首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app框架介绍
uniapp学习路线图
创建uniapp项目
uniapp目录结构
Vue单文件组件
uniapp项目配置
数据绑定
资源文件说明
生命周期、语法介绍
基础组件
自定义组件
父组件、子组件传值
跨端兼容
组件生命周期函数
路由跳转和传参
页面栈介绍
页面样式学习
网络请求
环境及平台检测
打包发布流程
当前位置:
首页>>
技术小册>>
uniapp入门教程
小册名称:uniapp入门教程
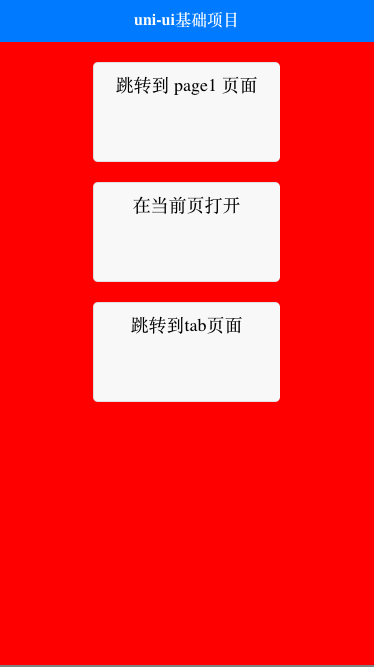
### 1. 前言 在日常项目开发过程中,页面逻辑代码通常要搭配页面样式才能将页面需求完全实现出来。 很多项目 bug 需要花费较长的时间来解决,很大原因是因为初学者对页面样式了解的不够透彻引起的。这样当项目出现样式问题的时候就会比较茫然,大大增加了项目调试的时间。开发项目之前,先了解一下页面样式的基础知识,后面进行项目开发就会顺利很多。 这小节我们来讲解 uni-app 项目的页面样式的基础知识,包括全局样式和局部样式,选择器的应用以及内联样式的应用。下面我们来一一讲解。 ### 2. 全局样式与局部样式 全局样式会作用在所有页面上面。有了全局样式,我们就不必在每个页面上写重复的样式代码了,在提高我们工作效率的同时,也方便我们后期对项目的优化和维护。开发 uni-app 项目时,我们会将全局样式定义在 App.vue 文件中。 局部样式会作用在特定的页面上面,当全局样式与局部样式冲突时,局部样式会覆盖掉全局样式。我们通常将局部样式定义在 pages 目录下的 .vue 文件中。 **2.1. 全局样式与局部样式冲突** 下面来举个实际例子看看当全局样式与局部样式冲突时,页面是如何显示的。 编辑 App.vue 文件,添加全局样式,将页面背景颜色定义为绿色,按钮宽度设置为50%,全局样式将影响到所有页面。 实例: ```asp page { background-color: green; } button { width:50%; margin-top: 20px; } ``` 这里定义的 page 标签, 相当于普通项目中的 body 标签,会影响到所有的页面样式,通常我们会在这里面设置页面的背景颜色、字体样式、大小等。 接下来编辑 pages/index/index.vue 文件,添加局部样式,将页面背景颜色定义为红色,局部样式将影响到 index 页面。 我们实例中定义的局部样式与全局样式冲突的地方主要是 background-color 背景颜色属性,全局样式中定义的是 green 绿色,局部样式中定义的是 red 红色。 实例: ```asp page { background-color: red; } button { height:100px; } ``` 点击工具栏–运行–运行到内置浏览器,查看效果。 局部样式红色背景覆盖了全局样式绿色背景。 按钮没有冲突的样式,既显示了全局样式中定义的宽度,又显示了局部样式中定义的高度。  ### 3. 选择器是应用 选择器就是 html 标签的某个特有属性,如 id class 等,在css中可以根据这些特有属性来统一定义样式。 目前 uni-app 规定支持的选择器有 .class、#id、element、element, element、::after、::before 这6个,我们来实例演示一下: 先在 template 标签中定义几个布局。 实例: ```asp <button class="list1" id="column">list1</button> <button class="list1">list2</button> <button class="list2">list3</button> <view class="list2">list4</button> ``` **3.1 .class 选择器** 使用 .class 定义样式,比如 .list1,就表示定义的是所有 class 为 list1 标签的样式。 实例: ```asp <style> .list1 { width: 50%; } </style> ``` **3.2 #id 选择器** 使用 #id 定义样式,比如 #column,就表示定义的是 id 为 column 标签的样式。 实例: ```asp <style> #column { width: 50%; } </style> ``` **3.3 element 选择器** 根据标签来定义样式,下面来定义所有 button 标签的样式 实例: ```asp <style> button { width: 50%; } </style> ``` **3.4 element, element 选择器** 可以同时定义多个标签,标签之间用逗号隔开。 实例: ```asp <style> button,view { width: 50%; } </style> ``` **3.5 ::after 和 ::before 选择器** ::before 和 ::after 的主要作用是在标签内容前后加上指定内容 实例: ```asp <style> button::before{ content: 'Hello'; } button::after{ content: 'Imooc'; } </style> ``` ### 4. 内联样式 内联样式指的是把 css 代码直接写在 HTML 标签中,可以使页面随着标签情况的不同显示不同的样式。我们可以使用 style、class 属性来控制 HTML 标签的样式。 实例: ```asp <view class="list" style="text-align:center;">内联样式</view> ``` 在我们开发过程中,可能同样一个标签在不同情况下显示不同的颜色,比如股市涨跌幅,在涨的时候显示红色,在跌的时候显示绿色。像这种需求,就可以用到动态样式。 动态样式建议写进 style 属性中,静态样式建议写进 class 属性中,这样可以提高渲染效果,尽可能的优化页面性能。 下面来实现一下股市涨跌动态样式的需求。 实例: ```asp <template> <view :style="{color:color}">涨跌幅:{{data}}%</view> </template> <script> export default { data() { return { color:"", data:1 }; }, onLoad() { //当 data < 0 显示绿色,否则显示红色 if(this.data < 0){ this.color = "green" }else{ this.color = "red" } } } </script> ``` ### 5. 小结 本节课程我们主要学习了uni-app 的页面样式的几大应用,本节课程的需要掌握的重点如下: 掌握全局样式和局部样式,在 App.vue 文件中定义的样式就是全局样式,在 pages 目录下 的 vue 文件中定义的样式就是局部样式; 掌握6个选择器的实际应用; 掌握内联样式的应用,静态样式以及动态样式要了解怎样使用。
上一篇:
页面栈介绍
下一篇:
环境及平台检测
该分类下的相关小册推荐:
uni-app零基础入门