首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app框架介绍
uniapp学习路线图
创建uniapp项目
uniapp目录结构
Vue单文件组件
uniapp项目配置
数据绑定
资源文件说明
生命周期、语法介绍
基础组件
自定义组件
父组件、子组件传值
跨端兼容
组件生命周期函数
路由跳转和传参
页面栈介绍
页面样式学习
网络请求
环境及平台检测
打包发布流程
当前位置:
首页>>
技术小册>>
uniapp入门教程
小册名称:uniapp入门教程
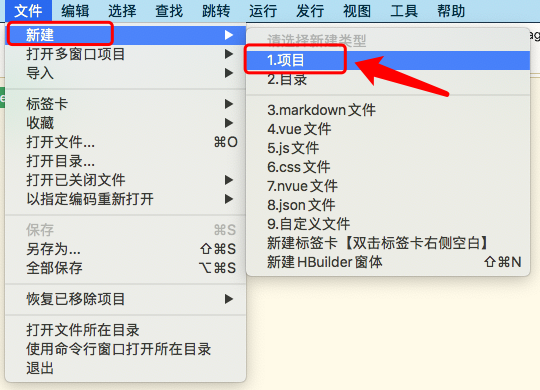
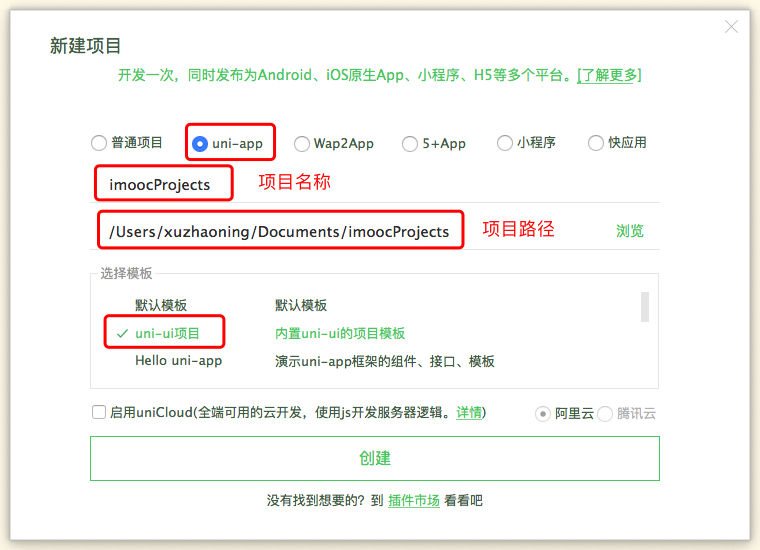
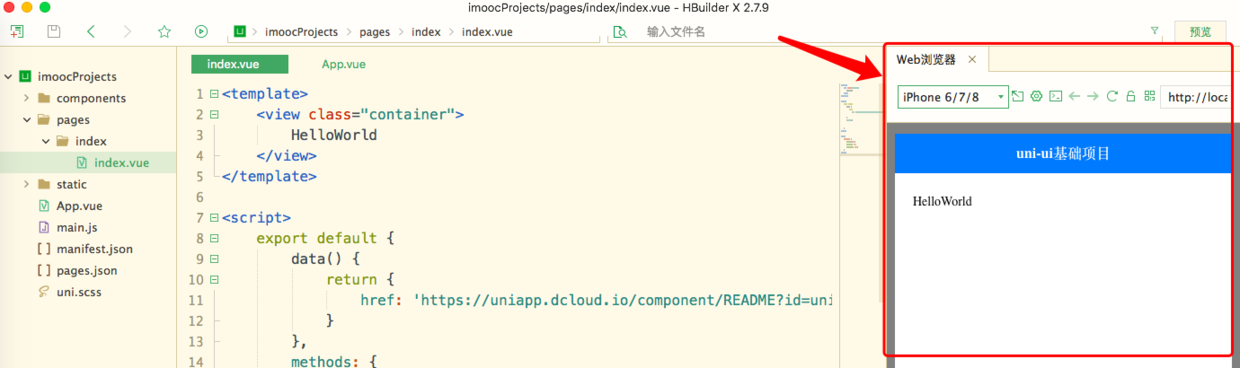
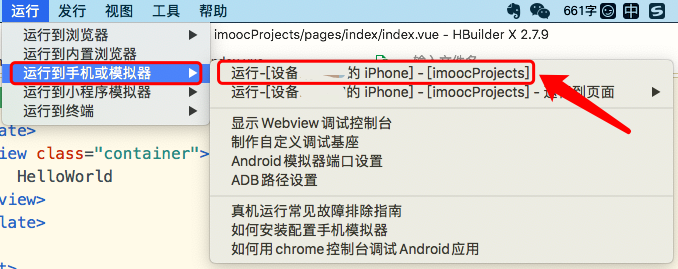
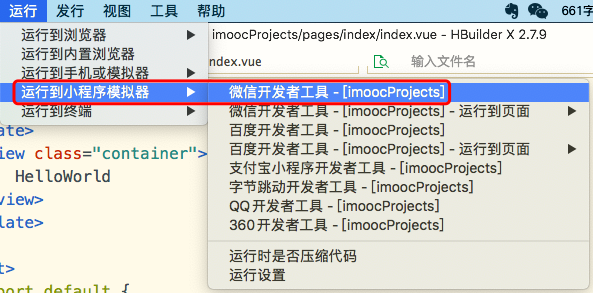
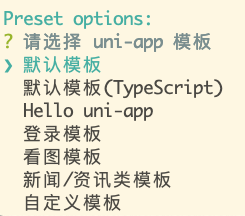
### 1. 前言 在前面的小节中,我们已经对 uni-app 做了简单的介绍,相信大家都对 uni-app 有了一定的了解。 本小节带领大家创建第一个 uni-app 项目。 创建 uni-app 项目有两种方式:第一种是通过官方的开发者工具 HBuilder 来创建,第二种是通过 vue-cli 命令行创建。 ### 2. 使用 HBuilderX 与使用 cli 创建项目的主要区别 使用 cli 创建项目,编译器是安装在单独的项目下面的,升级时需要手动命令升级,只对这一个项目生效。 使用 HBuilderX 创建项目,编译器是装在 HBuilderX 的插件目录下面了,HBuilderX 版本更新,编译器就会一起更新升级,对所有项目生效。日常开发建议大家直接使用 HBuilder 创建项目就可以了。 ### 3. HBuilder创建项目 HBuilderX 是 uni-app 官方推出的开发者工具,里面内置了开发环境,不需要额外配置 nodejs 环境,可以帮我们省去很多麻烦。 **3.1 下载工具** 先来点开官方网址下载 HBuilderX 开发者工具,建议下载App开发版。 HBuilderX:官方IDE下载地址 **3.2 创建 uni-app 项目** 接下来,我们通过刚刚下载的 HBuilderX 开发者工具创建一个 uni-app 项目,要跟着一起操作哦。点击工具栏中的文件->新建->项目:  会出现一个弹窗,接下来我们需要选择 uni-app 类型,输入项目名称,修改项目路径,选择合适的模板,点击创建,项目就创建成功啦。  选择模板的时候,有几个模板选项。分别是: 默认模板:不会内置常用组件,想要自己安装组件可以使用该模板。 uni-ui 项目:内置很多常用的组件,日常开发推荐使用该模板。 Hello uni-app:安装了官方的组件和 API 示例,初次体验的话可以使用该模板。 **3.3 在项目中添加 HelloWorld** 打开 pages/index/index.vue 文件,将 <template> 标签的内容替换成下面的代码。 实例: ```bash <template> <view class="container"> HelloWorld </view> </template> ``` **3.4 运行项目** 我们来将上面添加的 HelloWorld 运行起来吧。 **1. 运行到浏览器** 点击工具栏中的运行->运行到浏览器->选择相应的浏览器运行:  选择浏览器之后,HBuilderX 开发者工具会出现正在编译的提示,第一次运行会慢一点,编译成功后,自动打开浏览器并显示项目的页面。可以看到 HelloWorld 打印出来了。  **2. 运行到内置浏览器** 点击工具栏中的运行->运行到内置浏览器,会出现一个 Web 浏览器的弹出框,第一次打开会比较慢,需要耐心等一会才会出现项目的页面。  **3. 运行到手机或模拟器** 使用这个功能需要先用数据线连接手机,否则会提示“未检测到手机或模拟器,请稍后再试”。 数据线连接手机后,我们再点击工具栏中的运行->运行到手机或模拟器。系统会自动在我们手机上面安装 HBuilderX 手机版。 在手机上面打开 HBuilderX 手机版,就可以看到 HelloWorld 页面。  Tips: 如果打开手机版 HBuilderX 没有看到正确的页面,可以关掉手机应用进程,重新打开看一下。 如果编译出错,点击查看工具栏中的运行->运行到手机或模拟器->真机运行常见故障排除指南,排除错误。 **4. 运行到小程序模拟器** 第一次使用小程序模拟器,需要先安装小程序开发者工具,并在工具栏->运行->运行到小程序模拟器->运行设置中设置小程序开发者工具安装的路径。 在微信开发者工具里运行 点击工具栏中的运行->运行到小程序模拟器->微信开发者工具,即可在微信开发者工具里面体验 uni-app。 在 HBuilderX 里面开发,微信开发者工具里面就可以看到实时效果。uni-app 会将项目编译到根目录的 unpackage/dist 目录下面。  Tips:如果没有成功运行可以做下面的操作。 如果微信开发者工具已经打开,关闭微信开发者工具,重试一下; 如果还是不行的话,建议将微信开发者工具升级到最新版本; 最后如果自动启动微信开发工具失败,可以手动在开发者工具中打开HBuilderX控制台中提示的项目路径。 - 在百度开发者工具里运行 点击工具栏的运行->运行到小程序模拟器->百度开发者工具,在百度开发者工具中打开 HBuilderX 控制台中提示的项目路径,就可以在百度开发者工具中体验 uni-app。 - 在支付宝小程序开发者工具里运行 点击工具栏的运行->运行到小程序模拟器->支付宝小程序开发者工具,在支付宝小程序开发者工具中打开 HBuilderX 控制台中提示的项目路径,就可以在支付宝小程序开发者工具中体验 uni-app。 - 在字节跳动开发者工具里运行 点击工具栏的运行->运行到小程序模拟器->字节跳动开发者工具,在字节跳动开发者工具中打开 HBuilderX 控制台中提示的项目路径,就可以在字节跳动开发者工具中体验 uni-app。 **4. vue-cli 命令行创建项目** 我们在终端通过 vue-cli 命令行创建 uni-app 项目,在创建项目之前,需要保证电脑已经配置了 nodejs 环境。 **4.1 安装 vue-cli** ```bash npm install -g @vue/cli ``` **4.2 创建 uni-app 项目** 创建正式版项目,对应 HBuilderX 最新正式版,最常用 ```bash vue create -p dcloudio/uni-preset-vue my-project ``` 使用 alpha 版项目,对应 HBuilderX 最新 alpha 版,可能不太稳定 vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project ```bash vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project ``` 创建项目的过程中会提示选择项目模板,一般选择默认模板就可以了。 如果想要选择自定义模板,需要先填写一个 uni-app 模板地址,这个地址可以是托管在 GitHub 上面的仓库地址,地址格式为 userName/repositoryName,比如 dcloudio/uni-template-picture 就是下载图片模板。 更多的下载方式,可以参考这个插件的说明:download-git-repo  **4.3 运行uni-app** ```bash npm run dev:%PLATFORM% ``` %PLATFORM% 可取值如下: 值 平台 - 5天 H5 - 支付宝 支付宝小程序 - mp-百度 百度小程序 - mp-微信 微信小程序 - 头条 字节跳动小程序 - mp-qq qq小程序 Tips: dev 模式编译出的各平台代码存放于根目录下的 /dist/dev/ 目录,打开各平台开发工具选择对应的平台目录即可进行预览(h5 平台不会在此目录,存在于缓存中); build 模式编译出的各平台代码存放于根目录下的 /dist/build/ 目录,发布时选择此目录进行发布; dev 和 build 模式的区别:dev 模式有 SourceMap 可以方便的进行断点调试;build 模式进行代码进行压缩,体积更小更适合发布为正式版应用;进行环境判断时,dev 模式 process.env.NODE_ENV 的转换开发,构建模式 process.env.NODE_ENV 的转换生产。 ### 5. 小结 本节主要介绍了 uni-app 项目创建的两种方式,本节的重点如下: 使用 HBuilderX 与使用 cli 创建项目的主要区别; 使用 HBuilderX 创建项目; 使用 vue-cli 命令行创建项目。
上一篇:
uniapp学习路线图
下一篇:
uniapp目录结构
该分类下的相关小册推荐:
uni-app零基础入门