系统学习magento二次开发,推荐小册:《Magento中文全栈二次开发 》
本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。
Magento 2在javascript中带来了一些新功能。其中一个是“requireJS”(javascript文件加载器),第二个是“jQuery”,一个非常流行的js库。最大的好处之一是使用requireJS,这意味着Magento 2已经为即将推出的HTTP2协议做好了准备。在接下来的几个步骤中,我们将解释如何创建有效的 javascript 代码以在 requireJS 中使用。让我们从一个例子开始。
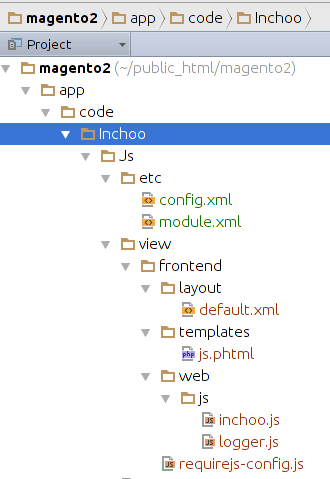
像往常一样,我们需要创建一个有效的Magento 2模块,如下面的屏幕所示:

您可能会注意到Magento 1和Magento 2之间的一些差异,因为所有javascript,layout和template phtml文件现在都属于该模块。此外,我们的javascript文件位于位于目录路径上的模块中:“app/code/Inchoo/Js/view/frontend/web/js/”。在这个例子中,我们创建了两个js文件:“inchoo.js”和“logger.js”
看看我们的javascript代码,它适用于requireJS环境。
define([
"jquery",
"logger",
"jquery/ui"
], function($, logger) {
"use strict";
logger.log('inchoo.js is loaded!!');
logger.log(logger);
//creating jquery widget
$.widget('inchoo.js', {
_create: function() {
//options which you can pass from js.phtml file in json format
logger.log(this.options);
//access to element p#test
logger.log(this.element);
//for exmple, you can create some click event or something else
this.element.on('click', function(e){
logger.log("You click on element: " + e.target);
});
}
});
return $.inchoo.js;
});您会注意到顶部的javascript代码使用了“define”函数。
这个函数来自requireJs – “define”函数的第一个参数是依赖数组,第二个参数是我们函数的定义。
定义函数应始终返回一个对象。在我们的示例中,我们的函数返回 “$.inchoo.js”。
您可以在 url 上阅读有关定义函数的更多信息: http://requirejs.org/docs/api.html#define
在我们的示例中,我们的javascript使用jQuery,jQueryUI和logger。所有依赖项都应在“定义”函数中声明。您可以看到我们将下一个数组作为第一个参数:
["jquery", "logger", "jquery/ui"]
在函数的定义中,我们创建了jquery小部件,并将所有逻辑放在小部件构造函数“_create”中。JQuery 和记录器作为下一个参数传递:“$”和“记录器”。
我们的记录器类的源代码如下。你可以注意到我们的类不需要任何依赖关系,在“define”函数中,只有定义函数返回我们之前提到的对象。
define(function() {
"use strict";
return {
log : function(param){
console.log(param);
}
};
});所有文件都应该在“requirejs-config.js”文件中声明 - 这是使用requireJs的配置文件。
var config = {
map: {
'*': {
inchoojs: 'Inchoo_Js/js/inchoo',
logger: 'Inchoo_Js/js/logger'
}
}
};下一步将是解释如何加载和使用我们的 JavaScript。为了使用/加载我们的javascript,你必须在某个phtml文件中添加下一个代码。我们完整的js.phtml文件示例如下:
测试元件
<script type="text/x-magento-init">// <![CDATA[ { "#test": { "Inchoo_Js/js/inchoo": {"url":"http://www.example.url", "method":"post"} } } // ]]></script>
在Magento 2中,有一个javascript解析器(位于脚本“lib/web/mage/apply/scripts.js中),它读取属性类型=”text/x-magento-init“的脚本标签,并使用卷曲的brakets中的”子“json数据加载/处理它们:
"#test": {
"Inchoo_Js/js/inchoo":
{"url":"http://www.example.url", "method":"post"}
}你会注意到“#test”,这是传递给jquery小部件的html元素的id,它在我们的脚本中可用,通过属性“this.element”。其他元素“url”和“method”是选项,它们也从json对象传递到我们的小部件,这些选项在js属性“this.options”的脚本中可用。可以根据需要定义这些选项。
如果您按照上述方式执行了所有操作,javascript 应该可以工作,并且您应该在 html head 中有一个脚本标签
