首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Chart.js 介绍
Chart.js 安装
Chart.js 使用
Chart.js 柱形图
Chart.js 气泡图
Chart.js 环形图
Chart.js 饼图
Chart.js 折线图
当前位置:
首页>>
技术小册>>
chat.js零基础入门
小册名称:chat.js零基础入门
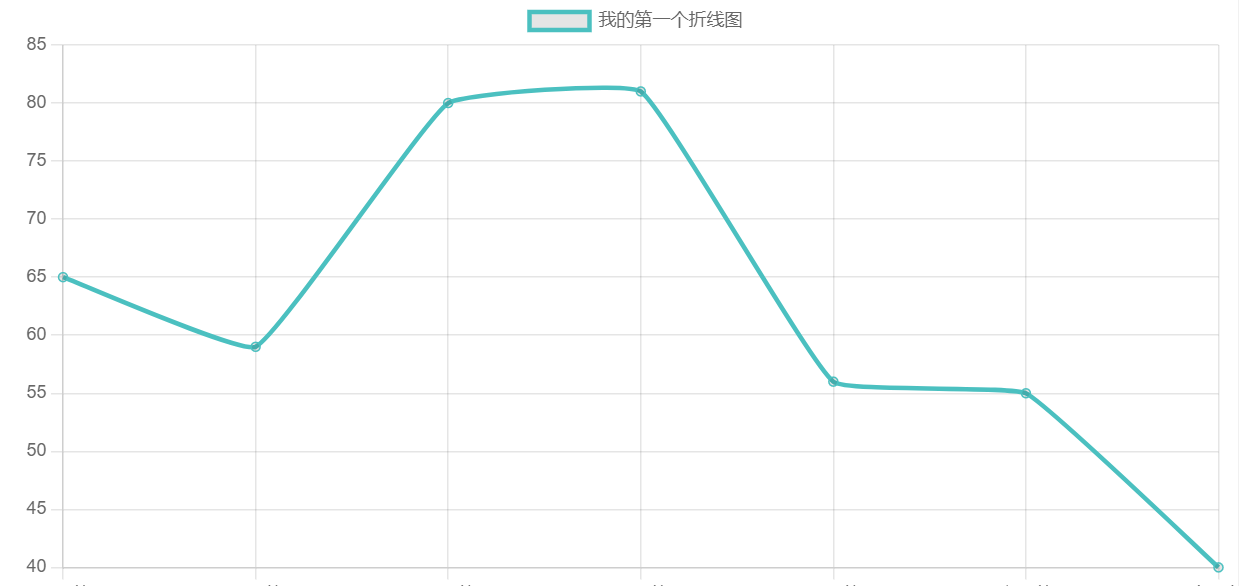
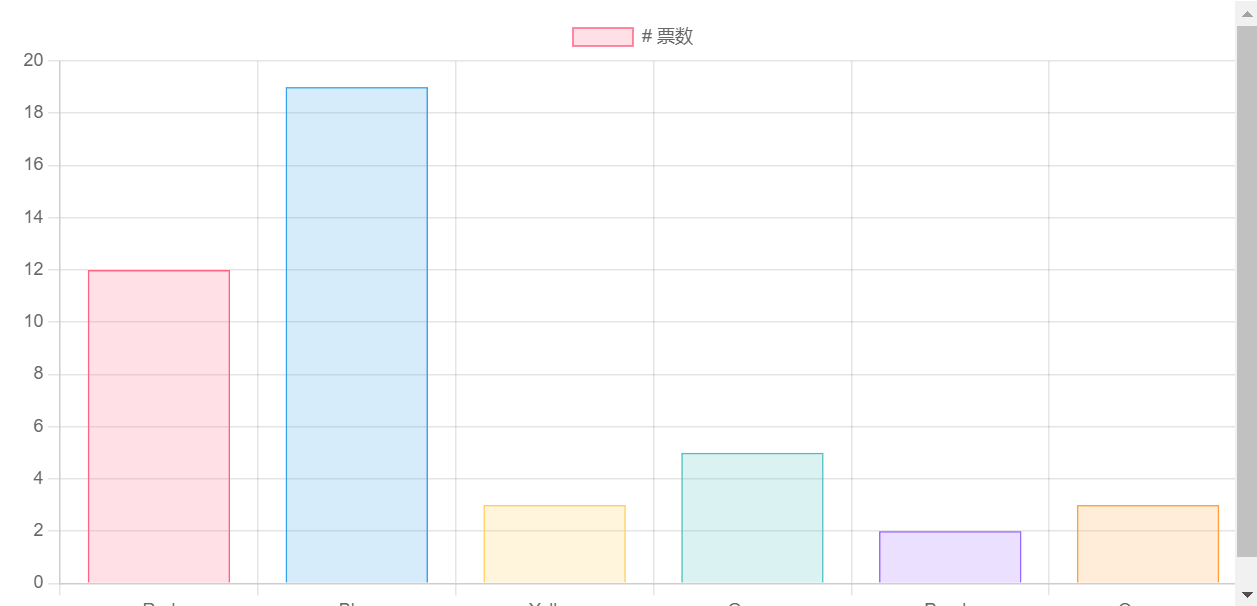
使用 Chart.js 创建图表,需要初始化 Chart 类,并传入图表节点: HTML Canvas 代码,图表显示位置: ```bash <canvas id="myChart" width="400" height="400"></canvas> ``` 通过不同方式获取节点: ### 初始化方式 //以下方式都可以 ```bash const ctx = document.getElementById('myChart'); // 获取节点 const ctx = document.getElementById('myChart').getContext('2d'); // getContext() 方法返回 canvas 的上下文 const ctx = $('#myChart'); // jQuery 获取 const ctx = 'myChart'; // 传入节点 ID ``` 通过以上代码获得元素节点后,我们就可以创建自己的图表类型了。 以下实例我们创建一个简单的折线图: 实例 ```bash const ctx = document.getElementById('myChart'); const labels = ['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月份']; // 设置 X 轴上对应的标签 const data = { labels: labels, datasets: [{ label: '我的第一个折线图', data: [65, 59, 80, 81, 56, 55, 40], fill: false, borderColor: 'rgb(75, 192, 192)', // 设置线的颜色 tension: 0.1 }] }; const config = { type: 'line', // 设置图表类型 data: data, }; const myChart = new Chart(ctx, config); ```  以下实例创建一个柱形图,显示不同颜色的票数。 ```bash const ctx = document.getElementById('myChart'); const myChart = new Chart(ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], datasets: [{ label: '# 票数', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255, 99, 132, 1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1 }] }, options: { scales: { y: { beginAtZero: true } } } }); ```  配置对象常用结构如下: ```bash const config = { type: 'line' data: {} options: {} plugins: [] } ``` 参数说明: type -- 指定图表的类型 data -- 图表中展示的数据集 options -- 一些可选项配置,不同类型图表有不同配置 plugins -- 插件
上一篇:
Chart.js 安装
下一篇:
Chart.js 柱形图
该分类下的相关小册推荐:
暂无相关推荐.