首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Chart.js 介绍
Chart.js 安装
Chart.js 使用
Chart.js 柱形图
Chart.js 气泡图
Chart.js 环形图
Chart.js 饼图
Chart.js 折线图
当前位置:
首页>>
技术小册>>
chat.js零基础入门
小册名称:chat.js零基础入门
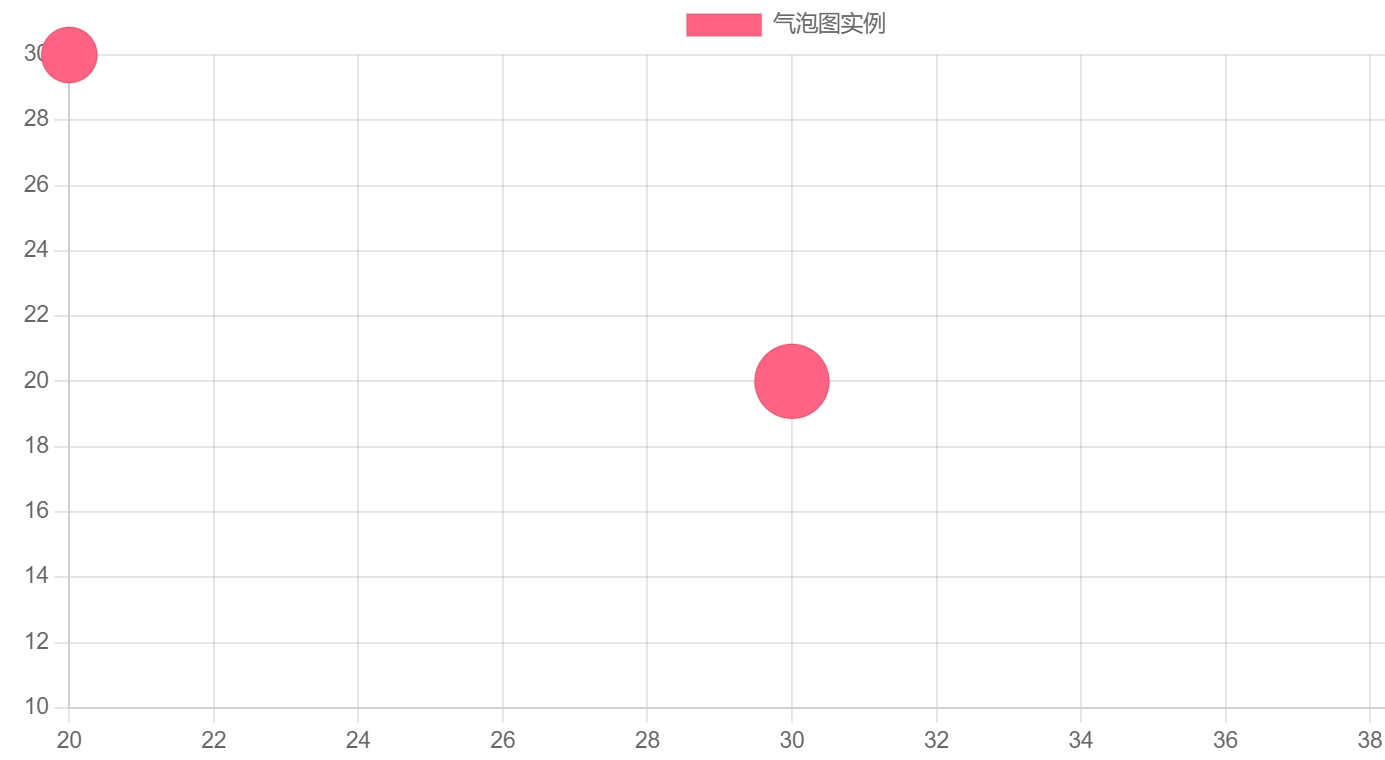
气泡图用于展示三个变量之间的关系。 气泡的位置由前两个变量决定,对应的是 X 轴和 Y 轴,第三个参数为气泡的大小。 ```bash { // X 轴对应值 x: number, // Y 轴对应值 y: number, // 气泡半径,单位为像素 r: number } ``` 泡图的 type 属性为 bubble ,type 描述了图表类型。 ```bash const config = { type: 'bubble', data: data, options: {} }; ``` 接下来我们创建一个简单的气泡图: 实例 ```bash const ctx = document.getElementById('myChart'); const data = { datasets: [{ label: '气泡图实例', data: [{ x: 20, // X 轴 y: 30, // Y 轴 r: 15 // 气泡半径 }, { x: 30, y: 20, r: 20 }, { x: 40, y: 10, r: 10 }], backgroundColor: 'rgb(255, 99, 132)' }] }; const config = { type: 'bubble', // 设置图表类型 data: data, // 设置数据集 options: { }, }; const myChart = new Chart(ctx, config); ``` 
上一篇:
Chart.js 柱形图
下一篇:
Chart.js 环形图
该分类下的相关小册推荐:
暂无相关推荐.