首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app框架介绍
uniapp学习路线图
创建uniapp项目
uniapp目录结构
Vue单文件组件
uniapp项目配置
数据绑定
资源文件说明
生命周期、语法介绍
基础组件
自定义组件
父组件、子组件传值
跨端兼容
组件生命周期函数
路由跳转和传参
页面栈介绍
页面样式学习
网络请求
环境及平台检测
打包发布流程
当前位置:
首页>>
技术小册>>
uniapp入门教程
小册名称:uniapp入门教程
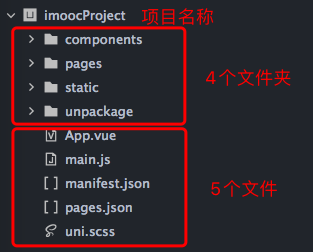
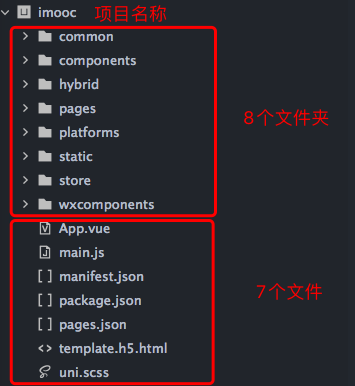
### 1. 前言 在创建完成 uni-app 项目后,系统会默认帮我们生成一些文件,这些文件就是初始项目目录结构。 日常开发过程中,都是需要在这个目录结构的基础上面完成项目搭建,所以,我们首先需要了解这个初始目录结构各个目录的含义。 在创建项目时,选择不同的模板生成的项目目录是不一样的,我们先介绍两个最常见的项目模板,uni-ui 项目模板、Hello uni-app 模板。了解这两个项目模板生成的项目目录,其他模板生成的目录也可以掌握。 我们本小节来了解一下项目目录以及这些文件夹的作用。 ### 2. uni-ui 项目目录介绍 创建项目时,我们可以选择创建什么类型的模板,如果选择 uni-ui 项目模板,系统就会自动帮我们生成下面的项目目录。  各文件的作用如下: | 文件名称 | 作用 | |----------------|-------------------------------------------------------------| | components | 是一个用来存放组件的文件夹,从外部引用的组件,或者自己自定义的组件都是放在这个文件夹中 | | pages | 是一个用来存放所有页面的文件夹,也是我们经常操作的一个目录 | | static | 是一个存放静态资源的文件夹,例如图片等 | | unpackage | 是打包目录,存放打包后的文件。有些新建项目目录中没有这个文件夹,在微信开发者工具等编译平台运行后,也会生成这个文件。 | | App.vue | 是页面入口文件,所有页面都是在 App.vue 下进行切换的,可以调用应用的生命周期函数 | | main.js | 是项目入口文件,主要用来初始化 vue 实例并使用需要的插件 | | manifest.json | 是应用配置文件,用于指定应用的名称、图标、权限等 | | pages.json | 是全局配置文件,可以配置页面文件路径、窗口样式、原生的导航栏、底部 tab 栏等 | | uni.scss | 是 uni-app 的样式包。在其他文件中可以快速引用样式包里面的样式 | 其中 unpackage 打包目录,存放的是打包后的文件,有时候打包后会出现图片或者组件失效的情况,可以检查一下引用路径是否有错误。 ### 3. Hello uni-app 项目目录介绍 创建项目时,选择 Hello uni-app 项目模板,项目创建完成后,会帮我们生成下面的项目目录。其中有几个文件与 uni-ui 项目目录重复了,作用都是一样的。 各文件的作用如下: | 文件名称 | 作用 | |-------------------|----------------------------------------------------------------------| | common | 是存放公共 js 和 css 的文件夹 | | components | 是用来存放组件的文件夹 | | hybrid | 是存放本地网页 .html 文件的文件夹 | | pages | 是用来存放所有页面的文件夹 | | platforms | 是存放各平台专用页面的文件夹,如果想把各平台的页面文件更彻底的分开,可以 platforms 目录中创建子目录,存放不同平台的页面文件 | | static | 是存放静态资源的文件夹 | | store | 是 vuex 状态管理文件夹,在 uni-app 项目内置了 vuex,使用时直接在 main.js 里面配置一下就可以了 | | wxcomponents | 存放小程序组件的目录,详见 2.1 | | unpackage | 打包目录 | | App.vue | 页面入口文件 | | main.js | 项目入口文件 | | manifest.json | 应用配置文件 | | package.json | 是项目的主配置文件,里面包含了 uni-app 项目的基本描述信息、项目所依赖的各种第三方库以及版本信息、以及可执行的脚本信息 | | pages.json | 全局配置文件 | | template.h5.html | 是 h5 端的网页模板文件 | | uni.scss | uni-app 的样式包 | ### 4. 各平台小程序组件存放目录 uni-app 还有一个非常牛的地方,就是支持在 App 和小程序中使用小程序自定义的组件,支持情况如下: | 平台 | 支持情况 | 小程序组件存放目录 | |--------------|-------------------------------|-----------------| | H5 | 从 HBuilderX2.4.7 起,支持微信小程序组件 | wxcomponents | | App(不含 nvue) | 支持微信小程序组件 | wxcomponents | | 微信小程序 | 支持微信小程序组件 | wxcomponents | | 支付宝小程序 | 支持支付宝小程序组件 | mycomponents | | 百度小程序 | 支持百度小程序组件 | swancomponents | | 字节跳动小程序 | 支持字节跳动小程序组件 | ttcomponents | | QQ 小程序 | 支持 QQ 小程序组件 | wxcomponents | **4.1 使用方式** 在项目根目录下的 pages.json 文件中,在页面属性 styles 中增加下面的设置。 实例: ```json { "path" : "index/index", "style":{ "usingComponents":{ "custom":"/wxcomponents/custom/index" "custom":"/swancomponents/custom/index" "custom":"/mycomponents/custom/index" } } } ``` 在页面中使用实例: ```json <view> <custom name="uni-app"></custom> </view> ``` ### 5. 小结 系统根据通常开发的情况,帮我们生成了这个项目目录。这些项目目录不是一成不变的,我们可以按需使用,也可以自己继续在这个目录中新建文件夹。本节主要介绍了 uni-app 项目目录,重点如下: 使用 uni-ui 模式创建项目时,项目目录以及各个文件夹的作用; 使用 Hello uni-app 模式创建项目时,项目目录以及各个文件夹的作用; 各个平台小程序组件存放目录以及使用方式。
上一篇:
创建uniapp项目
下一篇:
Vue单文件组件
该分类下的相关小册推荐:
uni-app零基础入门