首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
HTML介绍
前端开发工具 IDE
HTML与CSS的关系
HTML基本语法
HTML基本结构
HTML注释
HTML head 头部
认识 title 标签
自定义内容 div
标题 hx
段落标签 p
自定义文本 span
无序列表标签 ul
有序列表标签 ol
超链接标签 a
图片标签 img
表单标签 form
输入框 input
文本域标签 textarea
下拉菜单 select option
标签包裹输入框 label
表格标签 table
换行标签 br
水平线标签 hr
HTML iframe标签
HTML5 语义元素
HTML5 新增表单
HTML5 离线存储
HTML5 画布 Canvas
矢量图形标记语言
HTML5 地理位置
HTML5 websocket
HTML5 浏览器发送事件
HTML5 Web 数据库
扩展-css 简述
当前位置:
首页>>
技术小册>>
HTML(5)零基础到实战进阶
小册名称:HTML(5)零基础到实战进阶
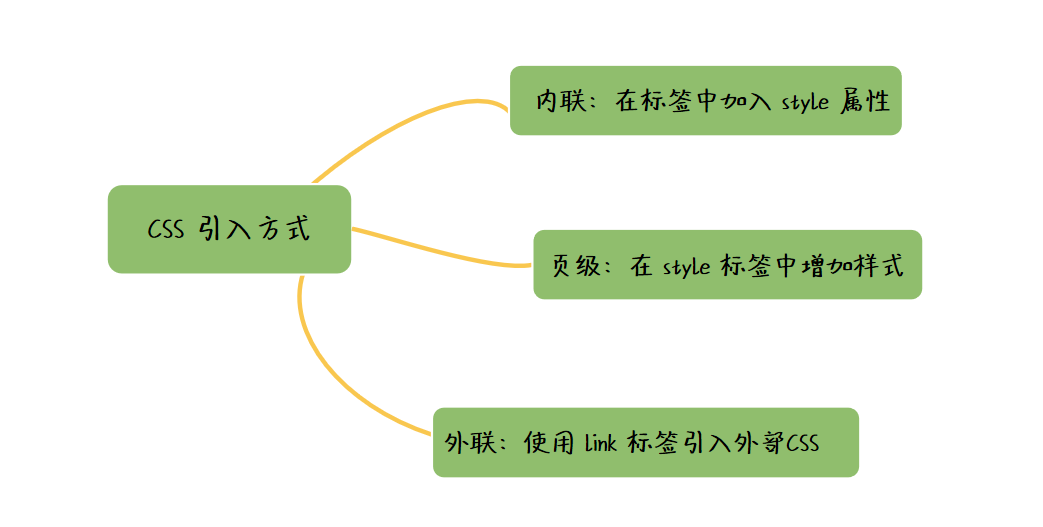
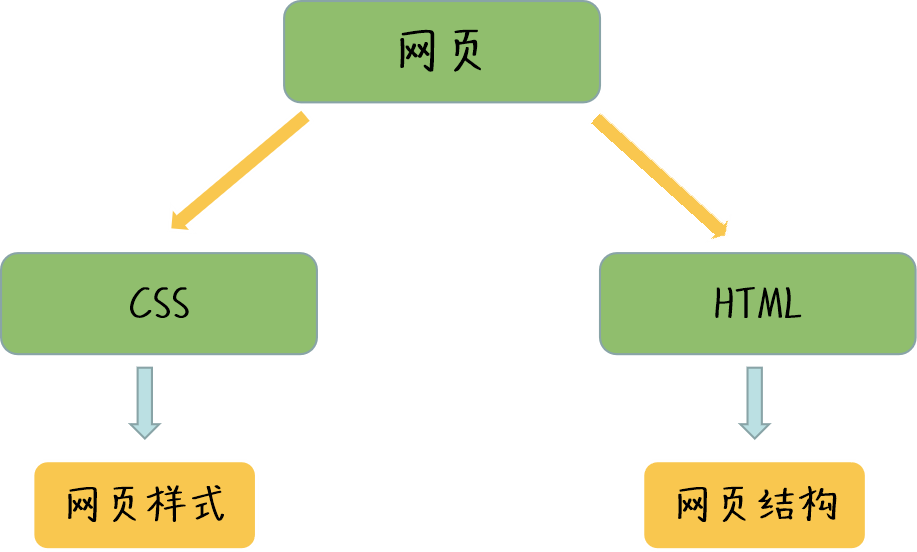
上一章节学习了 HTML 的基本概念,我们也知道了 HTML 到底是什么。那么我们在前端领域,经常能听到前端的三架马车,即:HTML,CSS 和 JavaScript。 HTML 组成了网页的基本结构,那么 CSS 就是给网页当中所有的结构添加样式,让我们的网页不再单调,从而变成一个炫酷的网站。 而 JavaScript 则提供了交互功能,让我们能够在网页中做各种各样的操作,这一小节,我们来学习一下 HTML 与 CSS 的具体作用和关系。 1\. HTML 的作用 ------------ HTML 标签构成了网页的基本结构,虽然大部分标签有自带的样式,但是并不能满足我们实际的需求,而且有些标签,我们甚至要取消某些标签的默认样式,所以我们需要 CSS 来优化 HTML 标签的样式。 只有 HTML 标签构成的网页就像是一个清水房,只有一个架子,我们还需要给房子做装修,才能变成一个完整的家。 2\. CSS 的作用 ----------- CSS 是将样式信息与网页内容分离的一种标记语言,我们使用 CSS 为每个元素定义样式,它主要用于美化HTML页面。 通过设置对应的 CSS 样式属性可以修改 HTML 文档内各元素的显示、位置等样式。如修改**颜色、字体、字号、宽高、位置、背景**等。 CSS 不仅能取消 HTML 标签的默认样式,还能给 HTML 标签加上我们自定义的样式属性。 CSS 就像我们给清水房做了装修,让一个空架子一下子丰富起来,网页也是如此,我们要编写一个完整炫酷的网页,需要 HTML 搭配 CSS 一起使用。 3\. HTML 和 CSS 如何结合(CSS的引用方式) ----------------------------- 我们想要给 HTML 标签书写样式,那么我们需要结合 CSS 一起使用。怎么样在 HTML 文件当中使用 CSS 呢?我们有 3 种方式: 3.1 通过内联样式来书写样式; 3.2 通过 style 标签来书写样式; 3.3 通过 link 标签引入外部 CSS 文件来书写样式。  4\. 经验分享 -------- 4.1 如果页面样式不复杂,可以采取 **style** 标签来书写样式; 4.2 HTML 很多标签有默认样式,有时候我们可以借助这些标签的默认样式。如果我们不需要标签的默认样式,我们可以先清除所有标签的默认样式; 4.3 搭建网页时,我们一般先写网页结构,先用 HTML 标签把网页架子搭起来,然后再给 HTML 标签加上 CSS 样式; 5\. 小结 ------  网页的基本结构由 HTML 构成, 而 CSS 则可以为 HTML 标签添加样式,让本来平平无奇的 HTML 标签,变得光鲜亮丽起来,你也可以把它理解为一个化妆师,为干瘪的标签浓妆淡抹。 掌握了 HTML 知识,还远远不够,只有将 HTML 与 CSS完美结合,才能编写出各式各样的网站。
上一篇:
前端开发工具 IDE
下一篇:
HTML基本语法
该分类下的相关小册推荐:
HTML5 游戏开发快速提升