ComponentOne Studio for ASP.NET Wijmo最新版本2013V1支持MVC4,其中包括:
新增MVC 4 工程模板 (C# & VB)**开箱即用的MVC 4 工程模板基于Microsoft内置模板创建,我们仅优化了标记和CSS样式为 Wijmo风格,熟悉的模板布局和界面风格,无疑将缩短您的学习过程、节省开发时间及提高开发效率。
新增国际化主题(Metro)
MVC4 模板自动增强WijmoMVC Scaffolding模板,将会为您应用程序中的增删改查(CRUD)操作生成默认的模板文件,这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
Wijmo-增强编辑器模板该模板使您可以通过日期选择器、数值输入框和滑动条快速的定制应用。您甚至可以添加其他自定义的模板。
开始使用
使用ComponentOne Studio for ASP.NET Wijmo制作MVC4应用程序,首先要做的是安装Studio for ASP.NET Wijmo 。
测试环境 VS2012、MVC4、Framework4.5、IE10、Studio for ASP.NET Wijmo2013V1
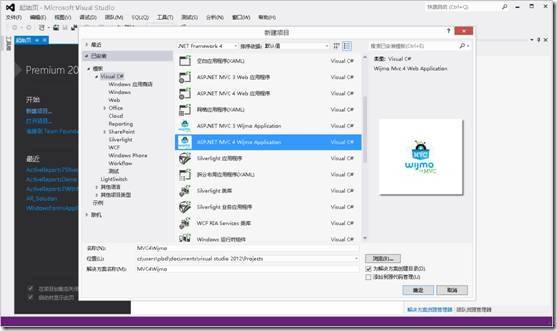
文件-新建项目
在安装了Studio for ASP.NET Wijmo2013V1 之后,在 VS2012 中选择新建项目。在 Web 选项卡中,您可以发现Studio for ASP.NET Wijmo2013V1。

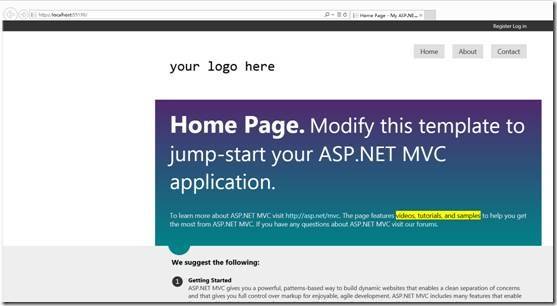
好了,现在让我们运行程序看看初始效果。您可能对这个界面很熟悉。因为Wijmo MVC 4 工程模板是基于Microsoft内置模板创建。我们仅优化了标记和CSS样式为 Wijmo风格。

添加模型
下面,让我们使用Wijmo MVC Scaffolding模板创建一个简易的“ToDoList”。首先我们来添加模型。需要添加以下代码:
namespace MVC4Wijmo.Models{public class ToDoList{[Editable(false)]public int Id { get; set; }[Required]public string Title { get; set; }[Display(Name = "Date Created")]public DateTime? CreatedAt { get; set; }[Range(0, 5), UIHint("IntSlider")]public int Priority { get; set; }[Range(0, 1000000)]public decimal Cost { get; set; }[DataType(DataType.MultilineText)]public string Summary { get; set; }public bool Done { get; set; }[Display(Name = "Date Completed")]public DateTime? DoneAt { get; set; }public ICollection<TahDoItem> TahDoItems { get; set; }}public class TahDoItem{[Editable(false)]public int Id { get; set; }[Required]public string Title { get; set; }[Display(Name = "Date Created")]public DateTime? CreatedAt { get; set; }[Range(0, 5), UIHint("IntSlider")]public int Priority { get; set; }[DataType(DataType.MultilineText)]public string Note { get; set; }public int ToDoListId { get; set; }public ToDoList ToDoList { get; set; }public bool Done { get; set; }[Display(Name = "Date Completed")]public DateTime? DoneAt { get; set; }}}
创建控制器和视图
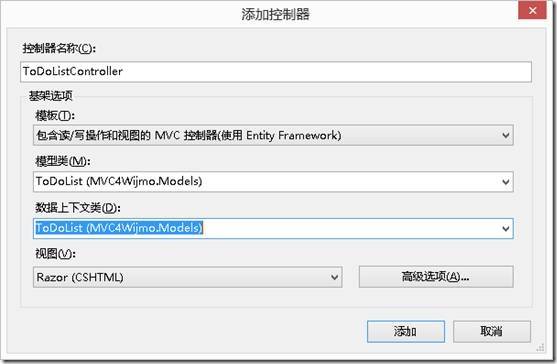
在添加控制器和视图之前,编译项目。这将使Scaffolding模板识别新增的模型。现在,邮件点击Controllers文件夹,选择“添加控制器”,选择一下选项点击“添加”。

Scaffolding将会自动生成控制器和增删改查应用程序所需要的所有视图。最大的亮点是这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
运行
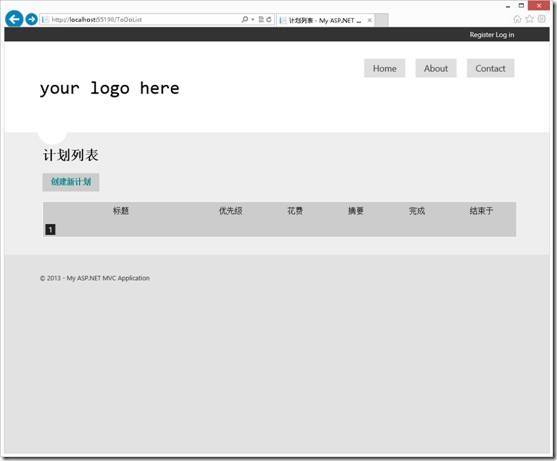
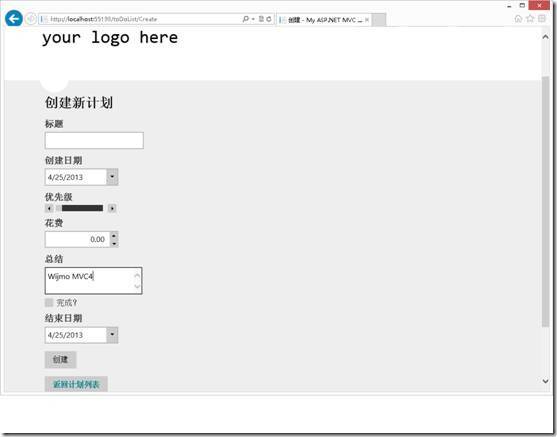
仅仅通过以上步骤,我们就实现了简易的ToDoList。切换到ToDoList页面,应用程序会给模型创建数据源,首先展示给我们的是一张空表格。我们可以通过“创建新计划”按钮添加计划。

在创建视图中您会发现展现在眼前的是标准的EditorFor Helpers。然而我们已经在工程中添加了自定义编辑模板。所以如果使用日期或数值等类型时,Scaffolding模板会自动生成编辑器。下面自定义编辑器视图截图:

现在我们就完成了具有增删改查功能的MVC4应用程序。这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
该分类下的相关小册推荐:
暂无相关推荐.
