首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Chart.js 介绍
Chart.js 安装
Chart.js 使用
Chart.js 柱形图
Chart.js 气泡图
Chart.js 环形图
Chart.js 饼图
Chart.js 折线图
当前位置:
首页>>
技术小册>>
chat.js零基础入门
小册名称:chat.js零基础入门
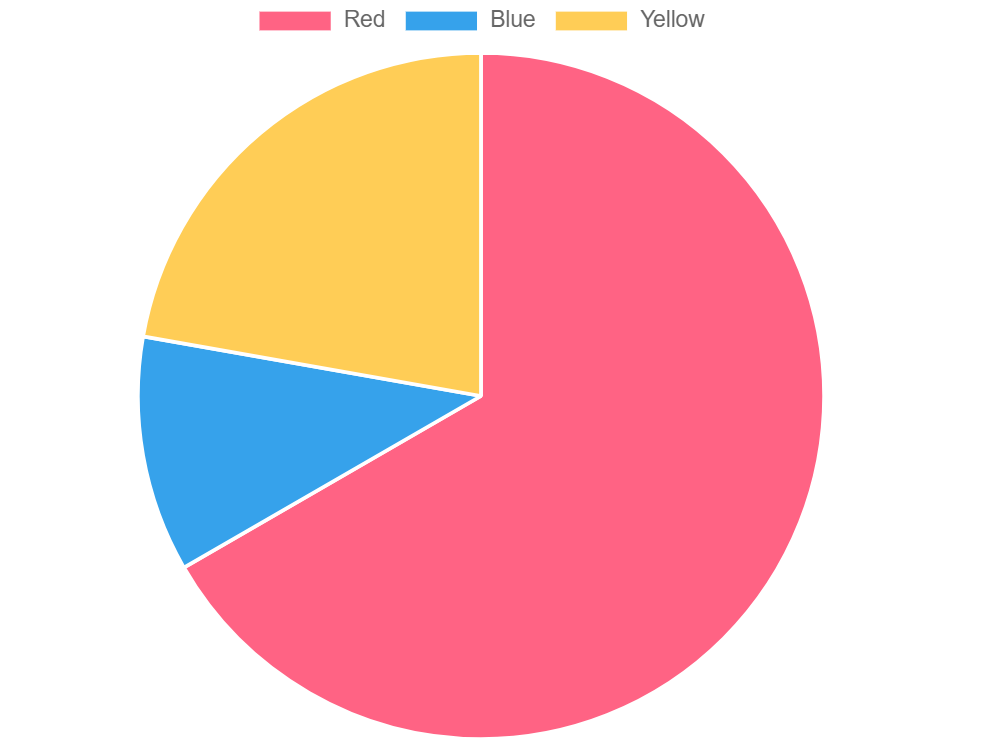
饼图,或称饼状图,是一个划分为几个扇形的圆形统计图表,用于描述量、频率或百分比之间的相对关系。在饼图中,每个扇区的弧长(以及圆心角和面积)大小为其所表示的数量的比例。这些扇区合在一起刚好是一个完全的圆形。顾名思义,这些扇区拼成了一个切开的饼形图案。 饼图 type 属性为 pie ,type 描述了图表类型。 ```bash const config = { type: 'pie', data: data, }; ``` 接下来我们创建一个简单的饼图: 实例 ```bash const ctx = document.getElementById('myChart'); const data = { labels: [ 'Red', 'Blue', 'Yellow' ], datasets: [{ label: '饼图实例', data: [300, 50, 100], backgroundColor: [ 'rgb(255, 99, 132)', 'rgb(54, 162, 235)', 'rgb(255, 205, 86)' ], hoverOffset: 4 }] }; const config = { type: 'pie', data: data, options: { responsive: true, // 设置图表为响应式,根据屏幕窗口变化而变化 maintainAspectRatio: false,// 保持图表原有比例 scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }; const myChart = new Chart(ctx, config); ``` 
上一篇:
Chart.js 环形图
下一篇:
Chart.js 折线图
该分类下的相关小册推荐:
暂无相关推荐.