首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
webpack介绍
安装webpack
webpack实现hello world
webpack配置文件
webpack 插件
使用 loader 处理 CSS 和 Sass
webpack-dev-server
webpack配置 react 开发环境
clean-webpack-plugin插件
webpack配置多个 HTML 文件
使用 pug (jade) 作为 HTML模板
热替换 HMR 处理 CSS
生产环境 vs 开发环境
webpack打包图片
webpack打包Bootstrap
ProvidePlugin 插件处理第三方包
理解devtool: 'source-map'
生产环境与开发环境配置文件分离
当前位置:
首页>>
技术小册>>
Webpack零基础入门
小册名称:Webpack零基础入门
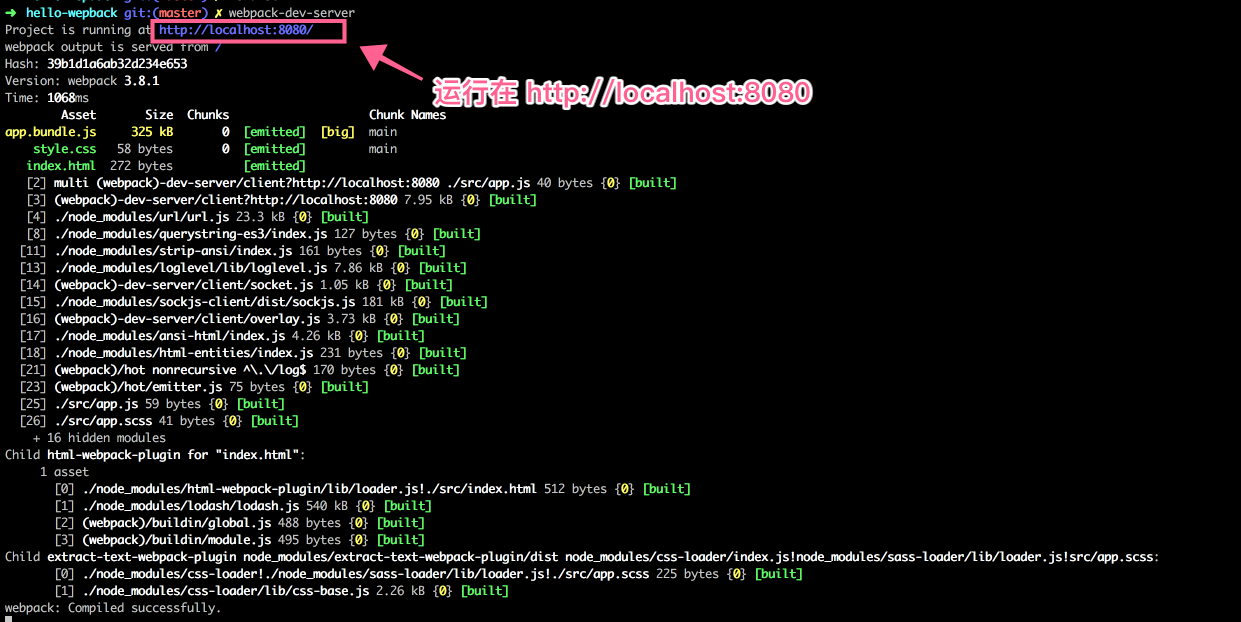
现在我们来学习一个最常用的插件 webpack-dev-server,一般来说,这个插件,大家都会用,特别是开发环境下。 我们之前使用 webpack -d --watch 来在开发环境下编译静态文件,但是这个功能,完全可以用 webpack-dev-server 来代替。 除此之外, webpack-dev-server 还有其他的功能,比如在本地上开启服务,打开浏览器等。 这节我们主要来简单体验一下 webpack-dev-server 的功能。 ### 全局安装 ``` $ npm install -g webpack-dev-server $ npm install --save-dev webpack-dev-server ``` 然后运行命令: ``` $ webpack-dev-server ``` 现在我们用浏览器打开 localhost:8080 也可以看到以前的效果。  下面是编译后的源码。  默认是运行在 8080 端口,这个我们可以改。 webpack.config.js ``` var HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); module.exports = { entry: './src/app.js', ... devServer: { port: 9000 }, ... }; ``` 我们还可以配置一运行 webpack-dev-server 的时候就自动打开浏览器。 webpack.config.js ``` var HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); module.exports = { entry: './src/app.js', ... devServer: { port: 9000, open: true }, ... }; ``` 以后都会一直用 webpack-dev-server。
上一篇:
使用 loader 处理 CSS 和 Sass
下一篇:
webpack配置 react 开发环境
该分类下的相关小册推荐:
Webpack实战:入门、进阶与调优(中)
Webpack实战:入门、进阶与调优(下)
webpack指南
全解webpack前端开发环境定制
Webpack实战:入门、进阶与调优(上)