首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app框架介绍
uniapp学习路线图
创建uniapp项目
uniapp目录结构
Vue单文件组件
uniapp项目配置
数据绑定
资源文件说明
生命周期、语法介绍
基础组件
自定义组件
父组件、子组件传值
跨端兼容
组件生命周期函数
路由跳转和传参
页面栈介绍
页面样式学习
网络请求
环境及平台检测
打包发布流程
当前位置:
首页>>
技术小册>>
uniapp入门教程
小册名称:uniapp入门教程
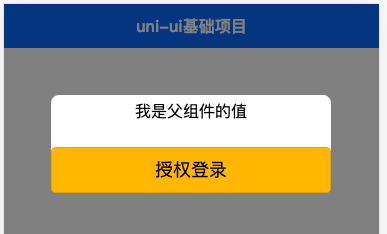
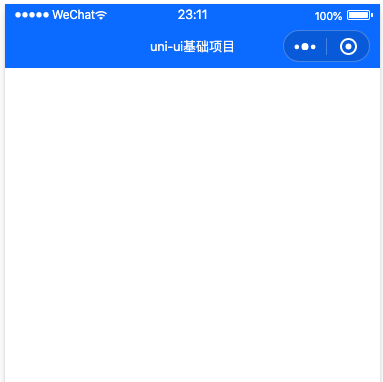
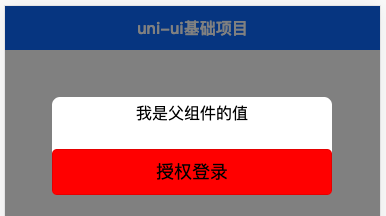
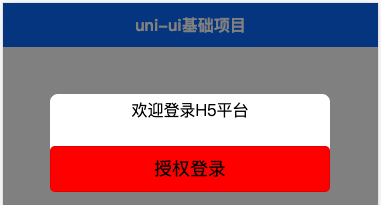
### 1. 前言 想要实现一套代码适配多个平台,有一个很大的门槛就是实现各平台功能的兼容。 虽然 uni-app 已经将跨平台兼容处理的组件及 API 等进行了封装,日常开发过程中,我们按照 uni-app 规范开发就可以保证大部分业务在各平台兼容。 但是有时会因为某个平台的开发特性,出现不兼容的情况。比如单平台适配的样式、第三方授权登录或者支付功能。 uni-app 是一个难得的在跨端的过程中不牺牲各平台特色的框架,出现开发差异的时候,可以使用条件编译来做适配,实现在一个项目中调用不用平台的特色功能。本小节我们来了解一下条件编译的使用。 ### 2. 什么是条件编译 条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。 写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。 实例: ```asp // 表示代码仅在 H5 平台上面执行,其他平台不执行 #ifdef H5 需条件编译的代码 #endif // 表示代码在 H5 平台上面不执行,其他平台上面执行 #ifndef H5 需条件编译的代码 #endif // 表示代码在 H5 平台和 App 平台上面执行,其他平台上面不执行 #ifndef H5 || APP-PLUS 需条件编译的代码 #endif ``` 这样可能也比较抽象,下面我们用前面小节做的登录弹窗给大家举个实际项目的例子。 ### 3.登录弹窗组件条件编译 **3.1 编辑代码** 编辑 pages/index/index.vue 文件,在登录弹窗组件的外面加上条件编译,设置仅在H5平台显示登录弹窗。 实例: ```asp <!-- #ifdef H5 --> <Login v-if="isShow" :text="text" @isShow="getShow"></Login> <!-- #endif --> ``` Tips:条件编译是注释的状态,不要写错哦~ **3.2 测试效果** 点击工具栏–运行–运行到内置浏览器,内置浏览器是H5平台,所以登录弹窗会显示。  点击工具栏–运行–运行到小程序模拟器–微信开发者工具,因为我们用条件编译设置了仅在H5平台显示登录弹窗,所以登录弹窗不会显示。  运行到其他平台也不会显示登录弹窗,大家可以自己测试一下。 **3.3 其他条件编译的用法** 登录弹窗在 H5 平台上面不显示,其他平台上面显示。 实例: ```asp <!-- #ifndef H5 --> <Login v-if="isShow" :text="text" @isShow="getShow"></Login> <!-- #endif --> ``` 登录弹窗在 H5 平台和微信小程序平台上面显示,其他平台上面不显示。 实例: ```asp <!-- #ifndef H5 || MP-WEIXIN --> <Login v-if="isShow" :text="text" @isShow="getShow"></Login> <!-- #endif --> ``` 条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。 **3.4 平台标识** 也就是%PLATFORM% 可取值如下: | 值 | 平台 | |------------|--------------------------------| | APP-PLUS | 5+App | | H5 | H5 | | MP-WEIXIN | 微信小程序 | | MP-ALIPAY | 支付宝小程序 | | MP-BAIDU | 百度小程序 | | MP-TOUTIAO | 头条小程序 | | MP-QQ | QQ小程序 | | MP | 微信小程序/支付宝小程序/百度小程序/头条小程序/QQ小程序 | ### 4. 样式的条件编译 接下来我们来看一下登录按钮样式的条件编译,在不同的平台显示不一样的颜色。 **4.1 编辑代码** 将 pages/index/index.vue 文件中,我们给 Login 组件上面加的条件编译去掉。来编辑 components/login/login.vue 文件中的样式部分。 实例: ```asp /*H5平台登录按钮显示红色,微信小程序登录按钮显示蓝色*/ button { /* #ifdef H5 */ background:red; /* #endif */ /* #ifdef MP-WEIXIN */ background:blue; /* #endif */ } ``` **4.2 测试效果** 点击工具栏–运行–运行到内置浏览器,测试H5平台。  点击工具栏–运行–运行到小程序模拟器–微信开发者工具,测试微信小程序平台。  ### 5. API 的条件编译 我们来演示一下如何在不同平台显示不同的信息。 **5.1 编辑代码** 编辑 pages/index/index.vue 文件,在 data 中编辑。 实例: ```asp data() { return { // #ifdef H5 text:"欢迎登录H5平台", // #endif // #ifdef MP-WEIXIN text:"欢迎登录微信小程序", // #endif isShow:true }; }, ``` **5.2 测试效果** 点击工具栏–运行–运行到内置浏览器,测试H5平台。  点击工具栏–运行–运行到小程序模拟器–微信开发者工具,测试微信小程序平台。  ### 6. 小结 uni-app 用条件编译的方案,来处理不同平台的特性或差异,优雅的完成了各个平台个性化的实现。本节课程我们主要学习了 uni-app 神奇的条件编译,是不是一学就会,非常简单。本节课程的需要掌握的重点如下: 了解什么是条件编译,并要注意每个平台对应的值是什么,比如 App 平台对应的值是 APP-PLUS,不要弄错了; 掌握组件、样式、API 的条件编译,虽然注释样式不一样,但是原理是一样的,跟着我们课程敲写下来,很容易掌握。
上一篇:
父组件、子组件传值
下一篇:
组件生命周期函数
该分类下的相关小册推荐:
uni-app零基础入门