首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Magento设计配置
Magento主题概述
Magento安装新主题
Magento管理主题资源
Magento主题计划任务
Magento主题页面分区
Magento页面布局
Magento店面布局示例
Magento页面布局更新
Magento内容页面CMS
Magento页面工作区控件
Magento添加和删除页面
Magento内容管理主页设置
Magento翻译内容页面
Magento内容块Block
Magento添加内容块
Magento定位内容块
Magento小组件
Magento创建和管理小组件
Magento使用小组件定位块
Magento新产品列表小组件
Magento订单和退货小组件
当前位置:
首页>>
技术小册>>
Magento零基础到架构师(内容设计)
小册名称:Magento零基础到架构师(内容设计)
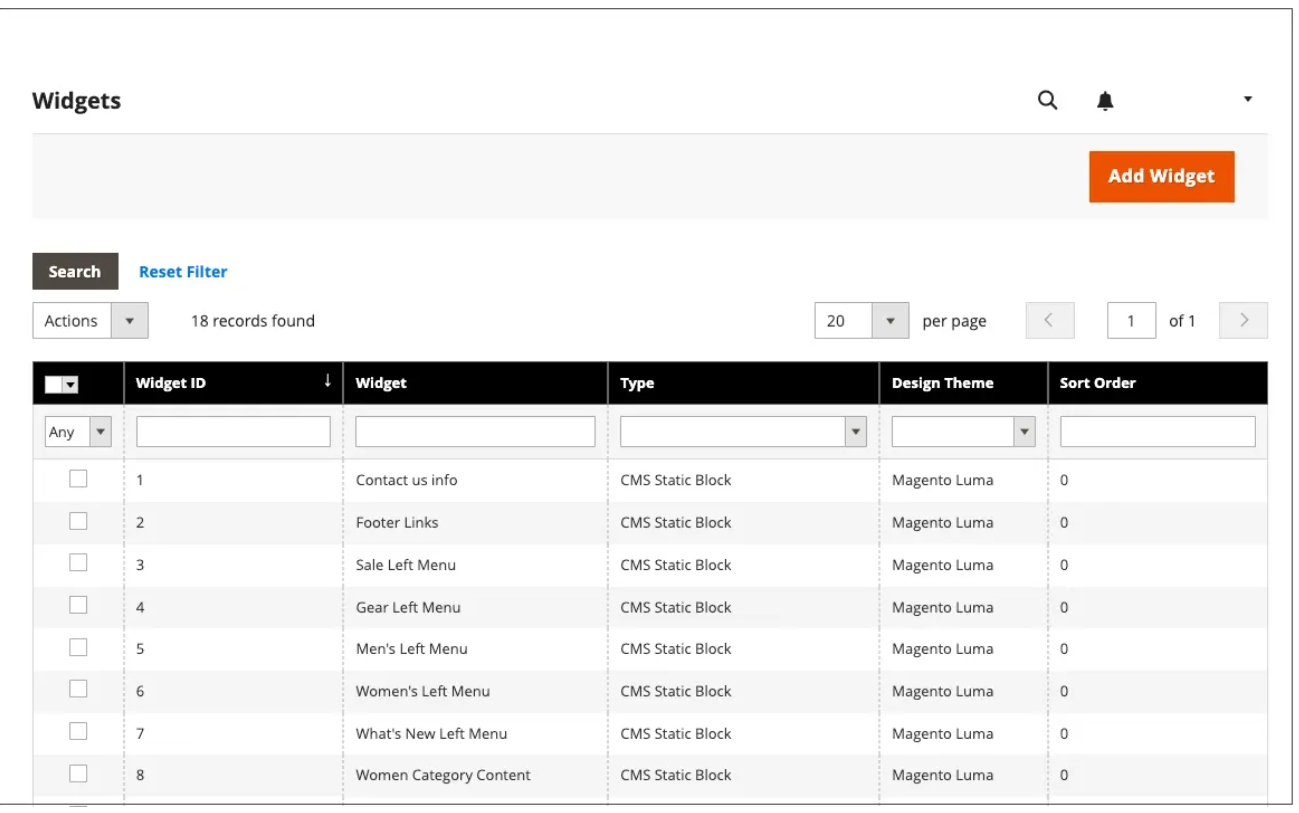
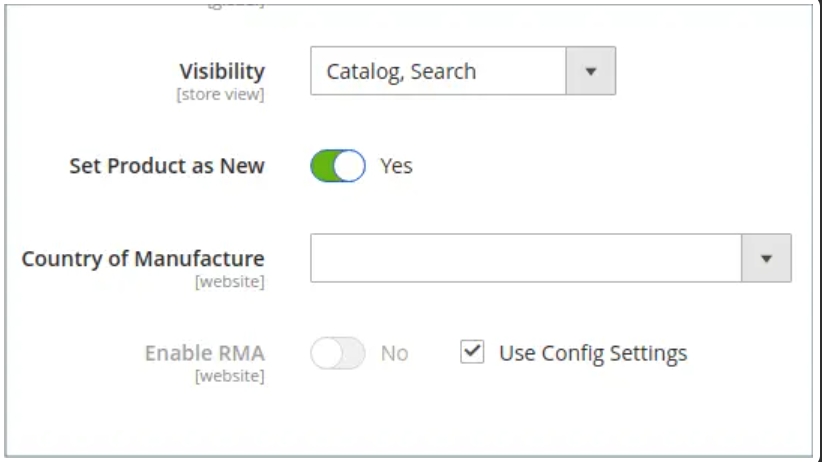
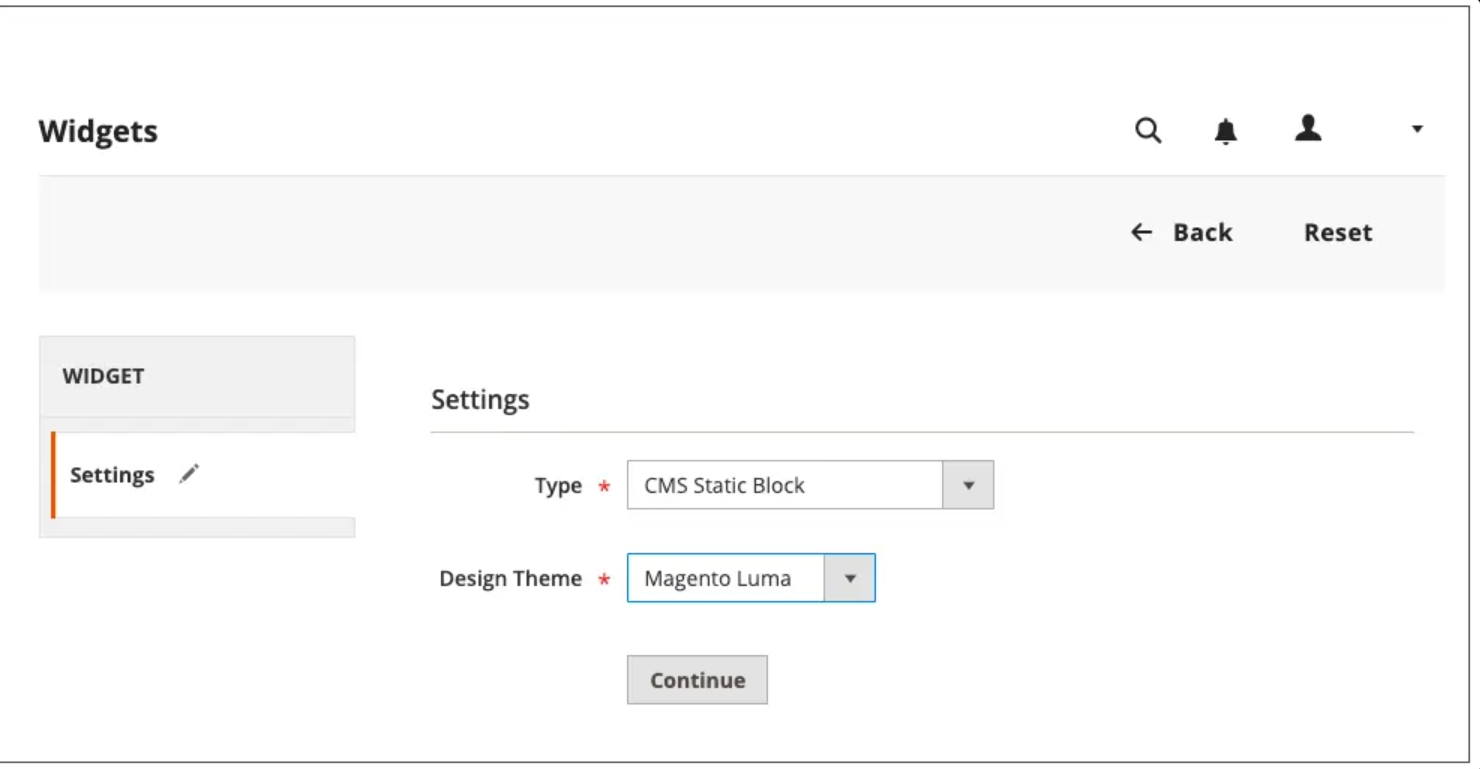
新产品列表是动态内容的一个示例,由从产品目录中提取的实时数据组成。 默认情况下, 新产品 列表包括最近添加的前8个产品。 但是,也可以将其配置为仅包含指定日期范围内的产品。  **步骤1:将每个产品设置为新产品** Magento Open Source 此步骤仅适用于Magento Open Source。 Adobe Commerce 有关Adobe Commerce商店的信息,请参阅 计划更新 然后继续本页中的步骤2。 Set Product as New 日期范围设置只能在计划的更新中配置。 将产品设置为新将产品添加到 新产品 列表。 当我们不再希望将设置包含在列表中时,可以随时将其更改回。 在 管理员 侧栏,转到 Catalog > Products. 查找要功能的每个产品,并在编辑模式下打开。 对象 Set Product as New,切换是否将产品设置为新产品的选项。  完成后,单击 Save. 当系统提示我们重新索引并刷新页面缓存时,请单击页面顶部的链接并按照说明操作。 **第2步:创建小组件** 确定新产品列表内容及其在我们商店中的版面的代码由小组件工具生成。 在 管理员 侧栏,转到 Content > Elements>Widgets. 在右上角,单击 Add Widget. 在 Settings 部分,执行以下操作: - 设置 Type 到 Catalog New Products List. - 选择 Design Theme 店里用的那个。 - 单击 Continue.  在 Storefront Properties 部分,执行以下操作: - 对象 Widget Title,为小组件输入描述性标题。 (此标题仅在 管理员.) - 对象 Assign to Store Views,选择显示小部件的商店视图。 - 我们可以选择特定的商店视图,或者 All Store Views. 要选择多个视图,请按住Ctrl键(PC)或Command键(Mac)并单击每个选项。 - (可选)对于 Sort Order,请输入一个数字以确定此项目在页面同一部分中与其他项目一起显示的顺序。 (0 =第一个, 1 =秒, 3 =第三,依此类推。)  **步骤3:选择位置** 在 Layout Updates 部分,单击 Add Layout Update. 设置 Display On 到 Specified Page. 设置 Page 到 CMS Home Page. 设置 Block Reference 到 Main Content Area. 设置 Template 更改为以下任一项: New Product List Template New Products Grid Template  单击 Save and Continue Edit. 现在,我们可以忽略消息以刷新缓存。 **步骤4:配置列表** 在左侧面板中,选择 Widget Options. 设置 Display Products 更改为以下任一项: - All Products — 按顺序列出产品,从最近添加的产品开始。 - New Products — 仅列出标识为 新建. 在中指定的日期范围内,产品会被视为新产品。 Set Product As New From/To. 如果日期范围到期,但未定义任何新产品,则列表为空。 要为具有多个页面的列表提供导航控制,请设置 Display Page Control 到 Yes. 对象 Number of Products per Page,输入要显示在每个页面上的产品数量。 设置 Number of Products to Display 选项来确定要包含在列表中的新产品数量。 默认设置为 10. 对象 Cache Lifetime (Seconds),选择刷新新产品列表的频率。 默认情况下,缓存设置为86,400秒(24小时)。  完成后,单击 Save. 提示刷新缓存时,单击页面顶部消息中的链接,然后按照说明操作。 **步骤5:预览我们的工作** 在 管理员 侧栏,转到 Content > Elements>Pages. 在网格中找到页面,其中 新产品 列表并点击 Preview 中的链接 Action 列。
上一篇:
Magento使用小组件定位块
下一篇:
Magento订单和退货小组件
该分类下的相关小册推荐:
Yii2框架从入门到精通(上)
经典设计模式PHP版
Laravel(10.x)从入门到精通(九)
ThinkPHP项目开发实战
Magento零基础到架构师(系统管理)
Laravel(10.x)从入门到精通(十六)
Magento2后端开发高级实战
PHP程序员面试算法宝典
Magento2主题开发高级实战
PHP合辑2-高级进阶
Laravel(10.x)从入门到精通(五)
PHP底层原理及源码分析