首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app介绍
创建uni-app项目
uni-app文件介绍
运行到微发者工具
引入官方css样式库2
引入自定义图标库
引入animate.css
设置全局样式
底部导航开发
当前位置:
首页>>
技术小册>>
uni-app零基础入门
小册名称:uni-app零基础入门
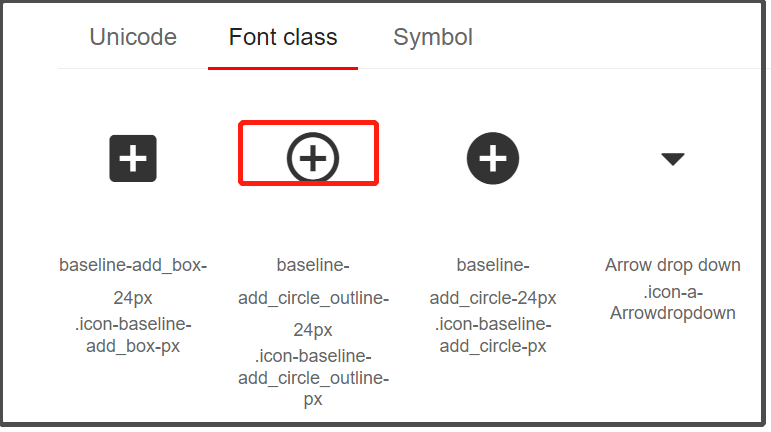
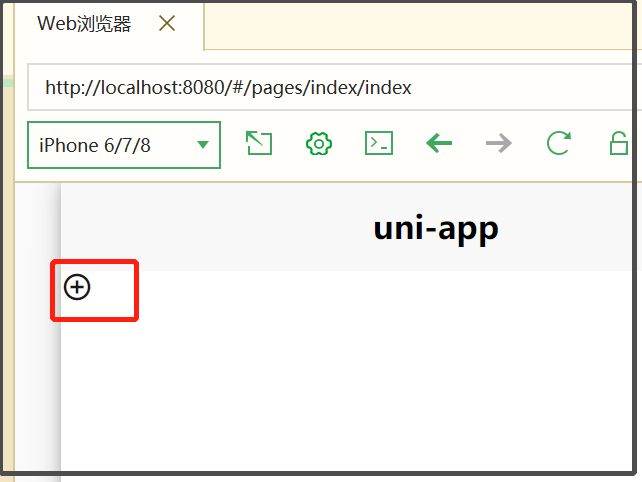
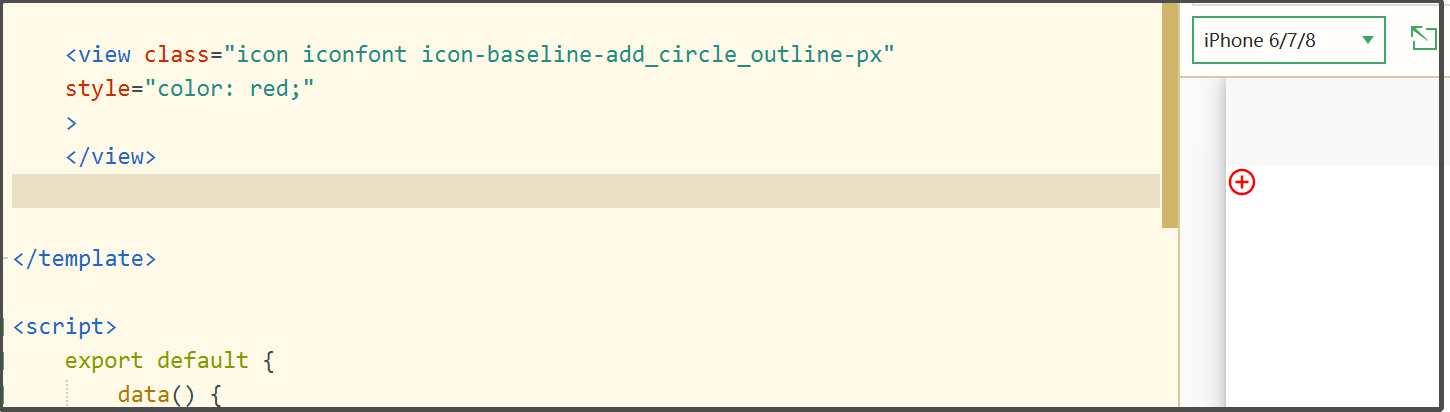
可能官方提供的图标库,并不是符合我们的需求,我们可以引入第三方图标库 图标库还是在App.vue文件中引入 ### 阿里巴巴图标库: 官网地址: https://www.iconfont.cn/ ### 创建项目  我们可以在这个网站找到icon 添加到购物车,之后添加到项目 添加到项目的图标,可以下载到本地  ###复制图标文件 新建目录 : static/icons/aliicons/ 将下载的文件全部复制到该目录下 引入图标库: App.vue: ```bash /* 引入第三方图标库 */ @import './static/icons/aliicons/iconfont.css'; ``` ### 使用图标库 引入一个图标: 打开下载的目录,查看demo_index.html  通过控制台查看该图标的class,并复制 编写index.vue文件: ```bash <template> <view class="icon iconfont icon-baseline-add_circle_outline-px"> </view> </template> ``` 运行项目:  这样,加号的这个小图标就引入到了我们的页面中。 我们也可以给图标添加自定义样式,比如设置颜色: 
上一篇:
引入官方css样式库2
下一篇:
引入animate.css
该分类下的相关小册推荐:
uniapp入门教程