首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
webpack介绍
安装webpack
webpack实现hello world
webpack配置文件
webpack 插件
使用 loader 处理 CSS 和 Sass
webpack-dev-server
webpack配置 react 开发环境
clean-webpack-plugin插件
webpack配置多个 HTML 文件
使用 pug (jade) 作为 HTML模板
热替换 HMR 处理 CSS
生产环境 vs 开发环境
webpack打包图片
webpack打包Bootstrap
ProvidePlugin 插件处理第三方包
理解devtool: 'source-map'
生产环境与开发环境配置文件分离
当前位置:
首页>>
技术小册>>
Webpack零基础入门
小册名称:Webpack零基础入门
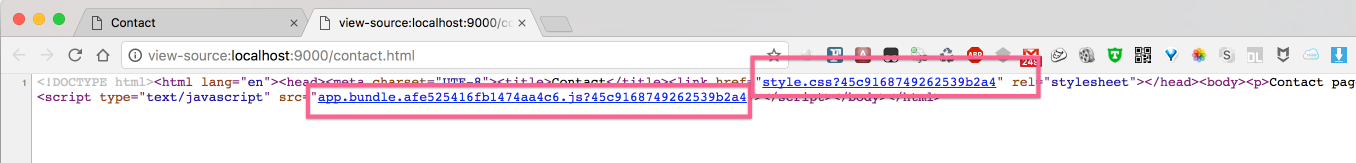
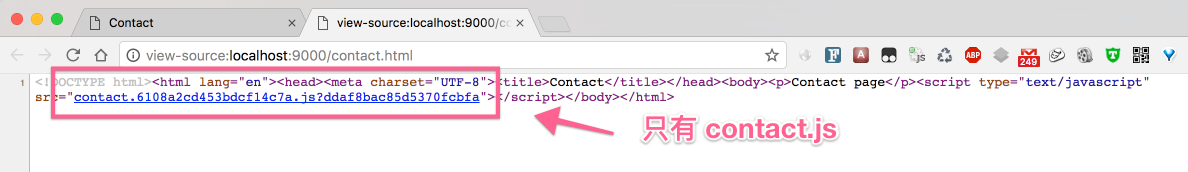
之前我们只写了一个 html 文件,就是 src/index.html,但是有时候我们是需要多个的,这个时候,怎么办呢? 之前我们是这么做的,用了 html-webpack-plugin 这个插件来输出 html 文件。 webpack.config.js ``` ... new HtmlWebpackPlugin({ template: './src/index.html', filename: 'index.html', minify: { collapseWhitespace: true, }, hash: true, }) ... ``` 之前怎么做,现在还是怎么做,我们复制一下,改个名字不就好吗? webpack.config.js ``` new HtmlWebpackPlugin({ template: './src/index.html', filename: 'index.html', minify: { collapseWhitespace: true, }, hash: true, }), new HtmlWebpackPlugin({ template: './src/contact.html', filename: 'contact.html', minify: { collapseWhitespace: true, }, hash: true, }) ``` src/contact.html ``` <html lang="en"> <head> <meta charset="UTF-8"> <title>Contact</title> </head> <body> <p>Contact page</p> </body> </html> ```   有个问题,contact.html 使用的 js 和 css 跟 index.html 是一模一样的 如果我要让 contact.html 使用跟 index.html 不同的 js,如何做呢?(只要保证 js 不同,css 也会不同的,因为 css 也是由 js 里 import 的嘛) 那我们来改造一下: ``` ... module.exports = { entry: { "app.bundle": './src/app.js', // 这行是新增的。 "contact": './src/contact.js' }, ... plugins: [ new CleanWebpackPlugin(pathsToClean), new HtmlWebpackPlugin({ template: './src/index.html', filename: 'index.html', minify: { collapseWhitespace: true, }, hash: true, // 这行是新增的。 excludeChunks: ['contact'] }), new HtmlWebpackPlugin({ template: './src/contact.html', filename: 'contact.html', minify: { collapseWhitespace: true, }, hash: true, // 这行是新增的。 chunks: ['contact'] }), new ExtractTextPlugin('style.css') ], ... }; ``` 上面的 excludeChunks 指的是不包含, chunks 代表的是包含。 src/contact.js ``` console.log('hi from contact js') ``` 结果:  
上一篇:
clean-webpack-plugin插件
下一篇:
使用 pug (jade) 作为 HTML模板
该分类下的相关小册推荐:
Webpack实战:入门、进阶与调优(下)
全解webpack前端开发环境定制
Webpack实战:入门、进阶与调优(上)
Webpack实战:入门、进阶与调优(中)
webpack指南