首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Magento管理系统简介
Magento系统管理System菜单
Magento管理员权限
Magento管理员用户帐户
Magento用户角色管理
Magento系统通知管理
Magento使用预定义变量
Magento添加自定义变量
Magento变量的引用
Magento电子邮件模板
Magento自定义电子邮件模板
Magento配置电子邮件通信
Magento数据传输
Magento管理CSV数据文件
Magento导入数据功能
Magento产品图像导入
Magento导出数据功能
Magento产品数据属性参考
Magento客户数据属性参考
Magento更新税率数据
Magento导入捆绑包产品
Magento导入可配置产品
Magento导入可下载的产品
Magento导入层价格数据
Magento缓存管理
Magento索引管理
Magento系统备份
Magento计划任务Cron
当前位置:
首页>>
技术小册>>
Magento零基础到架构师(系统管理)
小册名称:Magento零基础到架构师(系统管理)
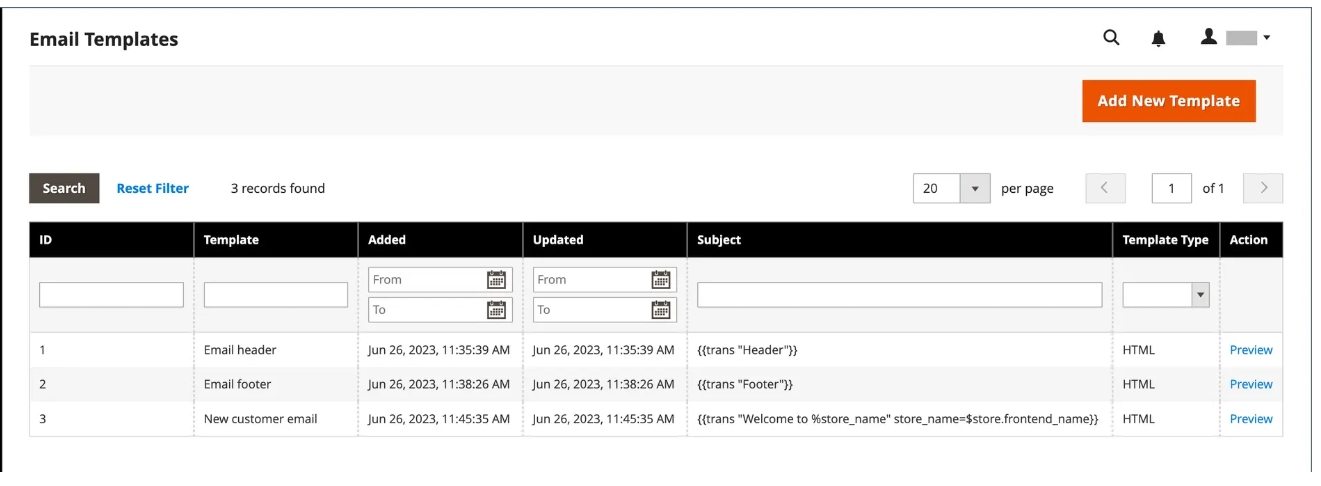
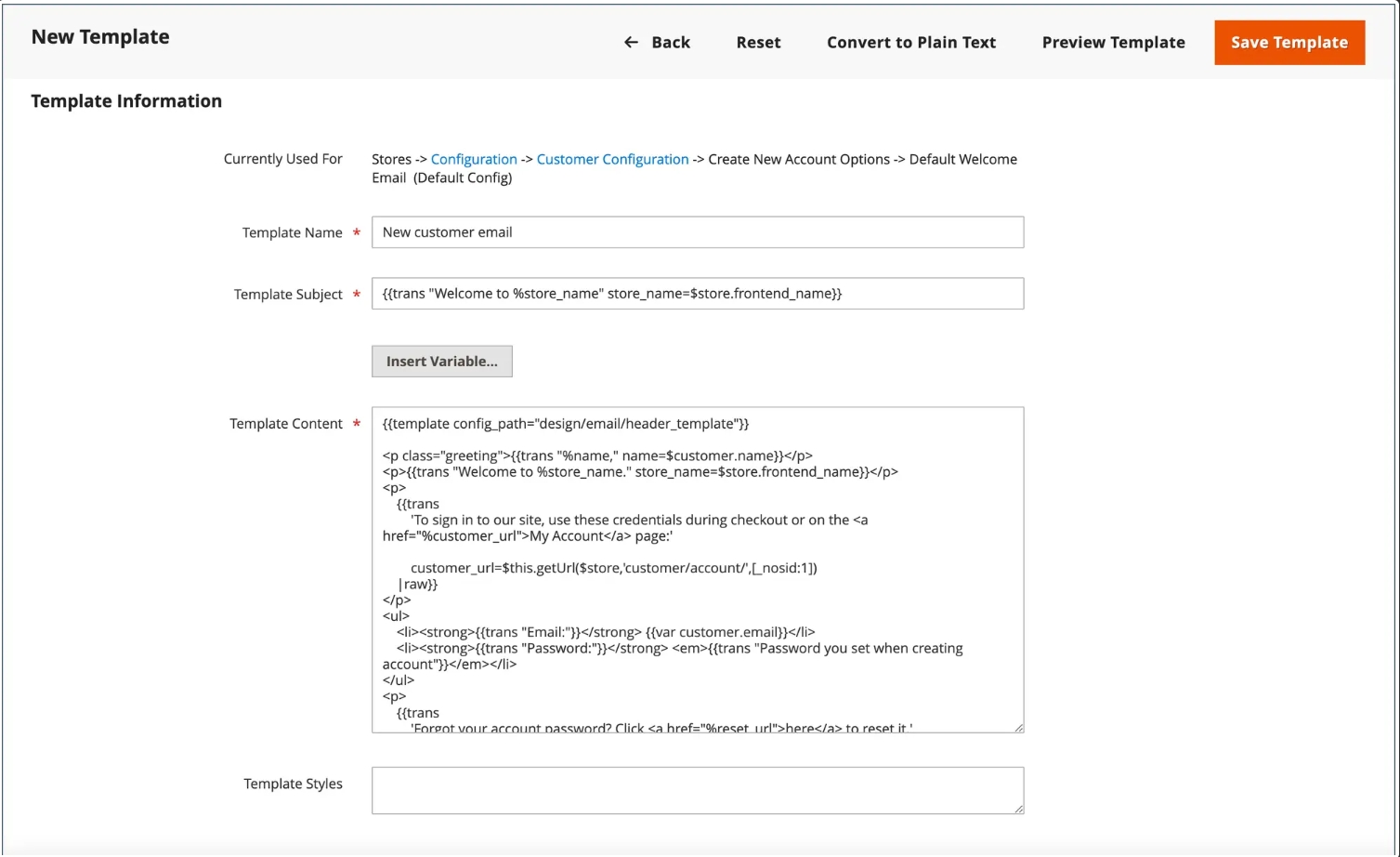
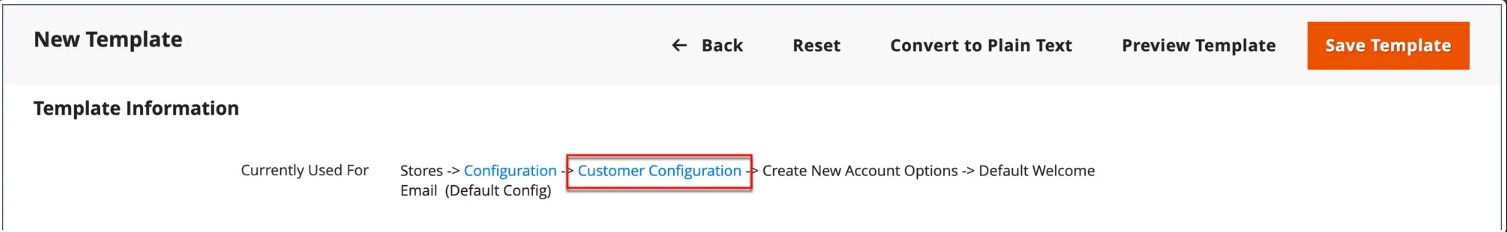
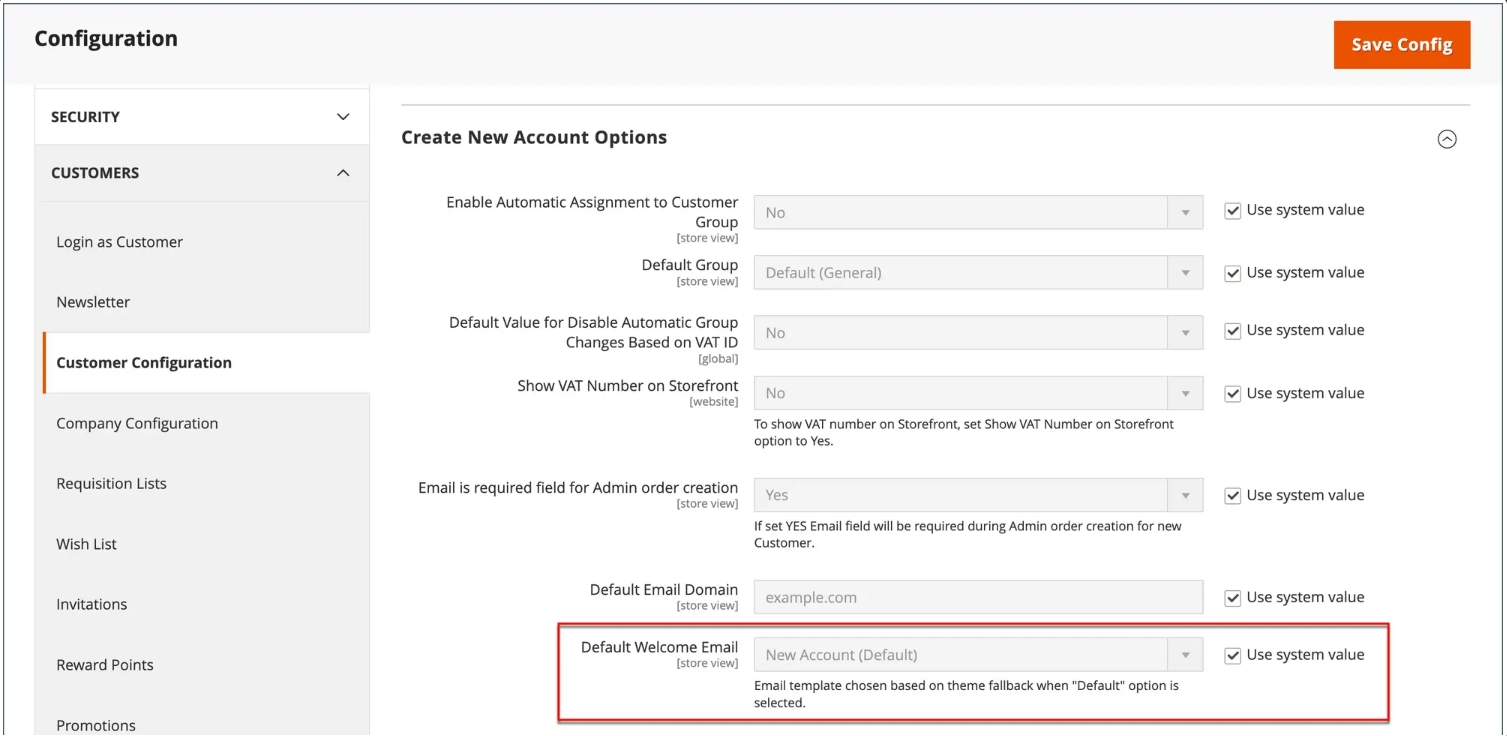
Commerce包括系统发送的每封邮件正文部分的默认电子邮件模板。 正文内容的模板与页眉和页脚模板组合以创建完整消息。 使用HTML和CSS对内容进行格式化,通过添加可轻松编辑和自定义内容 变量 和 构件. 可以为每个网站、商店或商店视图自定义电子邮件模板。 如果使用自定义模板,请确保更新 系统配置 以确保使用正确的模板。  默认模板包括我们的LOGO和商店信息,无需进一步自定义即可使用。 但是,作为最佳实践,我们应该查看每个模板,并在将其发送给客户之前进行任何必要的更改。 - 标题模板 - 页脚模板 - 消息模板  **模板信息** | 字段 | 描述 | |------------------|-----------------------------------------------| | Template Name | 自定义模板的名称。 | | Insert Variable | 在模板中光标位置处插入变量。 | | Template Subject | 模板主题将显示在“主题”列中,可用于对列表中的模板进行排序和过滤。 | | Template Content | HTML中模板的内容。 | | Template Styles | 设置模板格式所需的任何CSS样式声明都可以输入到 Template Styles 盒子。 | **标题模板** 完成 配置,电子邮件标头模板包含链接到我们商店的LOGO。 如果我们具有HTML的基础知识,则可以轻松使用 预定义变量 将商店联系信息添加到标题。 步骤1. 加载默认模板 在 管理员 侧栏,转到 Marketing > Communications>Email Templates. 单击 Add New Template. 在 Load default template 部分,单击 Template 选择器并选择 Magento_Email > Header.  单击 Load Template. 模板中的HTML代码和变量会显示在表单中。 **步骤2. 自定义模板** 输入 Template Name 用于自定义标头。 输入 Template Subject 帮助组织模板。 在网格中,模板列表可以按 Subject 列。  在 Template Content 框中,根据需要修改HTML。 选择要插入的变量。  选择变量后, markup 标签 的代码中插入变量。 尽管商店电子邮件地址变量是最常包含在标题中的变量,但我们可以输入任何系统的代码,或 自定义变量 直接导入模板。 如果需要创建任何CSS声明,请在 Template Styles 盒子。 准备好审阅我们的工作后,单击 Preview Template. 对模板进行任何所需的更改。 完成后,单击 Save Template. 自定义标题现在显示在可用电子邮件模板列表中。 **步骤3. 更新配置** 在 管理员 侧栏,转到 Content > Design>Configuration. 在网格中,找到要配置的商店视图,然后单击 Edit 在 Action 列。 向下滚动并展开 扩展选择器 该 Transactional Emails 部分。 选择 Header Template 用作电子邮件通知的默认设置。 完成后,单击 Save Config.  **页脚模板** 电子邮件模板页脚包含电子邮件的关闭行和签名行。 我们可以根据自己的风格更改结尾,并添加其他信息,如公司名称和地址。 **步骤1. 加载默认模板** 在 管理员 侧栏,转到 Marketing > Communications>Email Templates. 单击 Add New Template. 在 Load default template 部分,单击 Template 选择器并选择 Magento_Email > Footer. 单击 Load Template. 模板中的HTML代码和变量会显示在表单中。 **步骤2. 自定义和预览模板** 输入 Template Name 用于我们的自定义页脚。 输入 Template Subject 帮助组织模板。 在网格中,可以使用对模板进行排序和过滤 Subject 列。  在 Template Content 框中,根据需要修改HTML。 要插入 变量,将光标定位在要放置变量的代码中,然后单击 Insert Variable. 选择要插入的变量。 选择变量后, markup 标签 的代码中插入变量。 虽然店铺联系人变量最常包含在页脚中,但我们可以输入任何系统的代码,或 自定义变量 直接导入模板。 如果需要创建任何CSS声明,请在 Template Styles 盒子。 **步骤3. 更新配置** 在 管理员 侧栏,转到 Content > Design>Configuration. 在网格中,找到要配置的商店视图,然后单击 Edit 在 Action 列。 向下滚动并展开 扩展选择器 该 Transactional Emails 部分。 选择 Footer Template 用作电子邮件通知中的默认页脚。 完成后,单击 Save Config.  **消息模板** 自定义每个消息正文的过程与自定义页眉或页脚的过程相同。 唯一的区别是触发通知的每个活动或事件的消息模板。 我们可以按原样使用模板,也可以自定义模板以匹配我们的声音和品牌。 除了模板文本之外,还允许进行大量选择 预定义 变量和 自定义 我们可以创建并合并到模板中的变量。 **步骤1. 加载默认模板** 在 管理员 侧栏,转到 Marketing > Communications>Email Templates. 单击 Add New Template.  执行以下操作: Load default template,选择 Template 要进行自定义的页面。 单击 Load Template. **步骤2. 自定义模板** 对象 Template Name,输入自定义模板的名称。 如果需要,请更改 Template Subject. 这是消息的第一行,默认情况下是称呼。 我们可以保持原样,也可以输入更具描述性的内容。 请注意 Currently Used For 模板的路径,用于更新配置的路径。  在 Template Content 框中,根据需要修改HTML。 内容由HTML标签、CSS指令、变量和文本的组合组成。 > NOTE 在模板代码中工作时,注意不要意外键入用双大括号括起来的代码。 要插入变量,请将光标放置在要显示该变量的代码中。 变量的选择因模板而异,并且包括允许的 预定义 和 自定义 变量(如果可用)。 单击 Insert Variable 并选择要插入的变量。 用于插入变量的命令用大括号括起来,并添加到光标位置的代码中。 例如: customVar code=my_custom_variable 要进行CSS声明,请在 Template Styles.  **步骤3. 更新配置** 此 Currently Used For 痕迹导航跟踪显示模板的使用位置。 在此示例中,模板配置位于 Customer Configuration 页面,在 Create New Account Options 部分,并在 Default Welcome Email 字段。 - 页面 - Customer Configuration - 区域 — Create New Account Options - 字段 — Default Welcome Email 在 Currently Used For 痕迹导航路径,单击链接以打开模板配置页面。  展开 扩展选择器 部分,并查找我们自定义的电子邮件模板的字段。 清除 Use system value 复选框,然后单击自定义模板的名称。  完成后,单击 Save Config. 在工作区顶部的消息中,单击 Cache Management 并清除任何无效的缓存。 **步骤4. 预览并保存模板** 准备好审阅我们的工作后,单击 Preview Template. 根据需要更新模板。 完成后,单击 Save Template. 我们的自定义模板现在可在电子邮件模板列表中使用。
上一篇:
Magento电子邮件模板
下一篇:
Magento配置电子邮件通信
该分类下的相关小册推荐:
PHP合辑4-字符串函数
全面掌握Magento2-从配置到优化
ThinkPHP项目开发实战
全面构建Magento2电商系统
Swoole高性能框架-Hyperf
PHP合辑5-SPL标准库
Laravel(10.x)从入门到精通(十五)
PHP高并发秒杀入门与实战
Laravel(10.x)从入门到精通(十九)
Laravel(10.x)从入门到精通(十一)
Workerman高性能框架-GatewayWorker
Laravel(10.x)从入门到精通(二)