如果我们计划上传大图像以供在 Product Details 页面时,我们可能需要考虑设置最大像素大小(宽度和高度),并在上传时自动调整文件大小。 为了支持此类产品图像上传,有一个选项可在我们上传大型图像文件时自动调整其大小。 对于要添加到目录但尚未显示图像资源的产品,可以配置占位符图像。
产品图像大小调整
上传产品图像时,我们可以添加不同大小的较大图像,以对图像进行详细的高质量放大 Product Details 页面。 要确保所有图像具有相似的大小和外观,可以使用图像大小调整选项来确保所有图像均匹配特定的像素大小。
此选项使用配置设置自动调整所有产品图像的大小,这有助于提高缩放性能、加快图像加载速度并保持产品图像的统一外观。
设置最大像素宽度和高度可将图像大小按像素调整为物理尺寸。 Commerce会根据较高的宽度或高度调整图像大小,同时保持其比例。 降低JPG图像的质量可减小文件大小。
例如,100%的3000 x 2100像素JPG可以是5 mb或更大的图像文件。 调整此图像的大小会将宽度减少到1920像素,并保持比例和质量为80%,以提供小得多的文件大小和较高的质量。
启用图像大小调整
在 管理员 侧栏,转到 Stores > Settings>Configuration.
在左侧面板中,展开 Advanced 并选择 System.
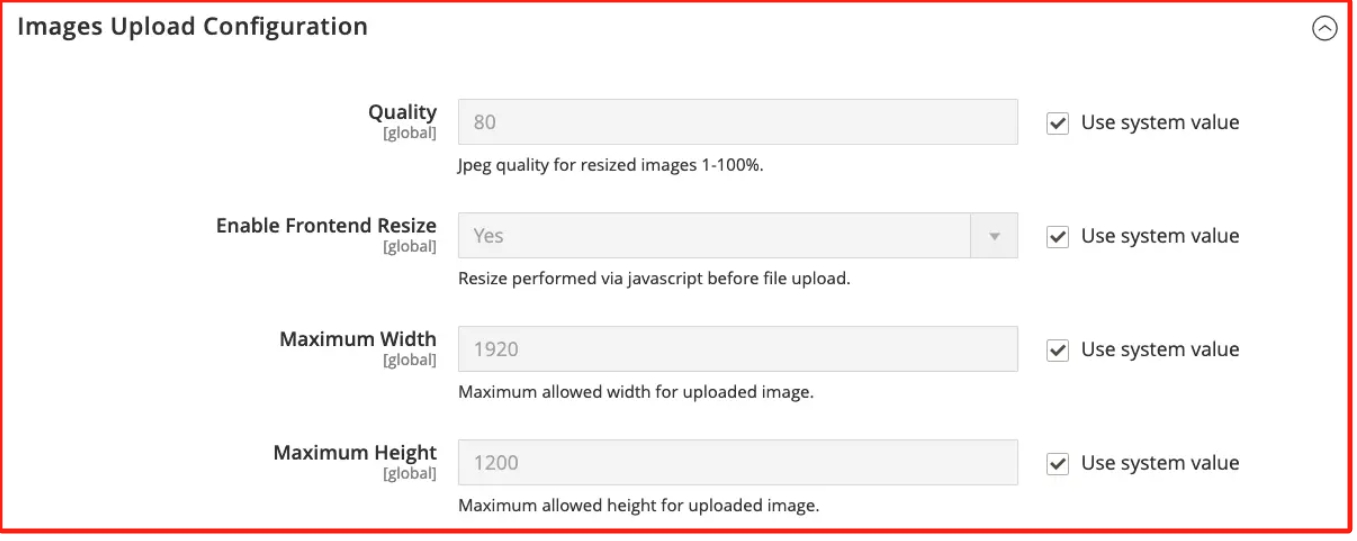
展开 扩展选择器 该 图像上传配置 部分。
要更改默认设置,取消选择 Use system value 复选框(如果需要)。

要启用,确保 Enable Frontend Resize 设置为 Yes.
输入 Quality 设置介于 1 和 100%。
为了减小文件大小并提高质量,建议设置80-90%。
设置 Maximum Width 图像的像素。
调整图像大小时,它不会超过此宽度并保留比例。
设置 Maximum Height 图像的像素。
在调整图像大小时,它不会超过此高度,并且会保留比例。
完成后,单击 Save Config.
字段描述
| 字段 | 范围 | 描述 |
|---|---|---|
| Quality | 全局 | 确定调整后图像的JPG质量。 较低的质量会减小文件大小。 建议使用80-90%来帮助以高质量减小文件大小。 默认值:80 |
| Enable Frontend Resize | 全局 | 允许Commerce调整我们上传的大型、超大图像的大小, Product Details 页面。 在上传文件时,Commerce使用JavaScript调整图像文件的大小。 在调整图像大小时,它将保持精确比例,以符合并且不超过“最大宽度”或“最大高度”的最大尺寸。 默认: Yes |
| Maximum Width | 全局 | 确定图像的最大像素宽度。 调整图像大小时,它不会超过此宽度。 默认: 1920 |
| Maximum Height | 全局 | 确定图像的最大像素高度。 调整图像大小时,它不会超过此高度。 默认: 1200 |
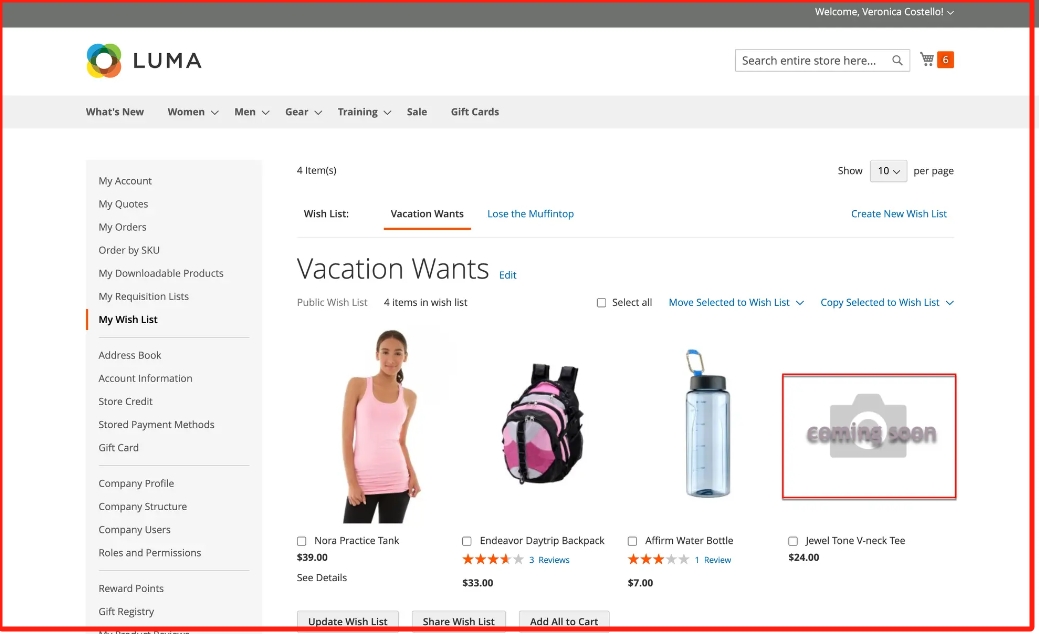
图像占位符

要上传占位符图像,执行以下操作:
在 管理员 侧栏,转到 Stores > Settings>Configuration.
在左侧面板中,展开 Catalog 并选择 Catalog 下方。
展开 “扩展”图标 该 Product Image Placeholders 部分。

对于每个图像角色,单击 Choose File,在计算机上找到图像并上传文件。
我们可以为全部三个角色使用相同的图像,也可以为每个角色上传不同的占位符图像。
完成后,单击 Save.