首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
课程介绍
ChatGPT介绍
微信小程序介绍
小程序目录结构
小程序配置说明
小程序添加一个新页面
OpenAI介绍
OpenAI-API介绍
服务端环境介绍
ThinkPHP框架介绍安装
为框架添加API的Client包
后端API测试
首页代码布局
tabBar布局
聊天对话实战-功能设计
聊天对话实战-页面代码实现
聊天对话实战-api整合
翻译小助手实战-功能设计
翻译小助手实战-页面代码实现
翻译小助手实战-api整合
图片生成器实战-功能设计
图片生成器实战-页面代码实现
图片生成器实战-api整合
语音转文本API介绍
小程序收费模式1-Tokens计费
小程序收费模式2-会员与广告
发布小程序与服务器介绍
当前位置:
首页>>
技术小册>>
ChatGPT实战开发微信小程序
小册名称:ChatGPT实战开发微信小程序
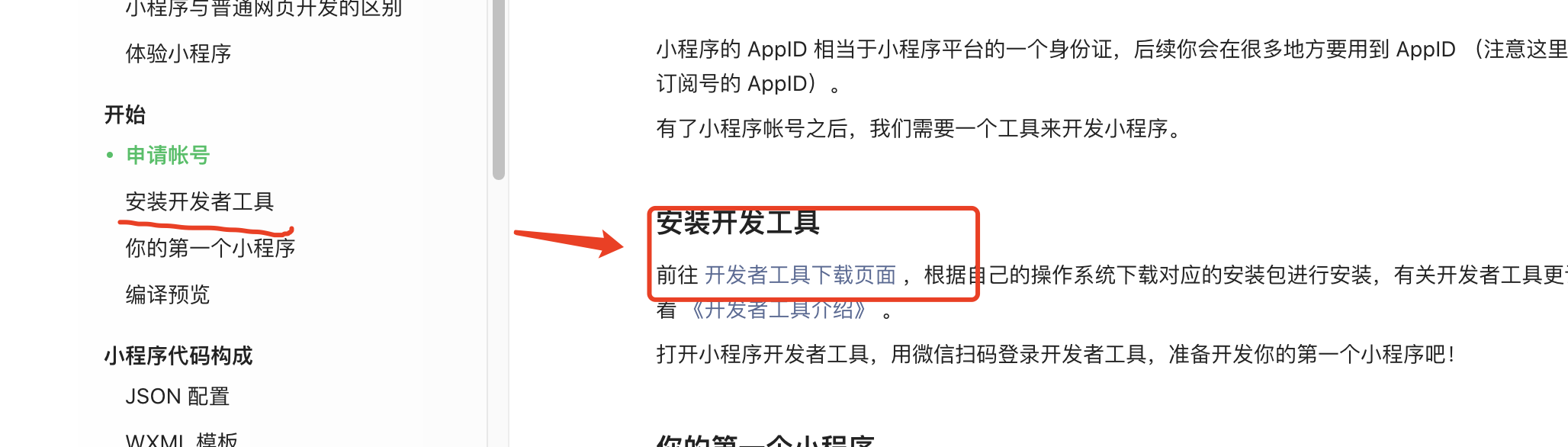
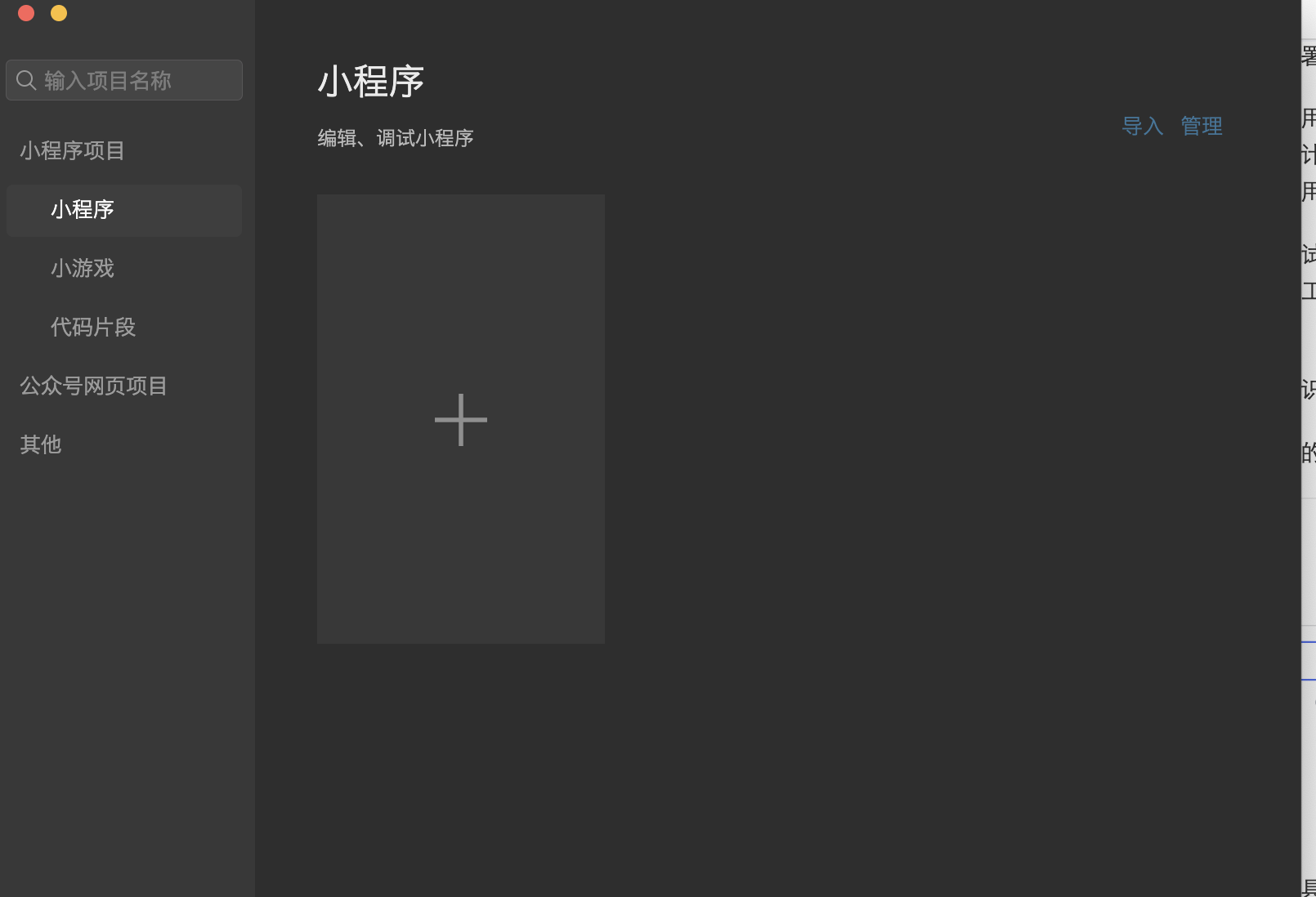
### 微信小程序介绍: 微信小程序是一种在微信生态中运行的轻量级应用,用户可以在不离开微信的情况下,使用小程序进行各种操作,如购物、点餐、预约等。相比于传统的手机应用,微信小程序不需要下载安装,更加轻便快捷,具有很高的用户体验度。 ------------ **需要掌握的知识:** **前端技术**:微信小程序的前端部分主要使用 WXML、WXSS 和 JavaScript 进行开发。需要掌握 HTML、CSS 和 JavaScript 等前端基础知识,熟悉前端开发框架和工具,如 Vue.js、React、Webpack 等。 **小程序开发框架**:微信提供了一套小程序开发框架,包括小程序的基础组件、API 和开发工具。你需要学习这些开发框架,了解小程序的基本组成部分,如页面、组件、事件等,掌握小程序的基础开发流程。 **服务端开发**:微信小程序需要与后台服务器进行交互,处理数据请求和响应。你需要了解服务端开发技术,如 Node.js、Python、Java 等,熟悉 RESTful API 的设计和实现,掌握数据库操作和服务器部署等技能。 **设计和交互**:微信小程序的设计和交互对用户体验至关重要。你需要具备一定的设计和交互技能,了解用户研究、界面设计、交互设计等基本知识,熟悉小程序的设计规范和交互模式,提高小程序的可用性和易用性。 测试和调试:开发微信小程序需要进行测试和调试,确保小程序的稳定性和性能。你需要掌握测试工具和方法,如调试工具、性能测试工具等,熟悉测试和调试流程,及时发现和修复问题。 以上是开发微信小程序需要掌握的基本知识和技能。 在我们这门课程对以上技能要求不是必要的,如果有一定的基础更好。 ------------ 如何开始? 搜索微信开发者文档,点击小程序:  在开发者文档中,我们找到安装开发者工具一节,下载微信开发者工具。  安装好微信开发者工具后,就可以创建微信小程序项目了:  ------------ 万事俱备,接下来我们就可以根据微信开发者文档中介绍的内容,开始微信小程序开发。
上一篇:
ChatGPT介绍
下一篇:
小程序目录结构
该分类下的相关小册推荐:
AI-Agent智能应用实战(下)
文心一言:你的百倍增效工作神器
一本书读懂AIGC提示词
人工智能原理、技术及应用(下)
NLP入门到实战精讲(下)
深度学习之LSTM模型
ChatGPT通关之路(上)
AI时代程序员:ChatGPT与程序员(上)
AI时代架构师:ChatGPT与架构师(上)
人工智能原理、技术及应用(中)
区块链权威指南(下)
深度强化学习--算法原理与金融实践(四)