首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Magento设计配置
Magento主题概述
Magento安装新主题
Magento管理主题资源
Magento主题计划任务
Magento主题页面分区
Magento页面布局
Magento店面布局示例
Magento页面布局更新
Magento内容页面CMS
Magento页面工作区控件
Magento添加和删除页面
Magento内容管理主页设置
Magento翻译内容页面
Magento内容块Block
Magento添加内容块
Magento定位内容块
Magento小组件
Magento创建和管理小组件
Magento使用小组件定位块
Magento新产品列表小组件
Magento订单和退货小组件
当前位置:
首页>>
技术小册>>
Magento零基础到架构师(内容设计)
小册名称:Magento零基础到架构师(内容设计)
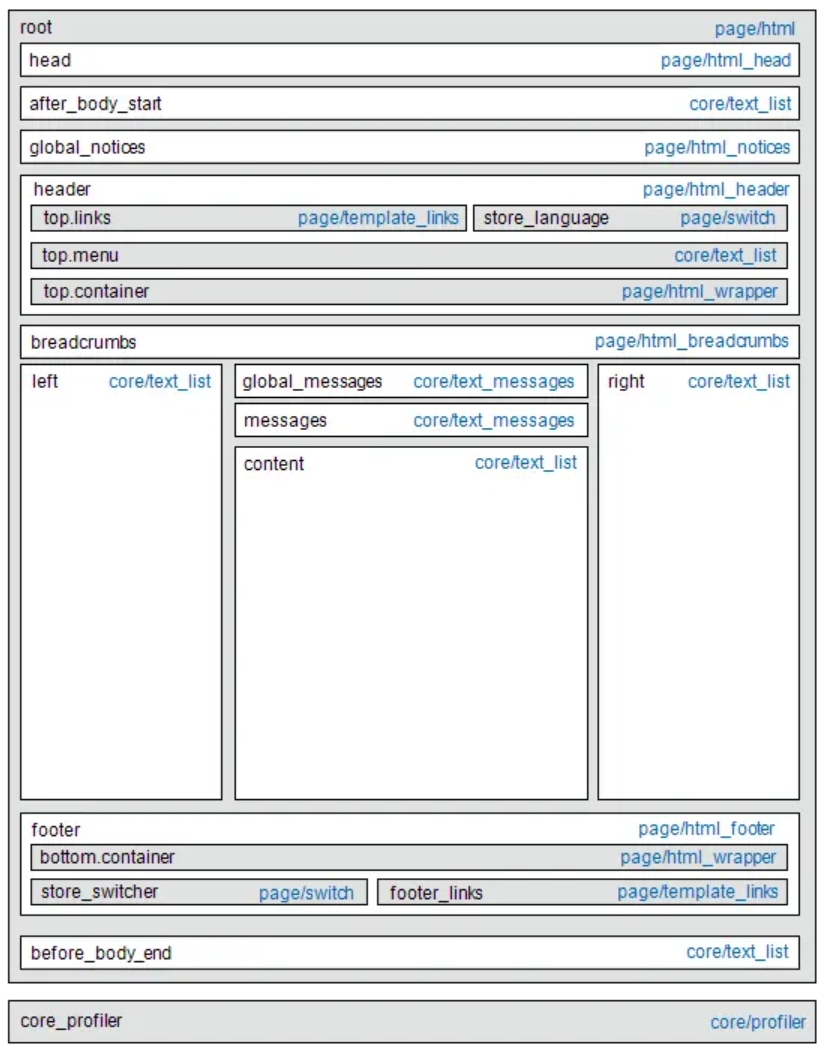
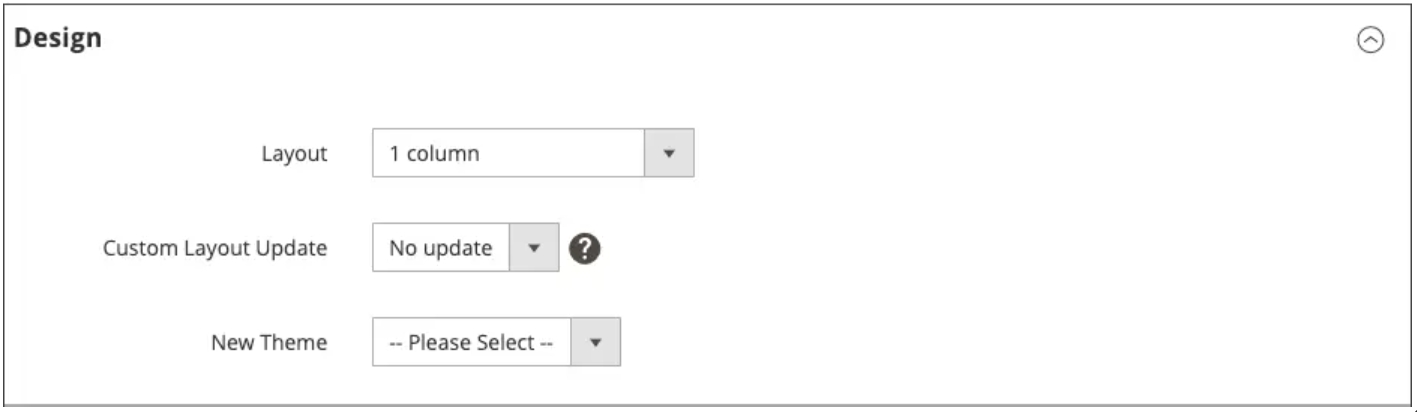
在开始使用自定义布局更新之前,请务必了解商店页面的构建方式以及术语之间的差异 布局 和 布局更新. 布局是指页面的视觉和结构组成。 布局更新是指一组特定的XML指令,这些指令可以覆盖或自定义页面的构建方式。 我们的XML布局 Commerce 存储是容器和块的分层结构。 某些元素显示在每个页面上,而其他元素仅显示在特定页面上。 此 构件 工具是添加现有内容的简单方法 内容块 到页面的默认布局。 要获得更高级的更新,我们必须将XML布局更新代码保存在服务器上,然后作为自定义布局更新从管理员处引用该文件。 有关过程的概述,请参见 使用布局更新. 在下图中,引用容器的名称为黑色,块类型(或块类路径)为蓝色。  **块类型与描述** | 块类型 | 描述 | |-----------------------|--------------------------------------------------------------------------------------------------------| | page/html | 此块的名称为 root 它是布局中少数几个根块之一。 我们还可以创建自己的块并命名它 root,此类型的块的标准名称。 每页只能有一个此类型的块。 | | page/html_head | 块名称为 head 它是根块的子项。 每个页面只能有一个此类型的块,并且不得将其删除。 | | page/html_notices | 块名称为 global_notices 它是根块的子项。 如果从布局中删除此块,则全局通知不会显示在页面上。 每页只能有一个此类型的块。 | | page/html_header | 块名称为 header 它是根块的子项。 此块对应于页面顶部的可视标题,并包含多个标准块。 每个页面只能有一个此类型的块,并且不得将其删除。 | | page/html_wrapper | 尽管此块包含在默认布局中,但它已被弃用,并且仅为了确保向后兼容性而包含在默认布局中。 请勿使用此类型的块。 | | page/html_breadcrumbs | 此块的名称为 breadcrumbs 它是标头块的子项。 此块显示当前页面的痕迹导航。 每页只能有一个此类型的块。 | | page/html_footer | 块名称为 footer 它是根块的子项。 页脚块对应于页面底部的可视页脚,并包含多个标准块。 每个页面只能有一个此类型的块,并且不得将其删除。 | | page/template_links | 标准布局中有两个此类型的块。 此 top.links 块是标题块的子项,对应于顶部导航菜单。 此 footer_links 块是页脚块的子项,对应于底部导航菜单。注意: 可以操作模板链接,如示例中所示。 | | page/switch | 在标准布局中有两个此类型的块。 此 store_language 块是标头块的子项,对应于顶部语言切换器。 此 store_switcher 块是页脚块的子项,对应于底部存储切换器。 | | 核心/消息 | 在标准布局中有两个此类型的块。 此 global_messages 块显示全局消息。 此 messages 块用于显示所有其他消息。 如果删除这些块,客户将看不到任何消息。 | | core/text_list | 这种类型的块在整个 Commerce 作为呈现子块的占位符。 | | core/profiler | 每页只有一个此类块的实例。 它用于内部 Commerce profiler和不应用于任何其他目的。 | **使用布局更新放置块** 布局更新 可以自定义页面布局。 布局更新比 构件,但需要访问服务器并具备XML基础知识。 以下步骤显示如何使用版面更新在页面上放置块。 有关特定示例和语法帮助,请参阅 常见版面自定义任务 在 前端开发人员指南. **第1步:创建块** 创建 块 你想摆放的。 请注意 block_id,因为它用在布局更新说明中。 **步骤2:使用XML编写布局更新** 以XML格式编写布局说明 引用CMS块. 保存 布局说明 位于为主题保存XML文件的布局文件夹中的服务器上。 例如: `<theme_dir>/<Namespace>_<Module>/layout` 布局句柄是以开头的文件名 cms_page_view_selectable_,后跟CMS页面的URL键、布局更新选项和 xml 文件后缀。 在以下示例中, customer-service 是页面的URL键,并且 ChatTool 是我们选择用于将布局更新应用到页面的选项。 `cms_page_view_selectable_<customer-service>_<ChatTool>.xml` | 元素 | 描述 | |----------|----------------------| | CMS页面标识符 | 包含任何正斜杠(/)替换为下划线(_)。 | | 布局更新名称 | 显示的选项 自定义布局更新. | **步骤3:从页面引用布局更新** 在 管理员 侧栏,转到 Content > Elements>Pages. 查找要放置块的页面,并在编辑模式下打开该页面。 向下滚动并展开 扩展选择器 该 Design 部分。 要显示与页面关联的所有可用布局更新,请单击 Custom Layout Update 菜单。  **步骤4:保存并刷新缓存** 完成后,单击 Save & Close. 在工作区顶部的消息中,单击 Cache Management 并刷新所有无效的缓存项目。
上一篇:
Magento店面布局示例
下一篇:
Magento内容页面CMS
该分类下的相关小册推荐:
Laravel(10.x)从入门到精通(一)
Magento零基础到架构师(安装篇)
Workerman高性能Web框架-Webman
PHP8入门与项目实战(1)
PHP8入门与项目实战(7)
Laravel(10.x)从入门到精通(六)
Magento2主题开发高级实战
Swoole高性能框架-SwooleWorker
PHP合辑2-高级进阶
Laravel(10.x)从入门到精通(十一)
Laravel(10.x)从入门到精通(九)
Magento中文全栈二次开发