首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Magento设计配置
Magento主题概述
Magento安装新主题
Magento管理主题资源
Magento主题计划任务
Magento主题页面分区
Magento页面布局
Magento店面布局示例
Magento页面布局更新
Magento内容页面CMS
Magento页面工作区控件
Magento添加和删除页面
Magento内容管理主页设置
Magento翻译内容页面
Magento内容块Block
Magento添加内容块
Magento定位内容块
Magento小组件
Magento创建和管理小组件
Magento使用小组件定位块
Magento新产品列表小组件
Magento订单和退货小组件
当前位置:
首页>>
技术小册>>
Magento零基础到架构师(内容设计)
小册名称:Magento零基础到架构师(内容设计)
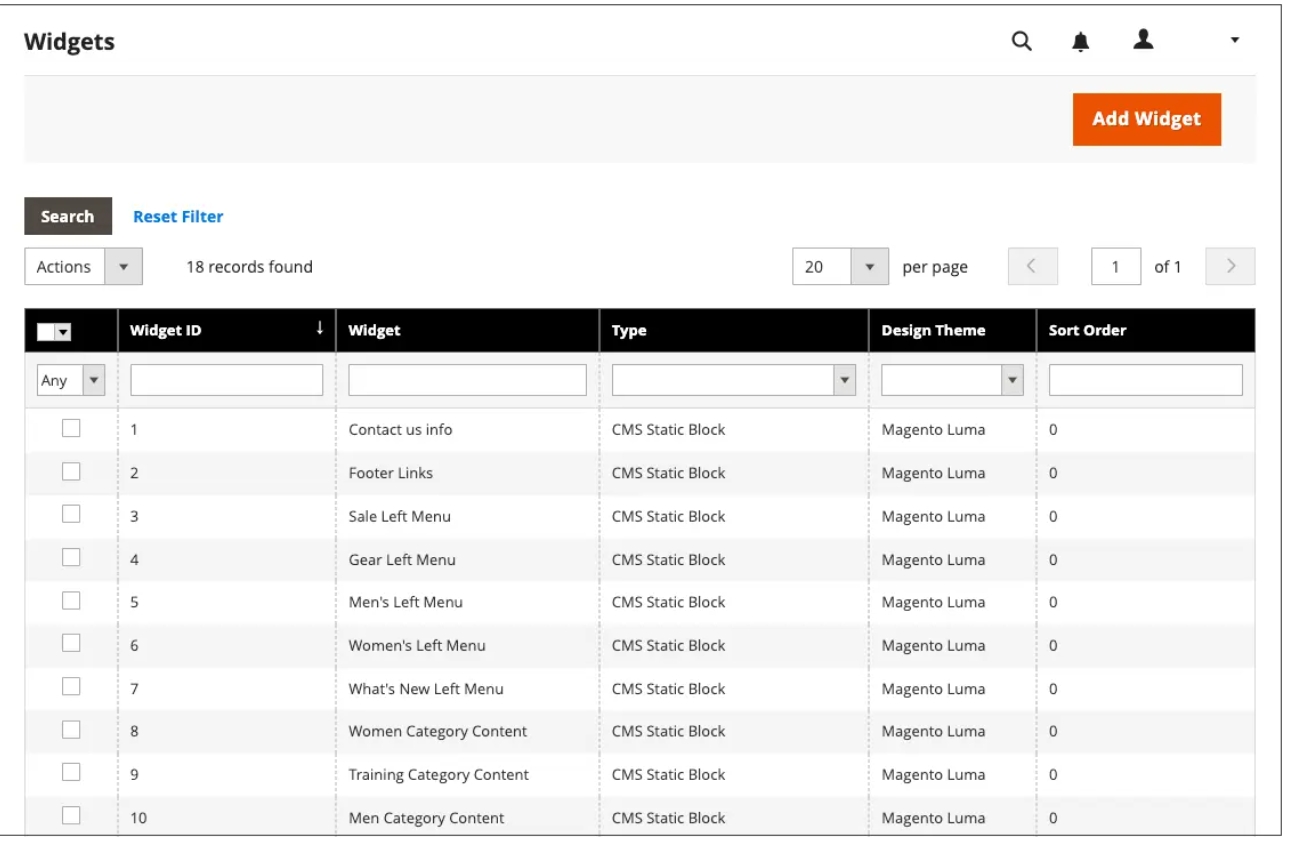
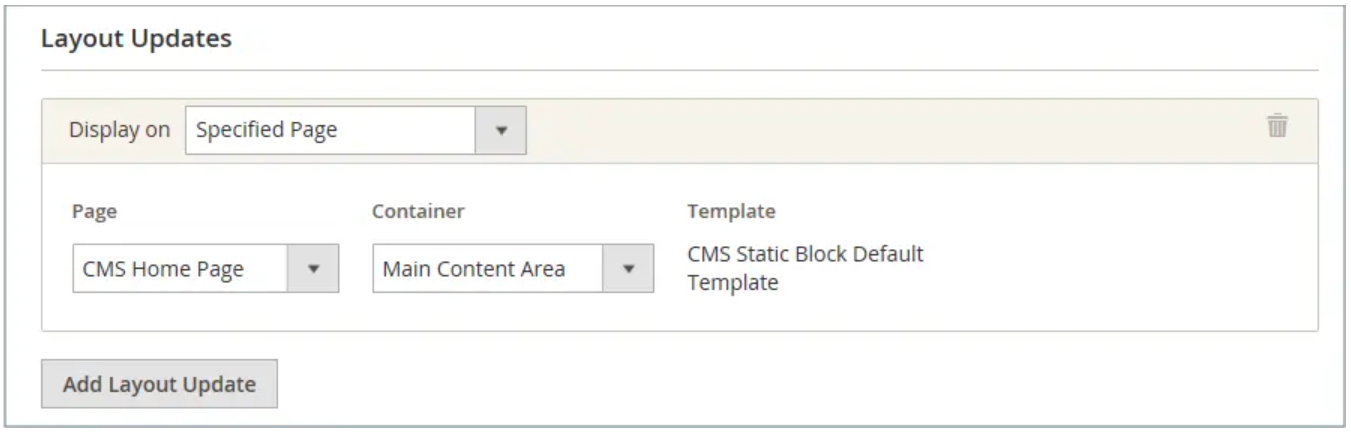
此 CMS静态块 小组件 允许我们放置现有的 内容块 你店里几乎任何一处。  **第1步:选择小组件类型** 在 管理员 侧栏,转到 Content > Elements>Widgets. 在右上角,单击 Add Widget. 在 设置 部分,设置 Type 到 CMS Static Block 并单击 Continue. 验证 Design Theme 设置为当前主题,然后单击 Continue.  在 Storefront Properties 部分,执行以下操作: 对象 Widget Title,为小组件输入描述性标题。 此标题仅在 管理员. 对象 Assign to Store Views,选择显示小部件的商店视图。 我们可以选择特定的商店视图,或者 All Store Views. 要选择多个视图,请按住Ctrl键(PC)或Command键(Mac)并单击每个选项。 (可选)对于 Sort Order,请输入一个数字以确定此项目在页面同一部分中与其他项目一起显示的顺序。 (0 =第一个, 1 =秒, 3 =第三,依此类推。)  **第2步:完成小组件布局更新** 在 Layout Updates 部分,单击 Add Layout Update. 设置 Display On 到我们希望块显示的类别、产品或页面。 要将块放置在特定页面上,请执行以下操作: 选择 Page 我们希望块出现的位置。 选择 Block Reference 标识块在页面上显示的位置。 接受默认设置 Template,设置为 CMS Static Block Default Template.  **布局更新选项** | 字段 | 描述 | |-----------------------|---------------------------------------------------------------------------------------------------------------------------| | Categories | | | Anchor Categories | 在锚点类别页面上显示小组件。Categories— 显示锚点的类别。 选项: All /Specific CategoriesContainer — 将容器设置为要显示小组件的页面布局部分。Template— 确定布局的主题。 | | Non-Anchor Categories | 在非锚点类别页面上显示小组件。Categories— 显示锚点的类别。 选项: All /Specific CategoriesContainer — 将容器设置为要显示小组件的页面布局部分。Template— 确定布局的主题。 | | Products | | | 所有产品类型 | 在特定类型的产品页面上或所有产品页面上显示小组件。Products— 显示小组件的产品。 选项: All / Specific ProductsContainer — 将容器设置为要显示小组件的页面布局部分。Template— 确定布局的主题。 | | Generic Pages | | | All Pages | 在所有页面上显示小组件。Container— 将容器设置为要显示小组件的页面布局部分。Template — 确定布局的主题。 | | Specified Page | 显示特定页面上的小组件。 选项:Page— 显示小组件的页面。Container — 将容器设置为要显示小组件的页面布局部分。模板 — 确定布局的主题。 | | Page Layouts | 在具有特定布局的页面上显示小组件。Page— 显示小组件的页面。Container — 将容器设置为要显示小组件的页面布局部分。Template— 确定布局的主题。 | **步骤3:放置块** 在左侧面板中,选择 Widget Options. 单击 Select Block… 并从列表中选择要放置的块。 完成后,单击 Save. 该应用程序现在显示在列表中。 出现提示时,按照页面顶部的说明更新索引和页面缓存。 返回店面,验证块是否出现在正确的位置。 要移动块,可以重新打开小组件或尝试使用其他页面或块引用。
上一篇:
Magento创建和管理小组件
下一篇:
Magento新产品列表小组件
该分类下的相关小册推荐:
全面掌握Magento2-从配置到优化
ThinkPHP项目开发实战
Magento零基础到架构师(目录管理)
PHP8入门与项目实战(2)
PHP程序员面试算法宝典
Laravel(10.x)从入门到精通(一)
PHP高性能框架-Swoole
PHP高并发秒杀入门与实战
Laravel(10.x)从入门到精通(九)
PHP8入门与项目实战(1)
PHP高性能框架-Workerman
Magento零基础到架构师(安装篇)