首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
基础库概览
使用rem做移动端适配
Sass的使用姿势
html文件实现类似后端的include功能
Handlebars的预编译
Ajax请求的正确姿势
WeUI样式的loading和dialog组件
ESLint
字体图标的使用
雪碧图
文件的压缩、合并、内联、去缓存
可能遇到的问题
写在最后
当前位置:
首页>>
技术小册>>
移动端开发指南
小册名称:移动端开发指南
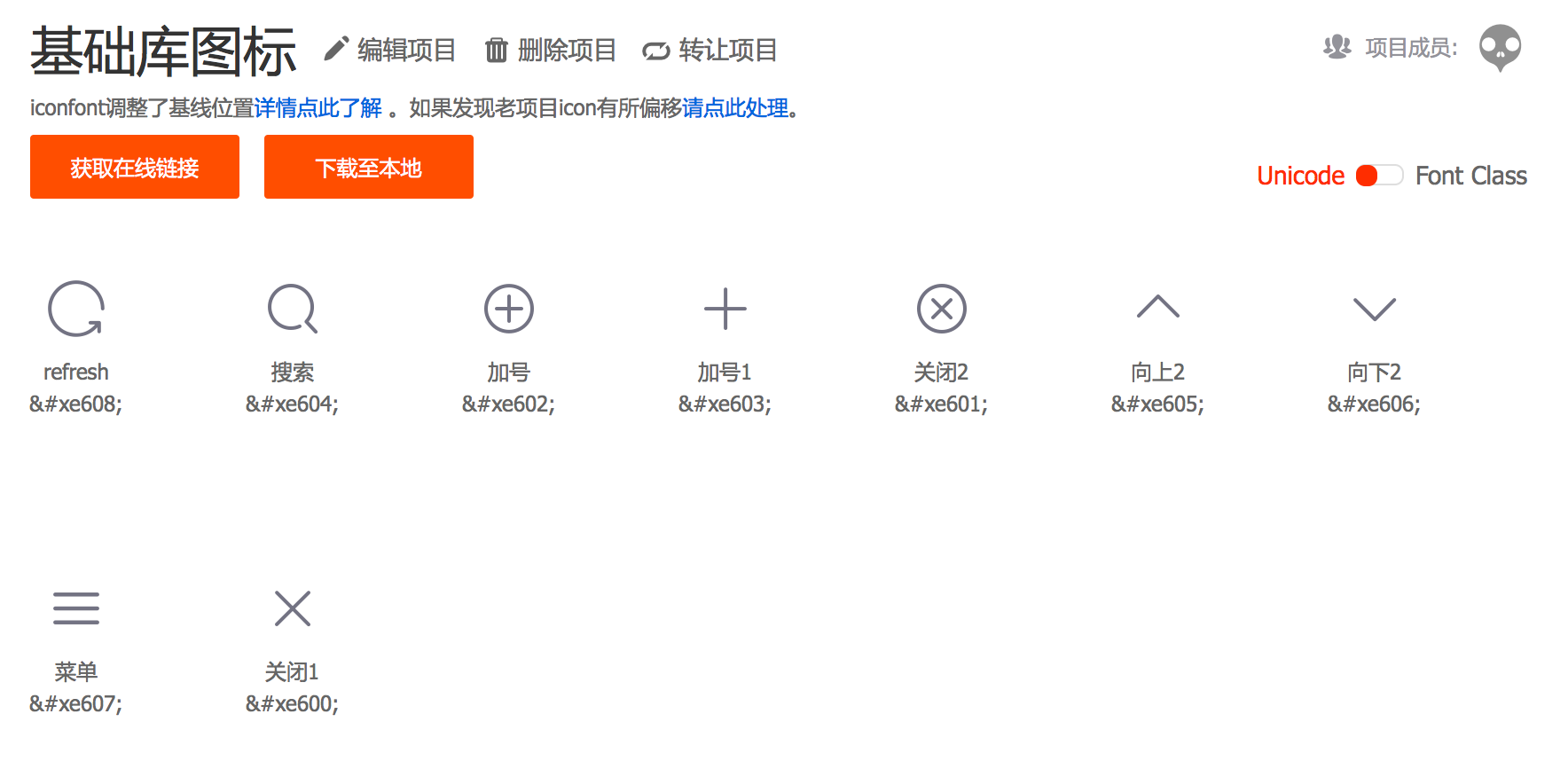
### 字体图标很好用 图标类的图片一律采用字体图标的形式实现。 使用字体图标会有很多好处如: 1. 体积小: 一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。 2. 灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。而且不会像位图一样随着大小而变虚 3. 兼容性:网页字体支持所有现代浏览器 ### 如何使用字体图标 1.到[http://www.iconfont.cn/](http://www.iconfont.cn/),选择项目中用到的字体图,保存为一个项目,如下图:  2.然后点击“下载至本地”,会下载一个iconfont压缩包,里面有示例代码和字体文件,将字体文件替换掉示例的字体文件,需要替换的字体文件共有四个:  3.在html文件中使用 ``` html <i class="icon"></i> ``` 4.i标签里面的标示量可以在上上一个图中或者压缩包中的示例代码中获得 5.此外在开发的过程中为了避免重复的劳动,可以使用“获取在线链接”功能
上一篇:
ESLint
下一篇:
雪碧图
该分类下的相关小册推荐:
Vue.js从入门到精通(四)
Vue.js从入门到精通(三)
VUE组件基础与实战
vue项目构建基础入门与实战
TypeScript和Vue从入门到精通(五)
TypeScript和Vue从入门到精通(四)
Vue面试指南
Vue原理与源码解析
Vue源码完全解析
TypeScript和Vue从入门到精通(三)
Vue3技术解密
Vue.js从入门到精通(一)