首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app介绍
创建uni-app项目
uni-app文件介绍
运行到微发者工具
引入官方css样式库2
引入自定义图标库
引入animate.css
设置全局样式
底部导航开发
当前位置:
首页>>
技术小册>>
uni-app零基础入门
小册名称:uni-app零基础入门
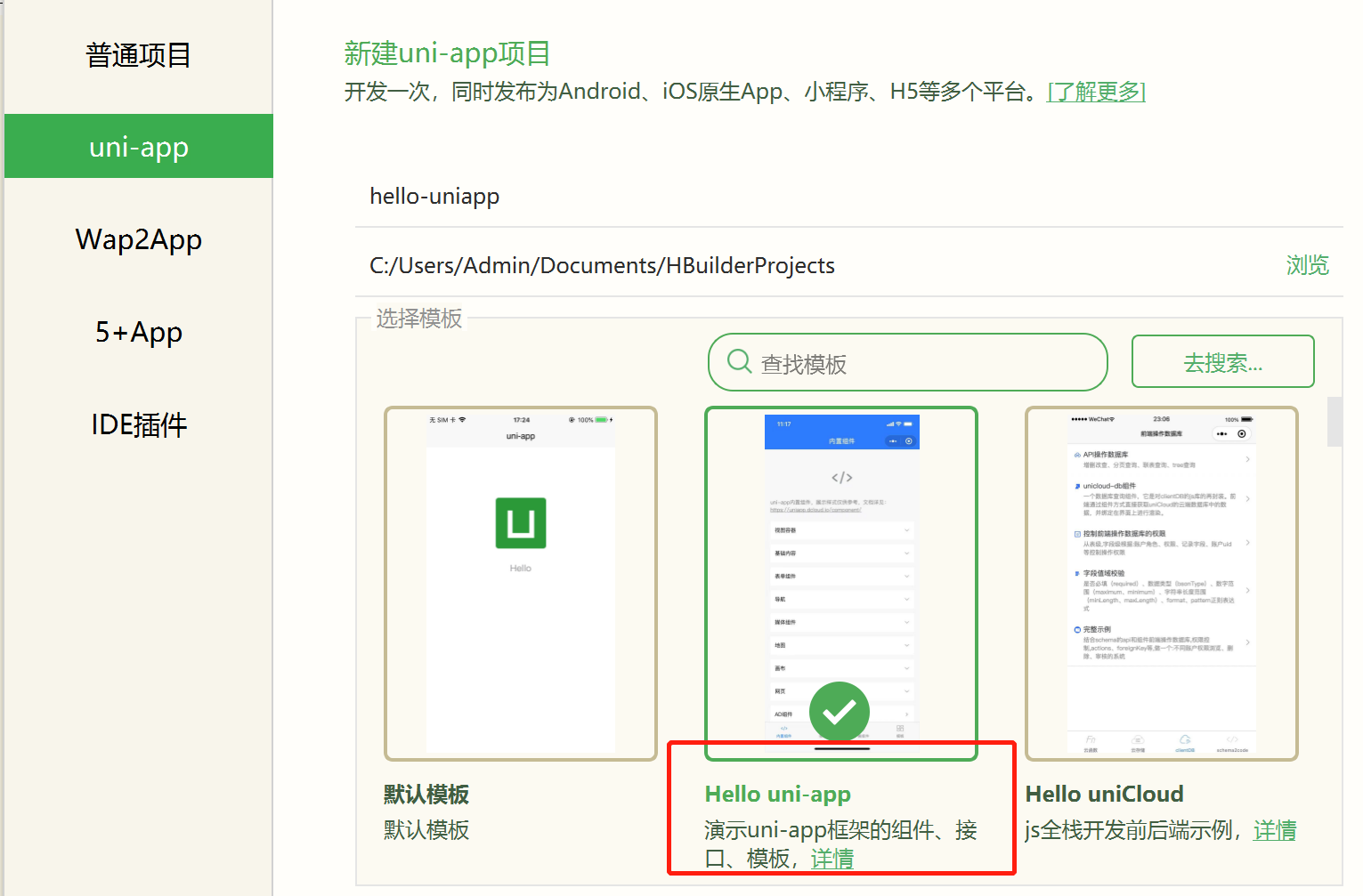
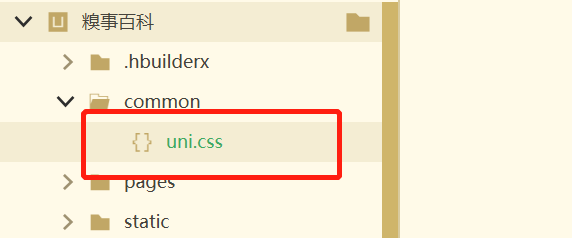
### 引入官方提供的unicss #### 创建官方demo项目 我们可以创建一个官方demo项目,从这里面复制他给我们提供的一些公共css等文件  #### 复制官方提供的uni.css到我们的项目中  ### 引入uni.css App.vue文件中的style部分使用import语法引入: ```bash <style> /*每个页面公共css */ @import './common/uni.css'; </style> ``` ### 测试 index.vue中编辑一个list: ```bash <template> <view> <view class="uni-list"> <view class="uni-list-cell"> <view class="uni-list-cell-navigate uni-navigate-right"> 这是一个ulist示例 </view> </view> </view> </view> </template> ``` 运行测试:  可以看到我们写的list view 默认应用上了uni.css给我们设置的预定义样式 代表uni.css引入成功。 **小结:** 使用官方给我们提供的组件,可以参考默认的 hello-uniapp 如果在运行中出现缺少 static/xxx.ttf文件,我们从另一个项目中复制过来即可。
上一篇:
运行到微发者工具
下一篇:
引入自定义图标库
该分类下的相关小册推荐:
uniapp入门教程