内容可以按照货架期来查看,就像商店中的任何产品一样。 我们知道社交媒体内容的保质期不到24小时吗? 我们创建的内容的潜在存储期限可以帮助我们确定将资源投入到何处。
保质期长的内容有时称为 常青内容. 历久不衰的内容示例包括客户成功案例、 方法 说明和常见问题解答(FAQ)。 相反,自然易腐的内容包括活动、行业新闻和新闻稿。

核心内容页面
此 Commerce 演示存储提供了一些核心内容页面示例,可帮助我们入门。 所有这些页面都可以修改以满足我们的需求。 查看我们商店中的以下页面,并确保内容传达我们的消息、语音和品牌。
主页
演示 主页 页面包含横幅、图像轮播、多个带链接的静态块以及新产品列表。
隐私政策
商店 隐私政策 页面应使用我们自己的信息进行更新。 作为最佳实践,我们的隐私政策应向我们的客户说明贵公司收集的信息类型及其使用方式。
404未找到
“404页面未找到”页面的命名依据是找不到页面时返回的响应代码。 URL重定向可减少此页面的显示次数。 但是,在必要的时候,我们最好利用这个机会提供一些客户可能感兴趣的产品的链接。
启用Cookie
此 启用Cookie 我们网站的访客在其浏览器中未启用Cookie时,将会显示页面。 此页面提供了分步式的插图说明,用于为最受欢迎的浏览器启用Cookie。
服务不可用
此 503服务不可用 页面是以服务器不可用时返回的响应代码命名的。
关于我们
“关于我们”页面将从我们商店的页脚链接。 我们可以包括图像、视频、新闻稿链接和公告。 示例页面右侧有一个图像,和一个用于指示页面结束的装饰性图像。
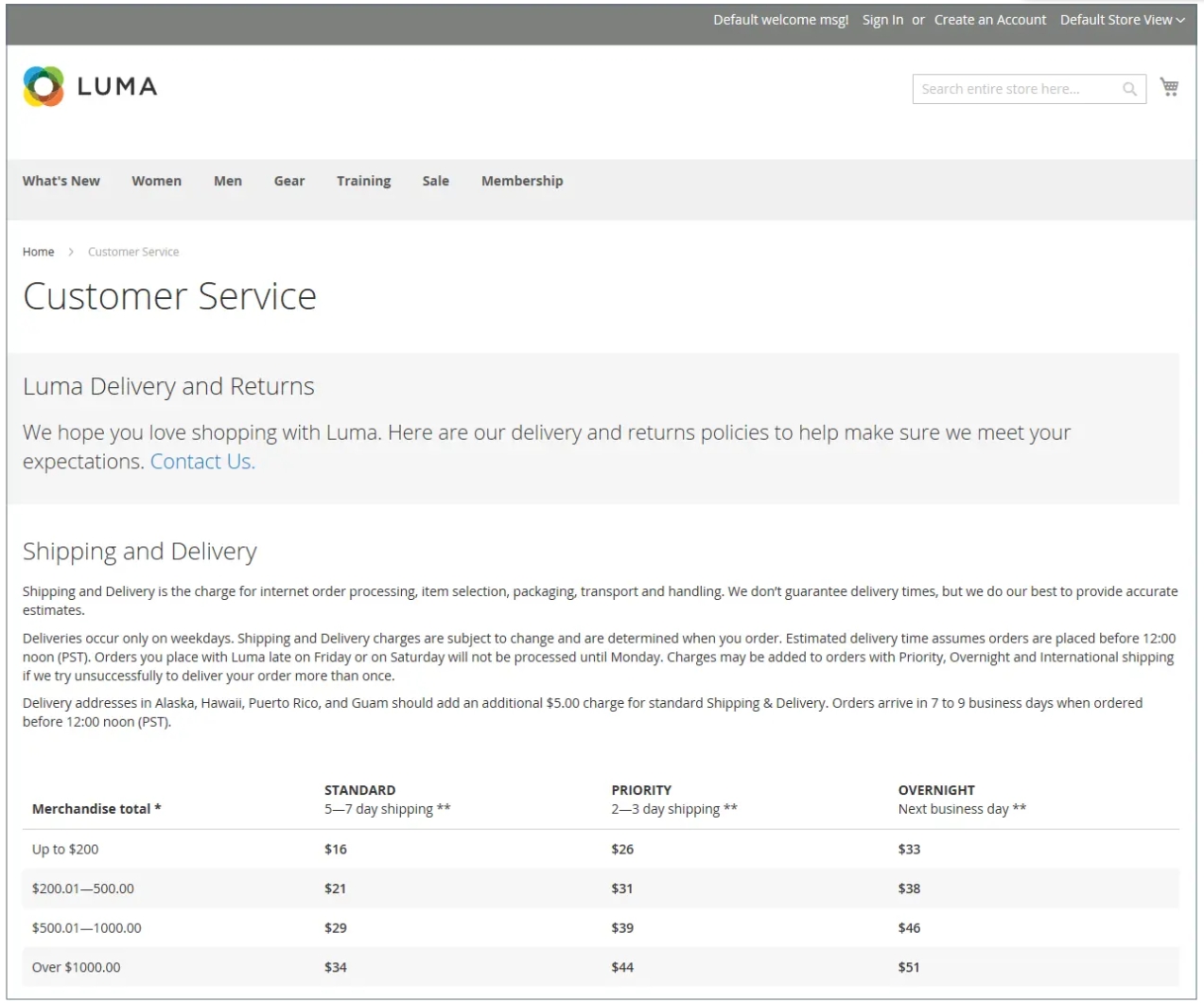
客户服务
“客户服务”页是页面层次结构中的另一个节点。 页面上的两个标题包含的内容,只有在客户单击标题时才会显示。

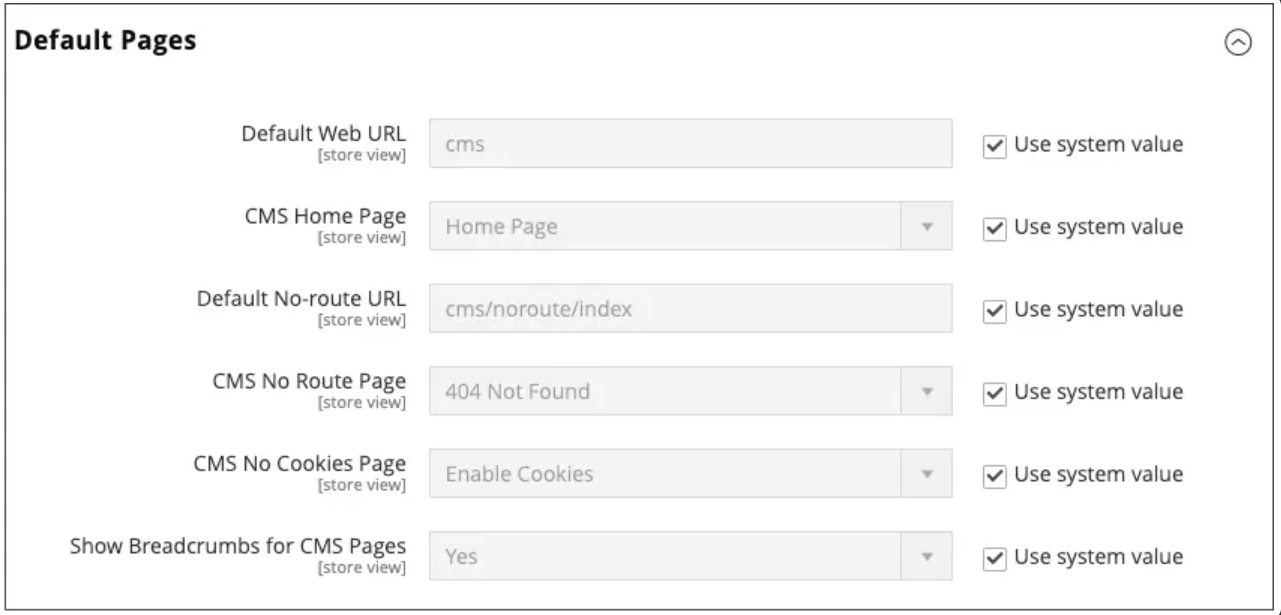
配置默认页面
此 默认页面 配置确定与关联的登陆页面 基本URL 和相应的主页。 它还可确定在出现以下情况时显示的页面 页面未找到 发生错误,并且 痕迹导航路径 显示在每页顶部。
在 管理员 侧栏,转到 Stores > Settings>Configuration.
在左侧面板中的 General,选择 Web.
展开 扩展选择器 该 Default Pages 部分。

| 字段 | 范围 | 描述 |
|---|---|---|
| Default Web URL | 商店视图 | 指示与基本URL关联的登陆页面。 默认情况下,此字段设置为 cms 以指示来自 Commerce 内容管理系统。 我们还可以使用其他类型的登陆页面,如博客。 例如,如果在服务器上安装了博客,则位于 magento/blog,则可以输入文件夹名称 blog 作为选定页面的相对路径。 |
| CMS Home Page | 商店视图 | 要选择商店的主页,只需从列表中选择CMS页面即可。 默认情况下,CMS主页会列出我们商店可用的全部CMS页面选择。 |
| Default No-route URL | 商店视图 | 包含默认页面的URL,我们要在 404 Page not Found 发生错误。 默认值为 cms/noroute/index. |
| CMS No Route Page | 商店视图 | 标识在出现“404页面未找到”错误时要显示的特定CMS页面。 默认页面为 404 Not Found. |
| CMS No Cookies Page | 商店视图 | 标识未为浏览器启用Cookie时显示的特定CMS页面。 本页介绍了为何使用Cookie,以及如何为每个浏览器启用它们。 默认页面为 Enable Cookies. |
| Show Breadcrumbs for CMS Pages | 商店视图 | 确定是否在目录中的所有CMS页面上显示痕迹导航路径。 选项: Yes / No |
对象 Default Web URL 中,输入文件夹的相对路径 Commerce 包含登陆页面的安装。
默认设置, cms,表示页面来自 Commerce 内容管理系统。
设置 CMS Home Page CMS页面用作主页。 其他创建的页面可用作主页,例如:
- 欢迎使用独家在线商店
- 奖励点数
- 关于我们
- 客户服务
- 启用Cookie
- 隐私政策
- 公司:访问被拒绝
对象 Default No-route URL 中,输入文件夹的相对路径 Commerce 安装,在此情况下,页面在 404页面未找到 发生错误。
默认值为 cms/index/noRoute.
设置 CMS No Route Page 至在出现以下情况时显示的CMS页面: 404页面未找到 发生错误。
设置 CMS No Cookies Page 转到在浏览器中禁用Cookie时显示的CMS页面。 本页介绍了为何使用Cookie,以及如何为每个浏览器启用它们。 默认页面为 Enable Cookies.
如果希望痕迹导航跟踪显示在所有CMS页面的顶部,请设置 Show Breadcrumbs for CMS Pages 到 Yes.
完成后,单击 Save Config.






