,后面用户通过链接或者二维码就可以访问你的项目了,是不是非常简单。 **2.2 可能出现的错误** **2.2.1 Android 包名错误** Android 包名要用 . 至少分为两段,并且每段开头必须是小写字母,比如 imooc.project 是对的,但是 imooc.123.project 是错的。 **2.2.2 出现红色警告错误** 出现下面的红色警告标志就说明当前页面有错误,这时点击打包按钮没有反应,要先解决掉错误才能点击打包按钮。  **2.2.3 出现打包校验错误** 出现下面的警告,我们需要点击截图中的第一个链接,补充绑定自己的手机号等信息。  **2.2.4 appid 为空** 打包时报下面的错误,是因为 Manifest.json 文件中没有填写 appid。  HBuilderX 会自动帮我们打开 Manifest.json 文件,在 appid 那一行的后面点击重新获取就可以了。  ### 2. 打包为 H5 手机版 在 HBuilderX 工具栏,单击发行,选择网站-H5手机版。  出现下面弹框,我们填写网站标题和网站域名之后,点击发行就可以了。  编译成功后,会显示打包文件的保存地址。  uni-app 在打包成 h5 项目时,如果根据默认的配置,项目一般是打不开的,需要在打包之前,将 vue.config 配置文件中的 publicPath 选项配置成(./),这样编译出来的html文件还有引用js、css文件的路径会自动变成cdn上的地址。不然打包出来是 (/xxx/xxx)这种格式,编译出来的html文件找不到正确的路径,是打不开的。 ### 3. 打包为小程序 **3.1 打包为微信小程序** 注册微信小程序账号,获取到 AppID,我们后面配置的时候会用到。 在 HBuilderX 工具栏,点击发行,选择小程序-微信。  输入小程序名称和 AppID,单击发行就可以了。  这样我们就会获得一个微信小程序的打包文件,接下来我们来发布微信小程序项目,打开微信小程序开发者工具,导入刚刚生成的微信小程序项目的打包文件,在微信小程序开发者工具中先测试一下,项目运行是否正常,项目测试没有问题后,点击右上角>>按钮,上传代码就可以发布微信小程序了,最后等待微信团队审核通过,别人就可以在线上访问到你的项目了。 **3.2 百度小程序** 入驻百度小程序并注册申请百度小程序的 AppID。 在 HBuilderX 工具栏,点击发行,选择小程序-百度。  输入小程序名称和百度小程序的 AppID,单击发行就可以了。  小程序我们只演示这两个,其他小程序的打包发布步骤都是一样的,就不重复演示了。 ### 4. 小结 本节课程我们主要给大家演示了如何在 HBuilderX 中进行项目打包发布。除了本小节中给大家演示的问题,在实操过程中可能会遇到更多问题,大家要善于利用 Dcloud 社区。 本节需要掌握原生App的打包、H5 手机版、小程序等各个平台上面 uni-app 项目的打包发布实操。
上一篇:
环境及平台检测
下一篇:
网络请求
该分类下的相关小册推荐:
uni-app零基础入门