首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Chart.js 介绍
Chart.js 安装
Chart.js 使用
Chart.js 柱形图
Chart.js 气泡图
Chart.js 环形图
Chart.js 饼图
Chart.js 折线图
当前位置:
首页>>
技术小册>>
chat.js零基础入门
小册名称:chat.js零基础入门
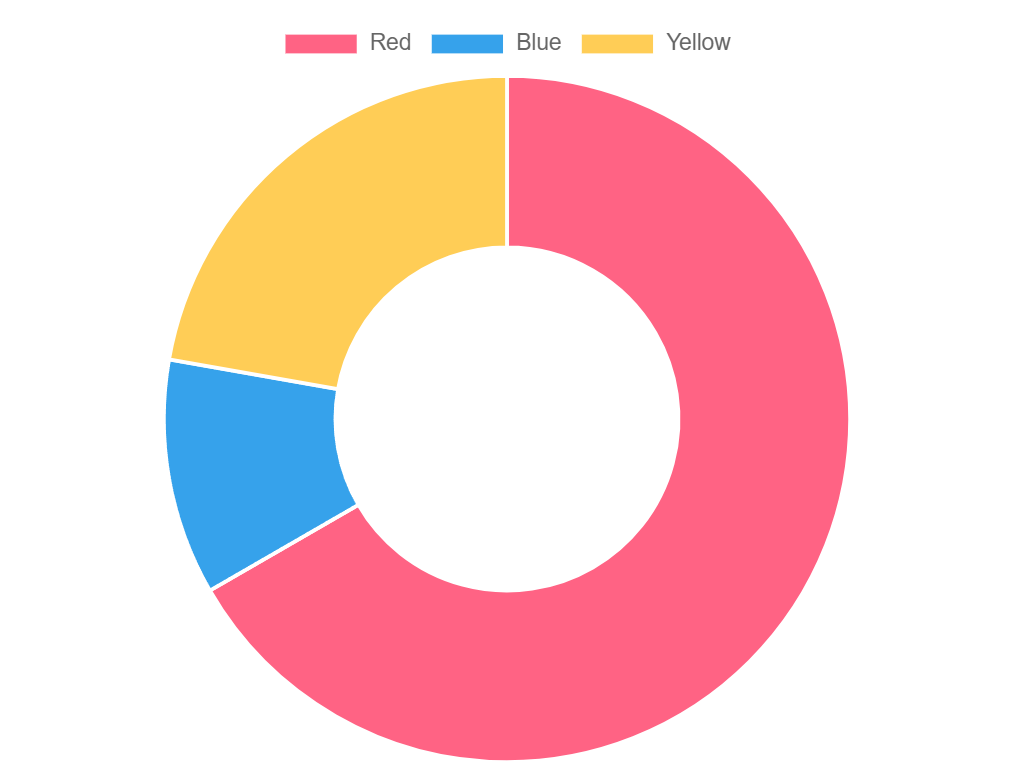
环形图又叫做甜甜圈图,其本质是饼图将中间区域挖空。 环形图是由两个及两个以上大小不一的饼图叠在一起,挖去中间的部分所构成的图形。 饼图是用圆形及圆内扇形的角度来表示数值大小的图形,它主要用于表示一个样本(或总体)中各组成部分的数据占全部数据的比例,对于研究结构性问题十分有用。 环形图与饼图类似,但又有区别。环形图中间有一个"空洞",每个样本用一个环来表示,样本中的每一部分数据用环中的一段表示。因此环形图可显示多个样本各部分所占的相应比例,从而有利于构成的比较研究。 环形图 type 属性为 doughnut ,type 描述了图表类型。 ```bash const config = { type: 'doughnut', data: data, }; ``` 接下来我们创建一个简单的环形图: 实例 ```bash const ctx = document.getElementById('myChart'); const data = { labels: [ 'Red', 'Blue', 'Yellow' ], datasets: [{ label: '环形图实例', data: [300, 50, 100], backgroundColor: [ 'rgb(255, 99, 132)', 'rgb(54, 162, 235)', 'rgb(255, 205, 86)' ], hoverOffset: 4 }] }; const config = { type: 'doughnut', data: data, options: { responsive: true, // 设置图表为响应式,根据屏幕窗口变化而变化 maintainAspectRatio: false,// 保持图表原有比例 scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }; const myChart = new Chart(ctx, config); ``` 
上一篇:
Chart.js 气泡图
下一篇:
Chart.js 饼图
该分类下的相关小册推荐:
暂无相关推荐.