首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
webpack介绍
安装webpack
webpack实现hello world
webpack配置文件
webpack 插件
使用 loader 处理 CSS 和 Sass
webpack-dev-server
webpack配置 react 开发环境
clean-webpack-plugin插件
webpack配置多个 HTML 文件
使用 pug (jade) 作为 HTML模板
热替换 HMR 处理 CSS
生产环境 vs 开发环境
webpack打包图片
webpack打包Bootstrap
ProvidePlugin 插件处理第三方包
理解devtool: 'source-map'
生产环境与开发环境配置文件分离
当前位置:
首页>>
技术小册>>
Webpack零基础入门
小册名称:Webpack零基础入门
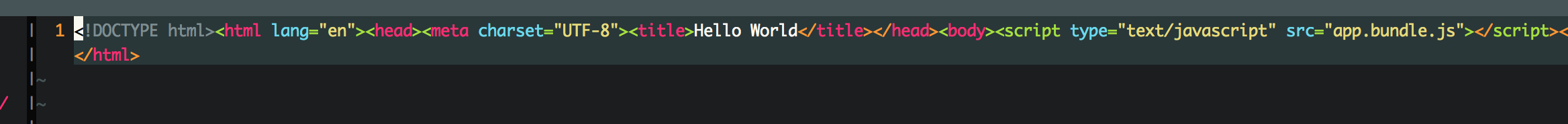
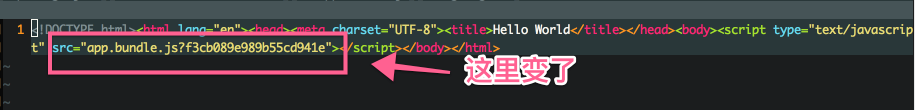
之前我们已经可以转化 js 文件了,但是一般来说,我们放在网页上的是 html 页面。 现在我们就把 html 和 js 还有 webpack 结合来玩玩。 很简单,只要把 js 文件引入到 html 中就好。 ### 创建 index.html 首先在 dist 目录下创建 index.html 文件,其内容如下: ``` <html lang="en"> <head> <meta charset="UTF-8"> <title>Project</title> </head> <body> <script src="app.bundle.js"></script> </body> </html> ``` 这样,你在服务器上把这个 index.html 和 app.bundle.js 放到网站根目录中,用 nginx 托管起来,就可以用了。 前端的项目不就是这样处理的吗? 但是,我一般不会这么做,我会用更好的方式来处理这个问题。 为什么呢? 因为 index.html 文件太死了,连 js 文件都写死了,有时候引用的 js 文件是动态变化的呢? 打个比方,类似下面这种例子: ``` <script src="app.bundle1.js"></script> <script src="app.bundle2.js"></script> <script src="app.bundle3.js"></script> ``` 而且还不确定有多少个。 还有一种情况,有时候为了更好的 cache 处理,文件名还带着 hash,例如下面这样: main.9046fe2bf8166cbe16d7.js 这个 hash 是文件的 md5 值,随着文件的内容而变化,你总不能每变化一次,就改一下 index.html 文件吧? 效率太低! 下面我们要使用一个 webpack 的插件 html-webpack-plugin 来更好的处理这个问题。 ### html-webpack-plugin webpack 吸引人的地方就是因为它有太多的插件,有时候一些需求,一个插件就搞定。 这么多插件,我们不可能全都学,全都用,要用也是找最好的,最常用的来玩,而且学了一个,其他的也差不多,掌握方法就好。 学习插件的第一步,是进入其主页,先把它的 readme 文档看看,至少知道它是干什么的,能解决什么问题,最后知道如何用就行了。 2.1 安装 先来安装,一条命令就好。 ``` $ npm install html-webpack-plugin --save-dev ``` 安装成功后,package.json 这个文件会多出一行 "html-webpack-plugin": "^2.30.1",,如下所示: ``` { "name": "hello-wepback", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack -d --watch", "prod": "webpack -p" }, "author": "", "license": "ISC", "devDependencies": { "html-webpack-plugin": "^2.30.1", "webpack": "^3.8.1" } } ``` 2.2 使用 现在我们把之前的 dist/index.html 先删除掉,我们要用 html-webpack-plugin 这个插件来自动生成它。 把 webpack.config.js 文件改一下,如下所示: ``` var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/app.js', output: { path: __dirname + '/dist', filename: 'app.bundle.js' }, plugins: [new HtmlWebpackPlugin()] }; ``` 最后,运行一下上文所说的 npm run dev 命令,你会发现在 dist 目录生成了 index.html 文件,打开来看下。 ``` <html> <head> <meta charset="UTF-8"> <title>Webpack App</title> </head> <body> <script type="text/javascript" src="app.bundle.js"></script></body> </html> ``` 连标题 <title>Webpack App</title> 都自动生成了,如果这是固定的话,就不太灵活,但是 html-webpack-plugin 有选项来处理这个问题。 ### 更好的使用 html-webpack-plugin 要改变 title 很简单,上文提到 HtmlWebpackPlugin 这个方法可以传入很多参数的,下面这样就可以解决这个问题。 ``` var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/app.js', output: { path: __dirname + '/dist', filename: 'app.bundle.js' }, plugins: [new HtmlWebpackPlugin({ title: "hello world" })] }; ``` 再去看看新生成的 index.html 文件,是不是变化了。 ``` <html> <head> <meta charset="UTF-8"> <title>hello world</title> </head> <body> <script type="text/javascript" src="app.bundle.js"></script></body> </html> ``` 只是改变了一点点东西,其实也没多大用处,有时候我们要让 index.html 根据我们的意愿来生成。就是说它的内容是我们自己定的。 这个就不得不提到 html-webpack-plugin 的 template 功能。 把 webpack.config.js 更改如下: ``` var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/app.js', output: { path: __dirname + '/dist', filename: 'app.bundle.js' }, plugins: [new HtmlWebpackPlugin({ template: './src/index.html', })] }; ``` 接着新建 src/index.html 文件,内容如下: ``` <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> </body> </html> ``` 我们再来看看新生成的 dist/index.html 文件,内容如下: ``` <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> <script type="text/javascript" src="app.bundle.js"></script></body> </html> ``` 下面我再来介绍几个参数,以及它的结果。 filename: 'index.html' 默认情况下生成的 html 文件叫 index.html,但有时候你不想叫这个名字,可以改。 ``` minify: { collapseWhitespace: true, }, ``` 这个可以把生成的 index.html 文件的内容的没用空格去掉,减少空间。 效果如下:  hash: true 为了更好的 cache,可以在文件名后加个 hash。(这点不明白的先跳过) 效果如下:  最后的 webpack.config.js 内容大约是下面这样的: ``` var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/app.js', output: { path: __dirname + '/dist', filename: 'app.bundle.js' }, plugins: [new HtmlWebpackPlugin({ template: './src/index.html', filename: 'index.html', minify: { collapseWhitespace: true, }, hash: true, })] }; ``` html-webpack-plugin 肯定还有更多的用法和选项,这个只能根据需要慢慢探究了。
上一篇:
webpack配置文件
下一篇:
使用 loader 处理 CSS 和 Sass
该分类下的相关小册推荐:
Webpack实战:入门、进阶与调优(下)
webpack指南
Webpack实战:入门、进阶与调优(上)
全解webpack前端开发环境定制
Webpack实战:入门、进阶与调优(中)