首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
uni-app介绍
创建uni-app项目
uni-app文件介绍
运行到微发者工具
引入官方css样式库2
引入自定义图标库
引入animate.css
设置全局样式
底部导航开发
当前位置:
首页>>
技术小册>>
uni-app零基础入门
小册名称:uni-app零基础入门
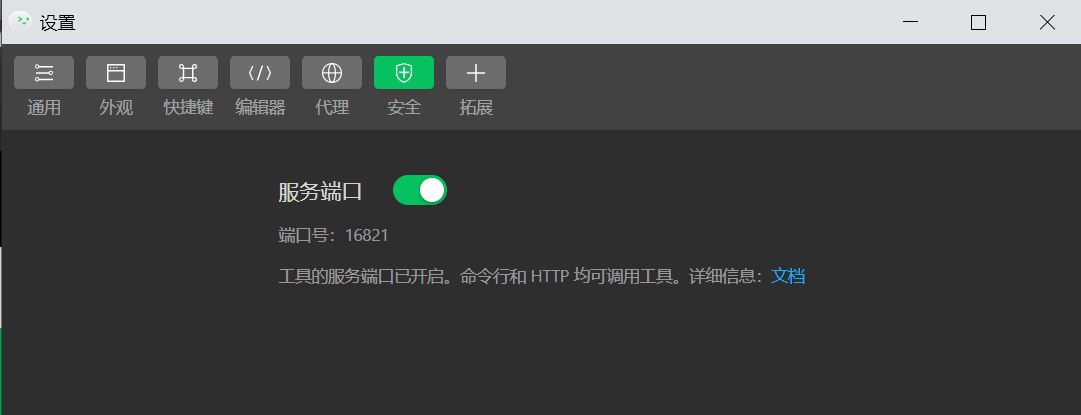
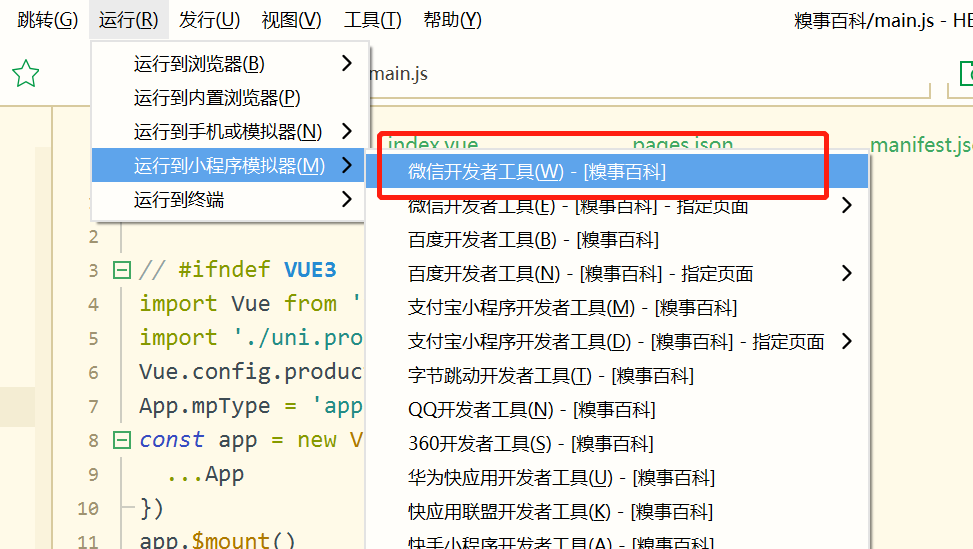
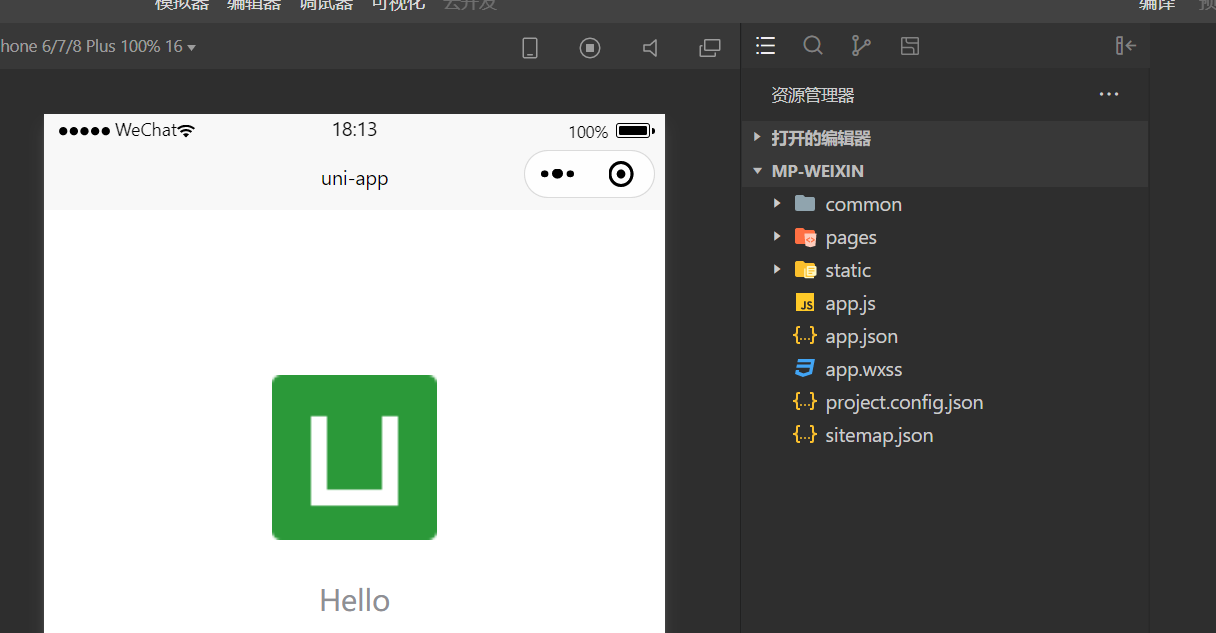
### 安装微信开发者工具 需要先安装微信开发者工具WeTool,并打开扫码登录 ### 设置打开安全端口: 在WeTool里操作: 在小程序开发者工具中 点击 设置 -- 安全设置 -- 勾选打开服务端口  ### 运行到微信开发者工具 Hbuilder里操作: 设置微信开发者工具的路径: 这里我们需要设置一下微信开发者工具的安装路径:  依次点击 运行 -- 运行到小程序模拟器 -- 微信开发者工具  小程序就会在微信开发者工具中显示。 
上一篇:
uni-app文件介绍
下一篇:
引入官方css样式库2
该分类下的相关小册推荐:
uniapp入门教程