首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Magento设计配置
Magento主题概述
Magento安装新主题
Magento管理主题资源
Magento主题计划任务
Magento主题页面分区
Magento页面布局
Magento店面布局示例
Magento页面布局更新
Magento内容页面CMS
Magento页面工作区控件
Magento添加和删除页面
Magento内容管理主页设置
Magento翻译内容页面
Magento内容块Block
Magento添加内容块
Magento定位内容块
Magento小组件
Magento创建和管理小组件
Magento使用小组件定位块
Magento新产品列表小组件
Magento订单和退货小组件
当前位置:
首页>>
技术小册>>
Magento零基础到架构师(内容设计)
小册名称:Magento零基础到架构师(内容设计)
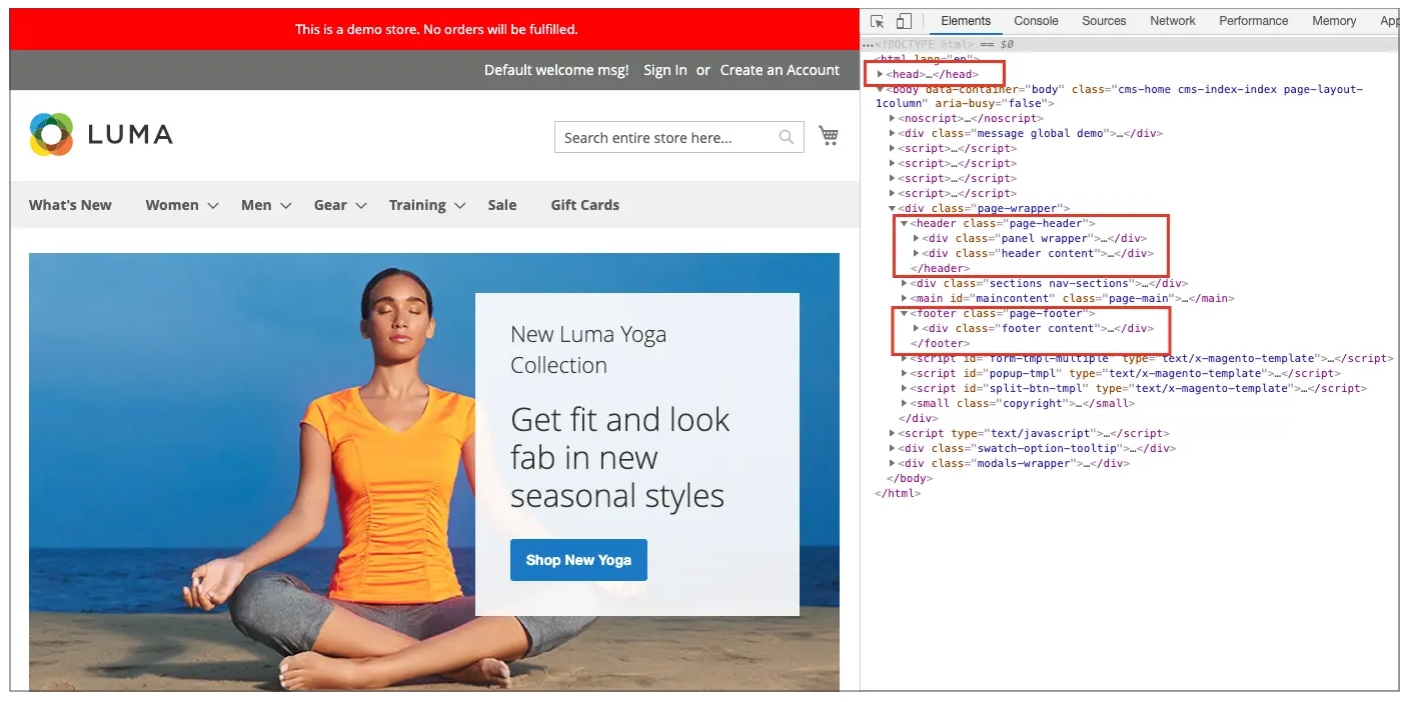
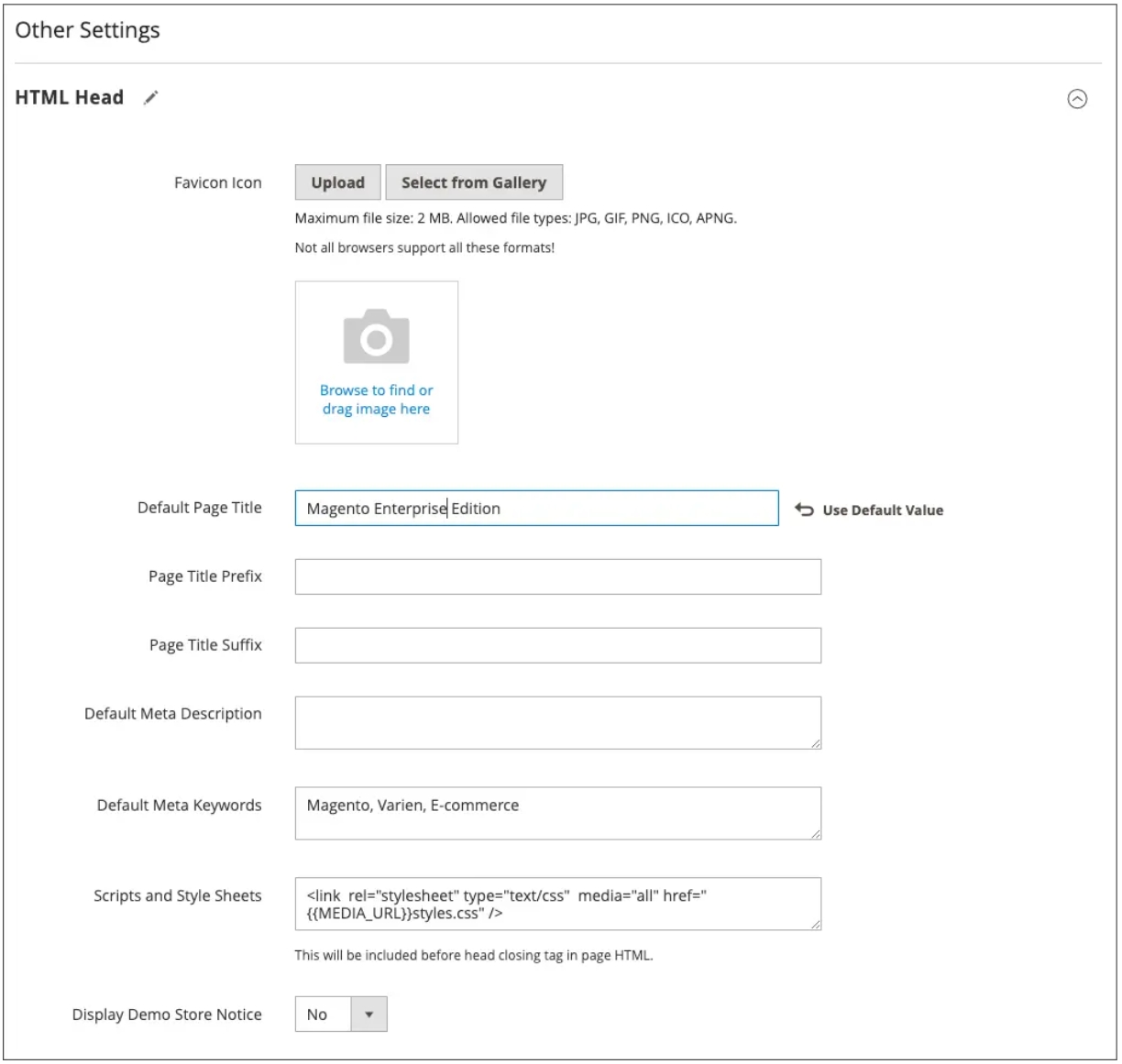
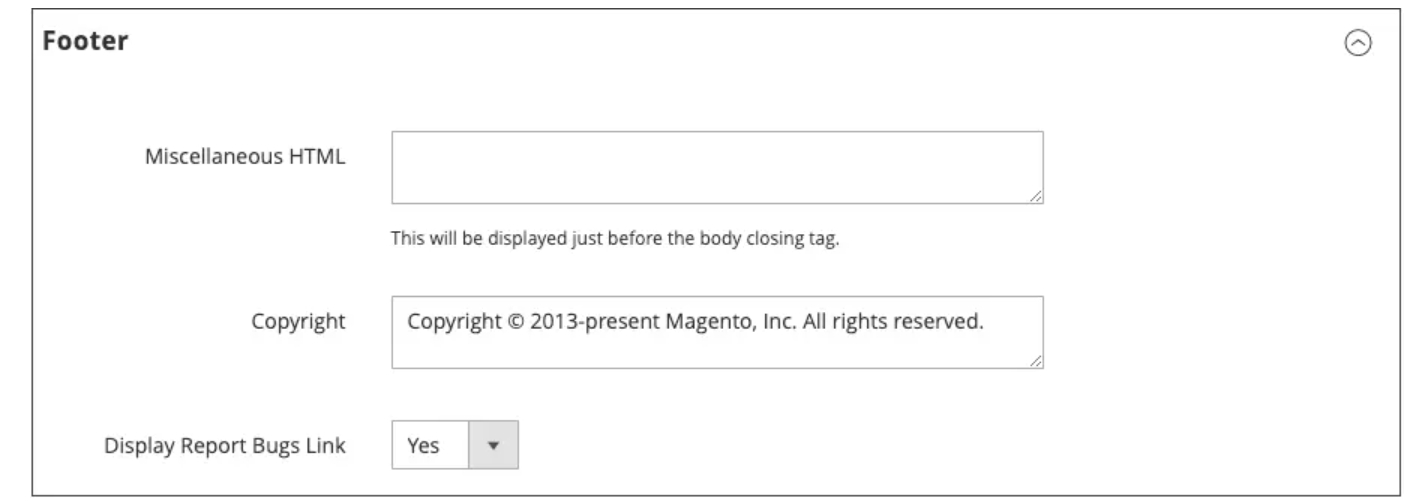
页面的主要部分部分部分由一组标准HTML标签控制。 其中一些标记可用于确定在页面的每个部分中使用的字体、颜色、大小、背景颜色和图像的选择。 其他设置控制页面元素,如页眉中的LOGO和页脚中的版权声明。 这些部分对应于HTML页面的底层结构,并且可以从管理员设置许多基本属性。 - HTML头 - 页眉 - 页脚  **HTML头** HTML标题部分中的设置对应于 <head> HTML页面的标记,并且可以针对每个商店视图进行配置。 除了页面标题、描述和关键字的元数据之外,部分还包含指向网站图标的链接以及其他脚本。 本节中还配置了搜索引擎自动机的说明以及商店演示通知的显示。 **配置HTML头** 在 管理员 侧栏,转到 Content > Design>Configuration. 查找要配置的商店视图,然后单击 Edit 在 Action 列。 下 其他设置,展开 扩展选择器 该 HTML Head 部分。  根据我们的需要更新页面标题设置: - Default Page Title - Page Title Prefix - Page Title Suffix 我们可以使用带有默认标题的后缀和/或前缀来创建由两部分或三部分组成的标题。 我们可以添加垂直栏或冒号作为前缀或后缀与默认标题之间的分隔符。 添加或修改支持搜索引擎优化(SEO)并帮助引导客户从搜索结果中前往我们的商店的元数据: - Default Meta Description - Default Meta Keywords 输入任意 Scripts and Style Sheets 根据需要。 启用或禁用 演示商店通知 如果需要。 完成后,单击 Save Configuration. **HTML标题字段描述** | 字段 | 范围 | 描述 | |---------------------------|------|---------------------------------------------------------------------------------| | Favicon Icon | 商店视图 | 上传浏览器地址栏和选项卡中显示的小图形图像。 允许的文件类型:ICO、PNG、APNG、GIF和JPG(JPEG)。 并非所有浏览器都支持这些格式。 | | Default Page Title | 商店视图 | 在浏览器中查看时,每个页面的标题栏上显示的标题。 默认标题用于所有页面,除非为单个页面指定其他标题。 | | Page Title Prefix | 商店视图 | 可以在标题之前添加前缀,以创建由两部分或三部分组成的标题。 垂直条或冒号可用作前缀末尾的分隔符,以将其与主标题的文本区分开。 | | Page Title Suffix | 商店视图 | 可以在标题之后添加后缀,以创建分为两部分或三部分的标题。 垂直条或冒号可用作前缀末尾的分隔符,以将其与主标题的文本区分开。 | | Default Meta Description | 商店视图 | 该描述提供了我们网站的概要以供搜索引擎列表使用,长度不应超过160个字符。 | | Default Meta Keywords | 商店视图 | 描述我们商店的一系列关键字,每个关键字之间用逗号分隔。 | | Scripts and Style Sheets | 商店视图 | 包含必须在结束前包含在HTML中的脚本 <head> 标记之前。 例如,任何必须放在第三方网站之前 <body> 可以在此处输入标记。 | | Display Demo Store Notice | 商店视图 | 控制演示存储通知在页面顶部的显示。 选项: Yes / No | **页眉** 标头配置标识商店LOGO的路径,并指定LOGO替换文本和欢迎消息。  **配置标头** 在 管理员 侧栏,转到 Content > Design>Configuration. 查找要配置的商店视图,然后单击 Edit 在 Action 列。 下 其他设置,展开 扩展选择器 该 Header 部分。 进行存储视图所需的任何更改: - LOGO 设置 - 欢迎消息 设置 完成后,单击 Save Configuration. **标题字段描述** | 字段 | 范围 | 描述 | |-----------------------|------|------------------------------------------| | Logo Image | 商店视图 | 标识标题中显示的LOGO的路径。 支持的文件类型:PNG、GIF、JPG(JPEG) | | Logo Attribute Width | 商店视图 | 我们的LOGO图像的宽度(以像素为单位)。 | | Logo Attribute Height | 商店视图 | 我们的LOGO图像的高度(以像素为单位)。 | | Welcome Text | 商店视图 | 欢迎消息显示在页面的标题中,其中包括已登录的客户名称。 | | Logo Image Alt | 商店视图 | 与LOGO关联的替换文本。 | | Translate Title | 商店视图 | 确定 Page Title 或 Meta Title 应该被翻译。 | **页脚** 在页脚配置部分,我们可以更新 版权声明 ,并输入必须在结束位置之前放置的其他脚本 `<body>` 标记之前。  **配置页脚** 在 管理员 侧栏,转到 Content > Design>Configuration. 查找要配置的商店视图,然后单击 Edit 在 Action 列。 下 其他设置,展开 扩展选择器 该 Footer 部分。 对进行必要的更改 Copyright 和 Miscellaneous HTML 设置。 完成后,单击 Save Configuration. **页脚字段描述** | 字段 | 范围 | 描述 | |--------------------------|------|---------------------------------------------------------------------------------------------------------------------------------------| | Miscellaneous HTML | 商店视图 | 一个输入框,可以在其中将各种脚本上传到服务器,该脚本必须放在结束位置之前 <body> 标记之前。 | | Copyright | 商店视图 | 显示在每页底部的版权声明。 要包含版权符号,请使用HTML字符实体 \&copy; 如下所示: \&copy; 2021 Commerce Demo Store. All Rights Reserved. 请确保将示例版权声明替换为我们自己的版权声明。 | | Display Report Bugs Link | 商店视图 | 确定是启用还是禁用Bug报告链接(某些主题支持)。 |
上一篇:
Magento主题计划任务
下一篇:
Magento页面布局
该分类下的相关小册推荐:
Yii2框架从入门到精通(中)
PHP8入门与项目实战(4)
Laravel(10.x)从入门到精通(十一)
PHP8入门与项目实战(6)
Laravel(10.x)从入门到精通(十)
Laravel(10.x)从入门到精通(十九)
Laravel(10.x)从入门到精通(十八)
ThinkPHP项目开发实战
Yii2框架从入门到精通(下)
PHP8入门与项目实战(7)
PHP合辑2-高级进阶
PHP合辑3-数组函数