<h5 style="color:red;">系统学习magento二次开发,推荐小册:<a style="color:blue;" href="https://www.maxiaoke.com/manual/magento_cn_dev.html" target="_blank">《Magento中文全栈二次开发
》</a></h5>
<div class="image-container">
<p>
<a style="color:blue;" href="https://www.maxiaoke.com/manual/magento_cn_dev.html" target="_blank">
<img src="https://www.maxiaoke.com/uploads/images/20230218/bb9c82995c24d1105676e02f373755f5.jpg" alt="Magento中文全栈二次开发">
</a>
</p>
</div>
<div class="text-container" style="font-size:14px; color:#888">
<p>本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。</p>
</div>
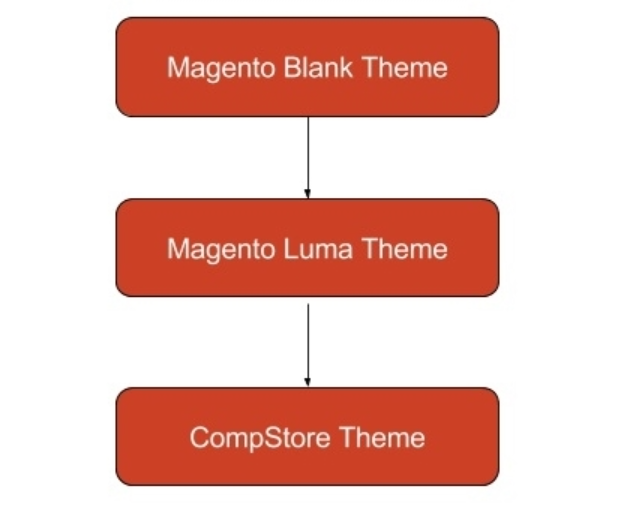
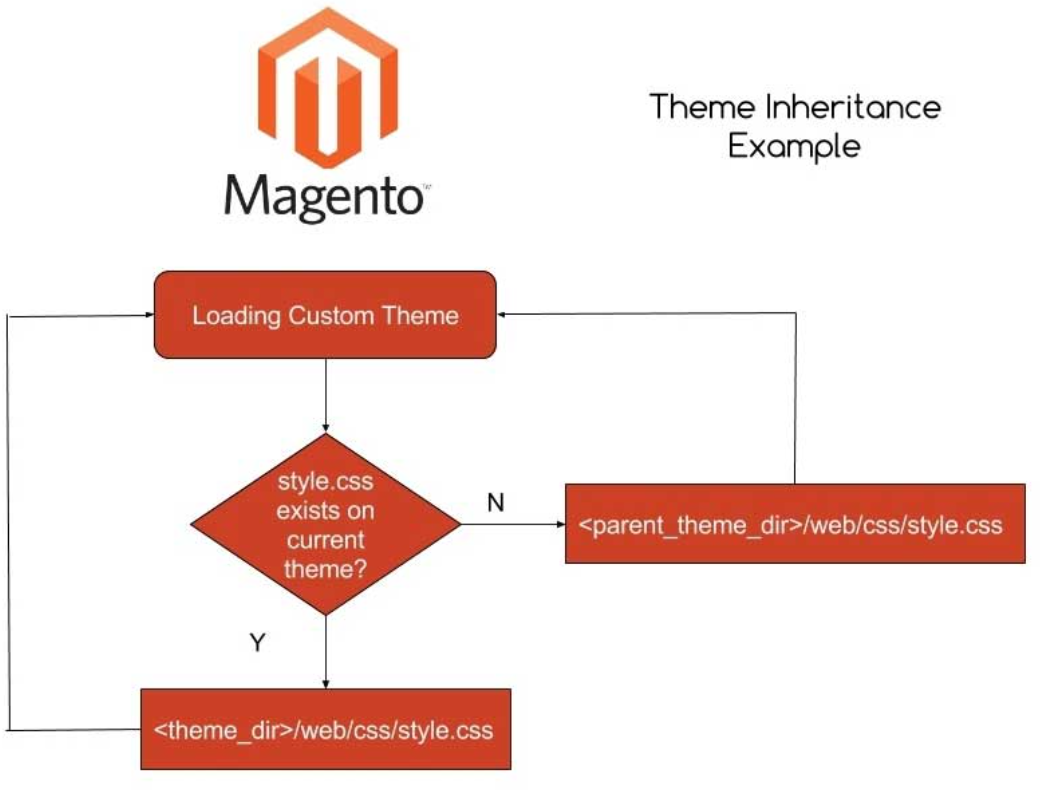
<hr><p>一旦你必须在CompStore中进行更改才能自定义新主题,你可以考虑其他主题中已经可用的功能来应用你的更改。</p><p>Magento 2.0根目录下的vendor目录处理所有本地Magento模块和主题。</p><p>到目前为止,您一直在研究的Magento blank和Luma主题分别</p><p>为invendor/Magento/theme front-end blank</p><p>和vendor/Magento/theme Front-end Luma。</p><p>因此,CompStore主题“接收”了这些文件夹下主题的所有功能。</p><p>修复这些基本概念以理解您在开发Magento主题解决方案时插入的上下文是很重要的。</p><p>一旦您对行为有了明确的概念,让我们为CompStore主题创建一个自定义.css文件:</p><p>将Packt/vendor/magento/theme-front-end-black/web/css/styles.less</p><p>file复制到Packt/app/design/fron-end/Packt/CompStore/web/cslocation</p><p>打开复制的文件并插入animport命令,如下例所示:</p><pre class="brush:bash;toolbar:false">@import 'source/lib/_lib.less';
@import 'source/_sources.less';
@import 'source/_components.less';
@import 'source/compstore.less';</pre><p> </p><p>保存文件。</p><p>现在,打开您喜欢的代码编辑器,在packt/app/design/frontend/compstore/web/css/source目录下创建compstore.less文件,</p><p>然后键入以下代码:</p><pre class="brush:bash;toolbar:false">@color-compstore: #F6F6F6;
body{
background: @color-compstore;
}</pre><p>使用override,让我们通过在packt/app/design/frontend/compstore/web/css/source下创建_theme.less文件来更改产品页面的颜色模式</p><p>执行以下操作:</p><pre class="brush:bash;toolbar:false">//Change color of elements in Product Page
@color-catalog: #4A96AD;
@page__background-color: @color-catalog;
@sidebar__background-color: @color-gray40;
@primary__color: @color-gray80;
@border-color__base: @color-gray76;
@link__color: @color-gray56;
@link__hover__color: @color-gray60;
@button__color: @color-gray20;
@button__background: @color-gray80;
@button__border: 1px solid @border-color__base;
@button-primary__background: @color-orange-red1;
@button-primary__border: 1px solid @color-orange-red2;
@button-primary__color: @color-white;
@button-primary__hover__background: darken(@color-orange-red1, 5%);
@button-primary__hover__border: 1px solid @color-orange-red2;
@button-primary__hover__color: @color-white;
@navigation-level0-item__color: @color-gray80;
@submenu-item__color: @color-gray80;
@navigation__background: @color-gray40;
@navigation-desktop-level0-item__color: @color-gray80;
@navigation-desktop-level0-item__hover__color: @color-gray34;
@navigation-desktop-level0-item__active__color: @navigation-desktop-level0-item__color;
@tab-control__background-color: @page__background-color;
@form-element-input__background: @color-gray89;
@form-element-input-placeholder__color: @color-gray60;
@header-icons-color: @color-gray89;
@header-icons-color-hover: @color-gray60;</pre><p> </p><p> </p><p><br/></p>