首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
编写你的第一个Flask程序
Flask路由(Route)、环境配置
Flask中的response响应对象及request对象
Flask重定向(redirect)、url_for
Flask模板复用(继承、包含、宏)
Flask蓝图、flask-script
Flask数据库配置及迁移同步
Flask数据库操作(增删改查)
Flask模型关系(1对多)
Flask模型关系(多对多)
Flask Session与Cookie
flask-caching缓存
Flask消息闪现
Flask表单数据验证、CSRF保护
Flask文件上传、验证码
Flask-Mail邮件
Flask基于类视图
Flask项目可安装化
Flask应用错误处理
当前位置:
首页>>
技术小册>>
Flask框架零基础入门与实战开发
小册名称:Flask框架零基础入门与实战开发
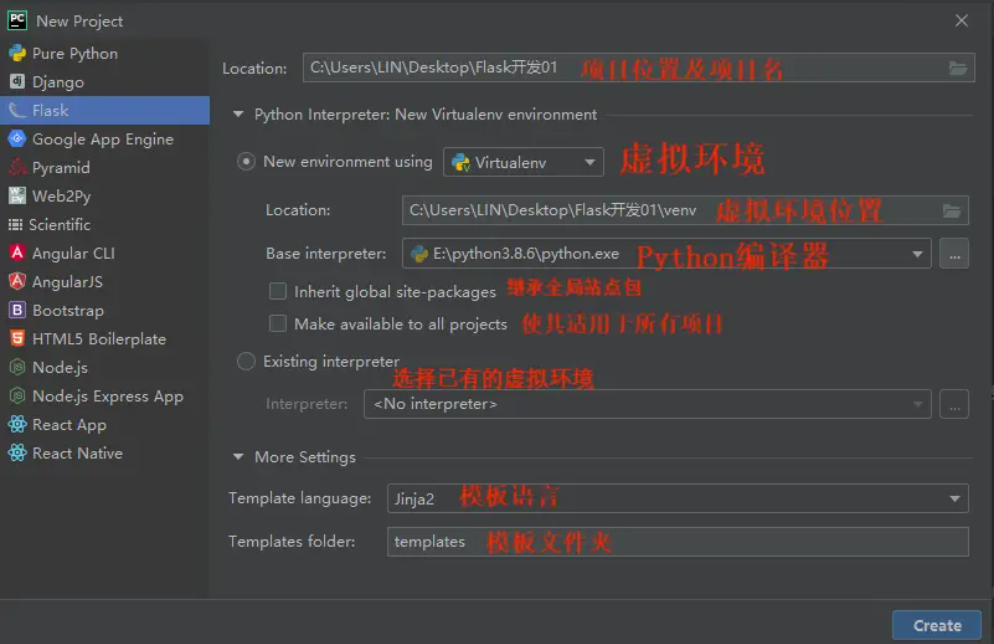
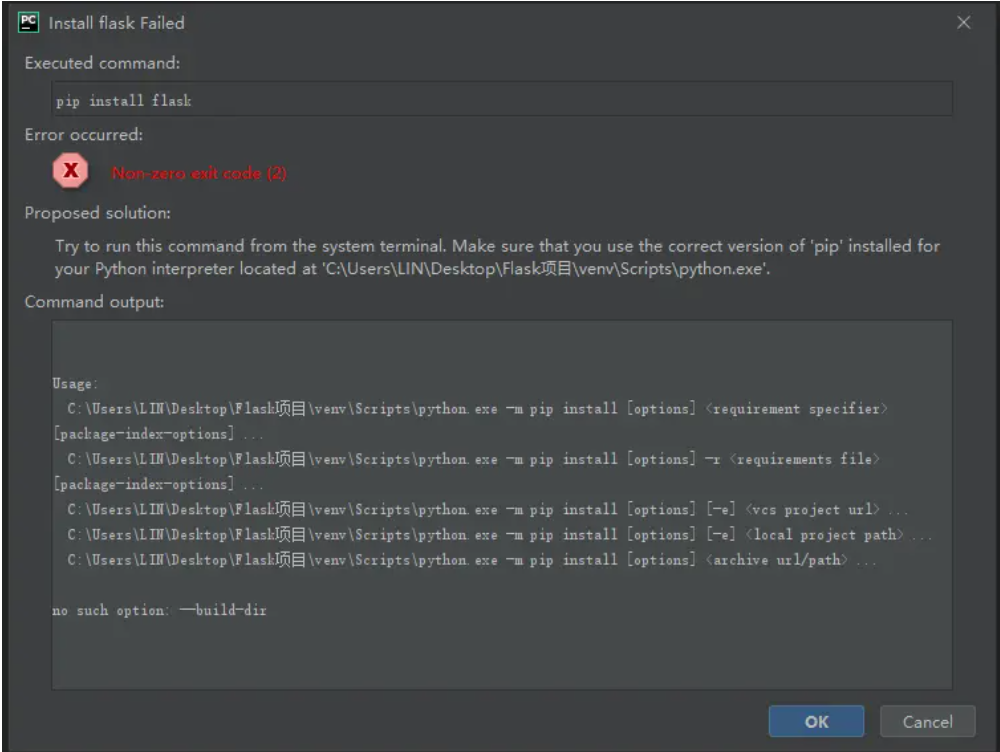
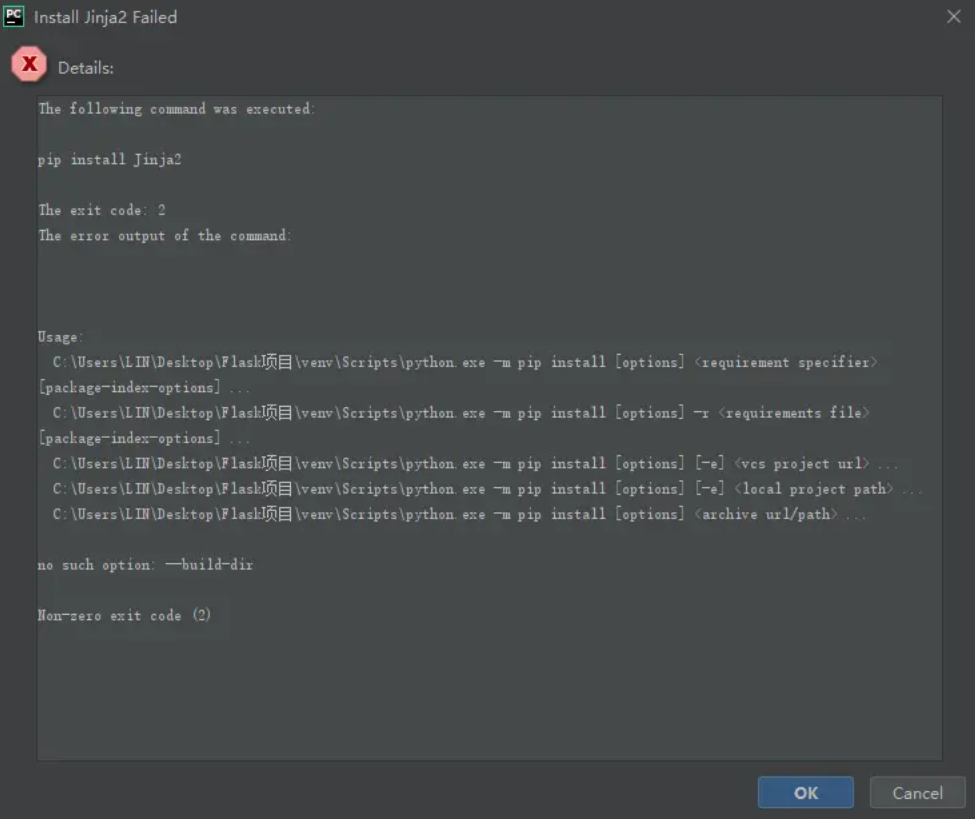
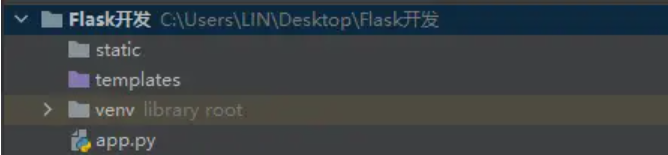
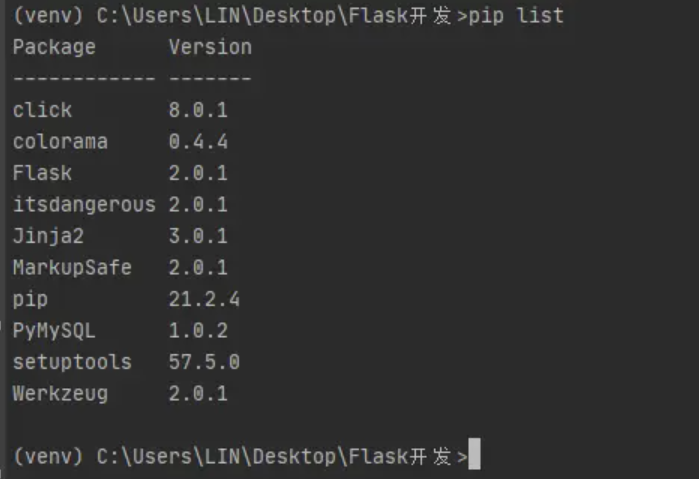
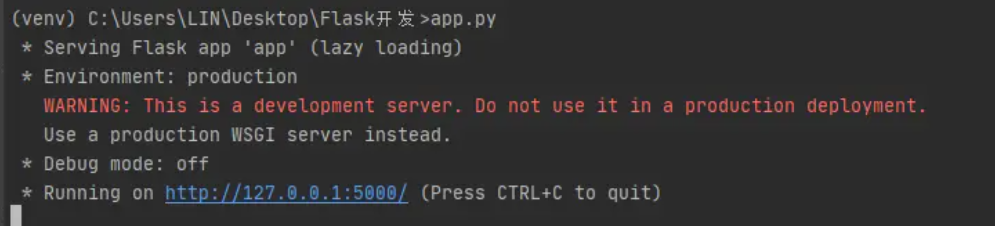
###Flask框架介绍 Flask框架诞生于2010年,是Armin ronacher用Python编写的轻量级Web应用程序框架,其本身相当于一个内核,几乎所有的功能都需要用到扩展工具,都需要第三方扩展来实现。 Flask框架的WSGI工具箱采用Werkzeug,模板引擎使用jinja2,其中: - WSGI:Web服务器网关接口(WSGI)已被采纳为Python Web应用程序开发的标准,是Web服务器和Web应用程序之间通用接口的规范; - Werkzeug:是一个WSGI工具包,支持URL路由请求集成,一次可以响应多个用户的访问请求;支持Cookie和会话管理,提高用户访问速度;支持交互式Javascript调试,提高用户体验;可以处理HTTP基本事务,快速响应客户端推送过来的访问请求。 - jinja2:是Python的流行模板引擎,网页模板系统将模板与特定的数据源结合起来呈现动态网页。 ###Flask框架作用 Flask框架是一个Python编写的轻量级Web应用程序框架,主要是为了开发Web应用程序,也就是开发网页,所以我们学完了Flask框架就可以自己写个网站了。 除了Flask框架,Python还有很多web框架,例如Django,Tormado框架等,其中最出名的框架是Django,最灵活的框架算是Flask。 ###Flask框架常用扩展包 刚才说了,Flask框架本身相当于一个内核,几乎所有的功能都要用到扩展,都需要第三方的扩展工具来实现。 其常用的扩展工具有: Flask-script:脚本工具; Flask-SQLalchemy:数据库操作工具; Flask-migrate:管理迁移数据库工具; Flask-Session:Session存储方式指定; Flask-WTF:表单,WTForms的渲染和验证; Flask-Mail:为Flask框架提供SMTP接口,邮件工具; Flask-Bable:提供国际化和本地化支持,翻译; Flask-Login:认证用户状态 Flask-OpenID:认证; Flask-RESTful:开发REST API的工具; Flask-Bootstrap:集成前端Twitter Bootstrap框架; Flask-Moment:本地化日期和时间; Flask-Admin:简单而可扩展的管理接口的框架。 Flask项目 简单了解了Flask框架,现在我们开始创建一个Flask框架项目,这里我们推荐使用PyCharm,不要问为什么,问就是好用,方便。 打开PyCharm创建我们第一个Flask项目,如下图所示:  一般情况下,我们只需要修改一下项目名和选择Python编译器后点击Create后,点击This Window, 注意:由于我们的虚拟环境没有Flask,所以在点击This Window后,会报如下图错误:   这些错误不重要,点击Cancel或OK后,在PyCharm终端执行以下代码安装Flask即可: ``` pip install flask ``` 这样我们就成功创建了一个Flask框架项目,如下图所示:  其中: static:静态文件夹,里面通常存放js、css、img等一些静态文件; templates:模板文件夹,用来保存我们html模板; venv:虚拟环境文件夹,存放我们pip安装的库、模块和扩展工具等; app.py:项目启动文件。 创建完项目后,我们执行如下代码查看当前项目已经安装了哪些包: ``` pip list ``` 执行结果如下所示:  每个人执行的结果会有一点点区别,可能会少了或多了一两个库,但没关系,当我们需要时通过pip来安装即可。 ``` 启动文件——app.py ``` 在Flask框架中,我们一般是通过启动文件——app.py在PyCharm终端执行如下代码来启动Flask项目: app.py 启动文件——app.py内容如下所示: ``` from flask import Flask #导入Flask模块 #创建Flask的实例对象 app = Flask(__name__) #装饰器 @app.route('/') #视图函数 def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run() ``` 首先导入Flask模块,使用Flask()方法来创建Flask实例对象,该方法传入的参数值name是一个适用大多情况下的快捷方式,类似文件路径,有了这个参数,Flask才知道在哪里找模板、静态文件等。 使用app.route()装饰器来告诉Flask触发视图函数的URL,视图函数返回用户在浏览器中显示的信息, 通过app.run()启动一个web服务器来运行我们的Flask应用程序。 运行Flask程序 我们可以直接运行Flask应用程序,也可以通过PyCharm终端运行,这里我们推荐使用PyCharm终端来运行。 我们先什么都不做,通过PyCharm终端执行如下代码运行我们Flask应用程序:  这里有个WARNING警告:告诉我们这是一个开发服务器,不要在生产部署中使用它。 我们点击http://127.0.0.1:5000/ 就会弹出一个浏览器,如下图所示: 
下一篇:
Flask路由(Route)、环境配置
该分类下的相关小册推荐:
Flask框架入门指南