首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
webpack介绍
安装webpack
webpack实现hello world
webpack配置文件
webpack 插件
使用 loader 处理 CSS 和 Sass
webpack-dev-server
webpack配置 react 开发环境
clean-webpack-plugin插件
webpack配置多个 HTML 文件
使用 pug (jade) 作为 HTML模板
热替换 HMR 处理 CSS
生产环境 vs 开发环境
webpack打包图片
webpack打包Bootstrap
ProvidePlugin 插件处理第三方包
理解devtool: 'source-map'
生产环境与开发环境配置文件分离
当前位置:
首页>>
技术小册>>
Webpack零基础入门
小册名称:Webpack零基础入门
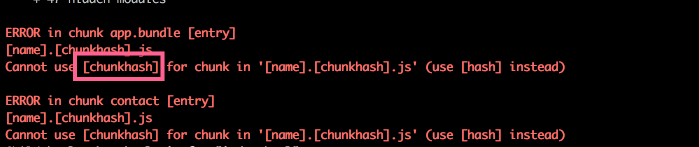
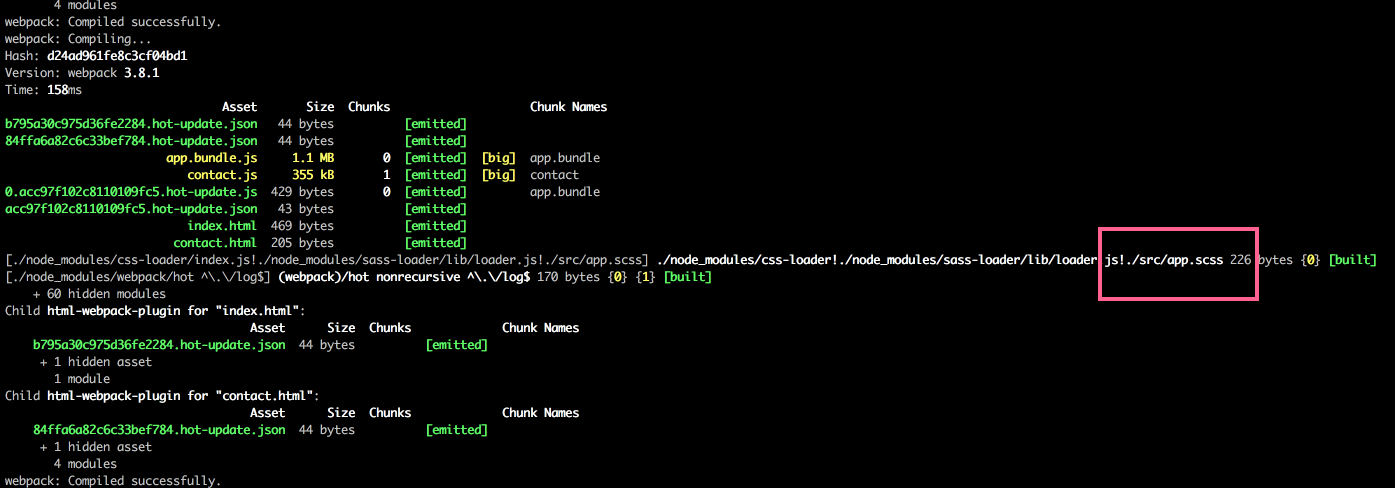
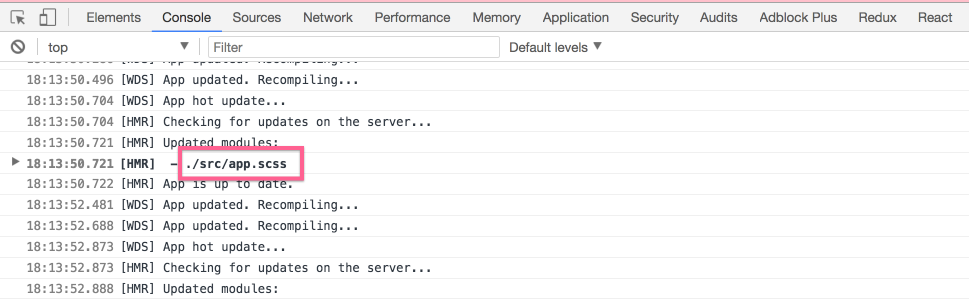
模块热替换 是什么意思? 以前我们使用的 webpack --watch 或 webpack-dev-server 的功能是监听文件改变,就自动刷新浏览器,而这个 模块热替换 不用刷新浏览器,它是只让修改到的模块,才会在浏览器上发生相应的变化,就是生效,而不是重新刷新浏览器。 为什么要这么做呢?有时候模块越多,改得频繁,刷新起来还是很慢的,效率低呀。 所以有了 模块热替换 的功能,我们来试一下,让我们一改 CSS 然后浏览器不用刷新就会让页面生效改变。 ### 启用 HMR ``` webpack.config.js devServer: { port: 9000, open: true, } ``` 改成下面这样: ``` devServer: { port: 9000, open: true, hot: true } ``` webpack.config.js ``` ... const webpack = require('webpack'); ... module.exports = { entry: { "app.bundle": './src/app.js', "contact": './src/contact.js' }, output: { path: path.resolve(__dirname, 'dist'), filename: '[name].[chunkhash].js' }, devServer: { port: 9000, open: true, hot: true }, plugins: [ new CleanWebpackPlugin(pathsToClean), ... // 这两行是新增的 new webpack.NamedModulesPlugin(), new webpack.HotModuleReplacementPlugin() ], ... }; ``` 可惜,报错了个错:  文件名还不能用 chunkhash 了,它说要用 hash 来代替 chunkhash。 我们来改一下: ``` filename: '[name].[chunkhash].js' ``` 变成 ``` filename: '[name].[hash].js' ``` 2. 处理 extract-text-webpack-plugin 现在你试一下改变 src/app.scss 的内容,你会发现页面不动了,你无论怎么改,页面都不会改变,也不会刷新。 之前我们是用 extract-text-webpack-plugin 这个插件来处理 CSS 的,在用 HMR 的时候要先把它关闭一下。 用一个参数 disable: true 就可以关闭掉。 webpack.config.js ``` new ExtractTextPlugin("style.css") ``` 变成 ``` new ExtractTextPlugin({ filename: 'style.css', disable: true }), ``` 然后把处理 scss 文件的 loader 部分变成类似下面这样: ``` ... test: /\.scss$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', //resolve-url-loader may be chained before sass-loader if necessary use: ['css-loader', 'sass-loader'] }) ... ``` 变成 ``` test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] ``` 再试试,能够生效。   为什么要关闭呢这个插件呢? 其实想想也能知道,在开发环境下,用不用 extract-text-webpack-plugin 这个插件,意义不大,你把 css 变不变成一个文件,关系不大,开发环境只要能调效,效果能够看到就可以,但是生产环境需要这个插件,我们总不能开发环境不使用这个插件,也导致生产环境也不使用吧? 那如何解决这个问题呢?也就是说让生产环境使用这个插件,而开发环境不使用,我们下节来讨论这个问题。
上一篇:
使用 pug (jade) 作为 HTML模板
下一篇:
生产环境 vs 开发环境
该分类下的相关小册推荐:
Webpack实战:入门、进阶与调优(上)
全解webpack前端开发环境定制
Webpack实战:入门、进阶与调优(中)
Webpack实战:入门、进阶与调优(下)
webpack指南