首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
内容介绍
添加一个控制器
添加一个视图
添加一个模型
从控制器访问数据模型
验证编辑方法和编辑视图
给电影表和模型添加新字段
给数据模型添加校验器
查询详细信息和删除记录
第三方控件Studio for ASP.NET Wijmo MVC4 工具应用
ASP.NET MVC 5-开始MVC5之旅
控制器
视图
控制器传递数据到视图
使用SQL Server LocalDB
控制器访问数据模型
验证编辑方法(Edit method)和编辑视图(Edit view)
查询Details和Delete方法
当前位置:
首页>>
技术小册>>
ASP.NET MVC入门教程
小册名称:ASP.NET MVC入门教程
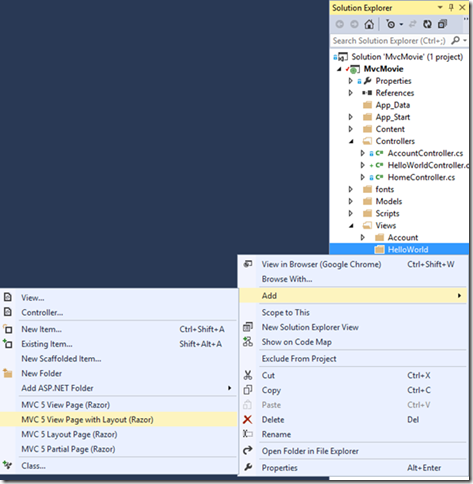
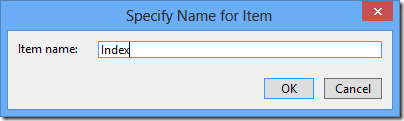
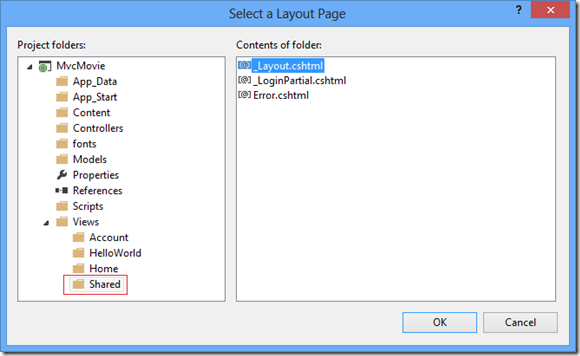
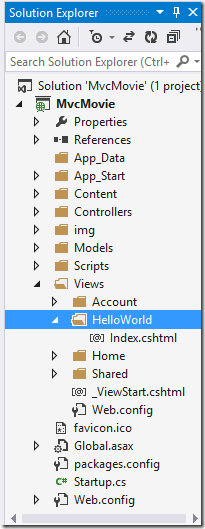
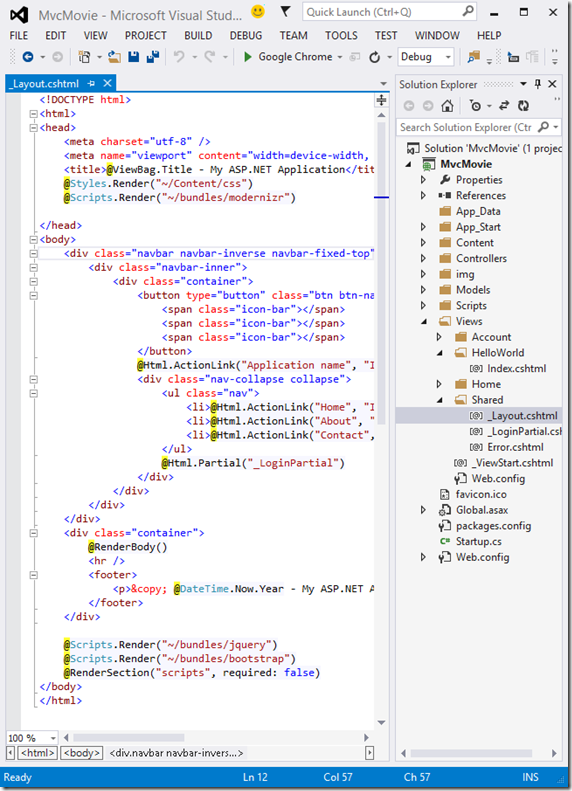
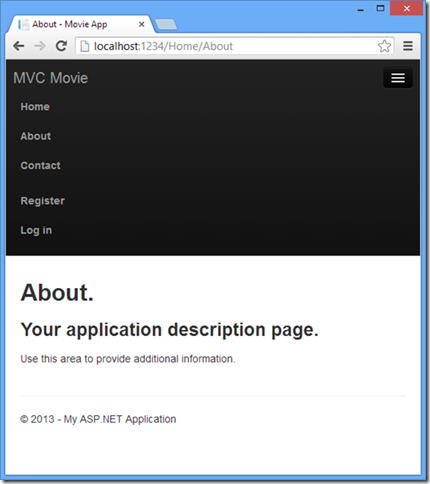
在本节中,你要去修改HelloWorldController类,使用视图模板文件,在干净利索地封装的过程中:客户端浏览器生成HTML。 您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所引入的Razor视图引擎(Razor view engine)。Razor视图模板文件使用.cshtml文件扩展名,并提供了一个优雅的方式来使用C#语言创建所要输出的HTML。用Razor编写一个视图模板文件时,将所需的字符和键盘敲击数量降到了最低,并实现了快速,流畅的编码工作流程。 当前在控制器类中的Index方法返回了一个硬编码的字符串。更改Index方法返回一个View对象,如下面的示例代码: ``` public ActionResult Index() { return View(); } ``` 上面的Index方法使用一个视图模板来生成一个HTML返回给浏览器。控制器的方法(也被称为action method(操作方法) ),如上面的Index方法,一般返回一个ActionResult(或从ActionResult所继承的类型),而不是原始的类型,如字符串。 在该项目中,您可以使用的Index方法来添加一个视图模板。要做到这一点,在*Views\HelloWorld *文件夹上,单击鼠标右键,然后单击“**添加“,**选择“MVC 5 View Page with (Layout Razor) “。  在”**指定项名称(Specify Name for Item)“**对话框,输入“Index“,然后单击“确定”。  在“选择布局页(Select a Layout Page)”对话框中,接受缺省**“_Layout.cshtml**”,并单击”确定“。  在上面的对话框中,左窗格中选择的是“ Views\Shared”共享文件夹布局。如果你在另一个文件夹中有一个自定义布局,你也可以选择它。稍后在本教程中,我们会谈论的布局文件。 您可以在解决方案资源管理器中看到MvcMovie\HelloWorld文件夹和已被创建的MvcMovie\View\HelloWorld\Index.cshtml文件:  添加下面的高亮标记代码。 ``` @{ Layout = "~/Views/Shared/_Layout.cshtml"; } @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p>Hello from our View Template!</p> ``` 在解决方案资源管理器,找到Index.cshtml文件,右键单击并选择“在浏览器中查看”。 页面检查器教程中会有更多的信息介绍这个工具。  同时,运行应用程序并在浏览器中浏览:HelloWorld控制器(http://localhost:xxxx/HelloWorld“)。 在您控制器的Index方法中并没有做太多的工作,它只是执行了return View(),这个方法指定使用一个视图模板文件来Render返回给浏览器的HTML。因为您没有明确指定使用那个视图模板文件,ASP.NET MVC会默认使用\Views\HelloWorld文件夹下的Index.cshtml视图文件。下图显示了在视图文件中硬编码的字符串 "Hello from our View Template!"  看起来很不错吧。但是,请注意,浏览器的标题栏会显示为"Index- My ASP.NET Appli" 并且在页面顶部的大链接会显示为 "Application name.”。 取决于浏览器窗口的大小,您可能需要在右上角,单击“三条杠”,首页(Home),简介(About)联系(Contact), 注册(Register)和登录(Log in)的链接。 修改视图和布局页 首先,您想要修改在页面顶部的链接 "Application name"。这段文字是每个页面的公用文字,即使这段文字出现在每个页面上,但是实际上它仅保存在工程里的一个地方。在解决方案资源管理器里找到*/Views/Shared文件夹,打开_Layout.cshtml文件。此文件被称为布局页面*(Layout page),并且其它所有的子页面,都共享使用这个布局页面。  布局模版允许您在一个位置放置占位所需的 HTML 容器,然后将其应用到您网站中所有的网页布局。 查找 @RenderBody(). 您所创建的所有视图页面都被"包装" 在布局页面中来显示,RenderBody只是个占位符。例如,如果您点击“关于(About)”链接,Views\Home\About.cshtml视图会在RenderBody方法内进行Render。 在布局模板页面内修改ActionLink内容, 把网站标题从 " Application name " 修改为 "MVC Movie”,并修改控制器参数从Home为Movies. 完整的布局文件如下所示: ``` <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html> ``` 运行应用程序,您会看到 "MVC Movie "。 单击“ 关于(About)“链接,您可以看到该页面也会显示为"MVC Movie "。 我们可以在布局模版里再修改一次,使得网站里所有网页的标题都同时被修改掉。  打开创建的 Views\HelloWorld\Index.cshtml文件,可以找到如下代码: ``` @{ Layout = "~/Views/Shared/_Layout.cshtml"; } ``` 上面的 Razor 代码,显示的设置了布局页面。打开 Views_ViewStart.cshtml文件, 它也有同样的Razor 标记代码。Views_ViewStart.cshtml 文件定义我们使用到的所有视图的通用布局,故你也可在Views\HelloWorld\Index.cshtml文件里面,注释或删除这些代码。 ``` @*@{ Layout = "~/Views/Shared/_Layout.cshtml"; }*@ @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p>Hello from our View Template!</p> ``` 你可以使用Layout属性设置一个不同的布局页面,或者设置为null指明不使用布局文件 现在,让我们来修改Index视图: 打开MvcMovie\Views\HelloWorld\Index.cshtml文件,有两个地方需要进行修改: · 浏览器上的标题文字 · 其次,二级标题文字 (`<h2>`元素)。 让它们稍有不同,这样就可以看出到底程序里那部分的代码被修改了。 ``` @{ ViewBag.Title = "Movie List"; } <h2>My Movie List</h2> <p>Hello from our View Template!</p> ``` 如果要指定HTML的title元素,上面的代码设置了ViewBag对象 (在Index.cshtml视图模板中) 的Title属性。如果您回去看看布局模板的源代码,您会发现该模板会输出此值倒`<title>`元素中,从而作为我们之前修改过的 HTML `<head>`里的一部分。 ``` <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> ``` 使用此ViewBag方法,您可以轻松地从视图模板传递其它参数给布局模板页面。 运行应用程序,浏览http://localhost:xx/HelloWorld 浏览器的标题、 主标题和二级标题都已经被修改了。(如果您在浏览器中看不到修改,有可能是页面被缓存了。按 Ctrl + F5 强制浏览器重新请求并加载服务器返回的HTML) 在Index.cshtml视图模版中设置的ViewBag.Title 输出了浏览器的标题,附加的"- Movie App"是在布局模板文件中添加的。 此外还要注意Index.cshtml视图模板中的内容是如何合并到*_Layout.cshtml*模板,从而形成一个完整的HTML返回到客户端浏览器的。使用布局模板页面,可以很容易进行一个修改并应用到所有页面。  我们这一点(在本例中的"Hello from our View Template!"字符串) 的"数据" 只是一段硬编码。这个MVC 应用程序有了一个"V"(视图),也有了一个"C"(控制器),但还没有"M"(模型)。不过稍后,我们将介绍如何创建一个数据库并检索数据模型。
上一篇:
控制器
下一篇:
控制器传递数据到视图
该分类下的相关小册推荐:
暂无相关推荐.