系统学习magento二次开发,推荐小册:《Magento中文全栈二次开发 》
本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。
如果要在列中显示的值是产品属性,则可以轻松地向产品网格添加列。它们已存在于列控件下的产品网格工具栏中。您只需选中/取消选中要从网格中显示或删除的列。但是,如果您想显示不是产品属性的数量和网站等值,该怎么办?如果您继续阅读,您将学习如何将这样的值添加到产品网格中。
### 介绍
由于可以为每个产品打开/关闭库存管理,因此我们将向产品网格添加一个新列,该列将在打开或关闭库存管理时显示。 对于所有代码示例,我创建了一个名为 Inchoo_Custom 的 Magento 2 模块。
如果你想学习如何创建一个Magento 2模块,你可以检查这个:如何在Magento 2中创建基本模块
重要的是,Magento的Magento_Catalog模块在我们的模块之前加载,这就是为什么我们将它添加到模块.xml文件中的序列标签下。
app/code/Inchoo/Custom/etc/module.xml
<?xml version="1.0" encoding="utf-8" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Inchoo_Custom" setup_version="1.0.0"> <sequence> <module name="Magento_Catalog"/> </sequence> </module> </config>
编辑模块后.xml我们需要使用控制台命令更新应用程序/etc/config.php文件:
php bin/magento setup:upgrade
### 产品列表 UI 组件实例
渲染产品网格Magento 2使用名为product_listing的列表UI组件实例和XML配置文件,因为它是Magento_Catalog/view/adminhtml/ui_component/product_listing.xml。如果我们想自定义它,我们需要在我们的模块中创建一个具有相同路径和名称的文件。
app/code/Inchoo/Custom/view/adminhtml/ui_component/product_listing.xml
<?xml version="1.0" encoding="utf-8"?> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <columns name="product_columns"> <column name="manage_stock" component="Magento_Ui/js/grid/columns/select" sortOrder="76"> <settings> <addField>true</addField> <options class="Magento\Config\Model\Config\Source\Yesno"/> <filter>select</filter> <dataType>select</dataType> <sortable>false</sortable> <label translate="true">Manage Stock</label> </settings> </column> </columns> </listing>
要添加新列,我们需要从原始配置文件中引用名为 product_columns 的列 UI 组件,并将新列添加到其中。我们将专栏命名为manage_stock标签“管理库存”。
运行此控制台命令以清理缓存:
php bin/magento cache:clean config
清理缓存后,我们应该在产品网格中看到我们的新列,但数据丢失。这是因为我们没有将库存管理数据添加到产品系列中。
### 产品列表数据提供程序
将库存管理数据添加到产品集合的最佳位置是 UI 组件实例使用的数据提供程序类product_listing。
Magento_Catalog/view/adminhtml/ui_component/product_listing.xml
<dataSource name="product_listing_data_source" component="Magento_Ui/js/grid/provider"> <settings> <storageConfig> <param name="dataScope" xsi:type="string">filters.store_id</param> </storageConfig> <updateUrl path="mui/index/render"/> </settings> <aclResource>Magento_Catalog::products</aclResource> <dataProvider class="Magento\Catalog\Ui\DataProvider\Product\ProductDataProvider" name="product_listing_data_source"> <settings> <requestFieldName>id</requestFieldName> <primaryFieldName>entity_id</primaryFieldName> </settings> </dataProvider> </dataSource>
如果我们查看 dataSource UI 组件,我们将看到 dataProvider 类是 Magento\Catalog\Ui\DataProvider\Product\ProductDataProvider。
如果我们查看这个数据提供程序类,我们将看到两个属性 addFieldStrategies 和 addFilterStrategies。它们都是数组,具有我们可以对特定列(字段)的集合执行的其他策略。它们分别在数据提供程序的 addField 和 addFilter 方法中调用。我们将为我们的库存管理专栏创建自己的策略。
### 管理库存字段策略
首先,我们将创建一个字段策略,将库存管理状态添加到产品系列中。
Inchoo\Custom\UI\DataProvider\Product\AddManageStockFieldToCollection
<?php
namespace Inchoo\Custom\Ui\DataProvider\Product;
class AddManageStockFieldToCollection implements \Magento\Ui\DataProvider\AddFieldToCollectionInterface
{
public function addField(\Magento\Framework\Data\Collection $collection, $field, $alias = null)
{
$collection->joinField('manage_stock', 'cataloginventory_stock_item', 'manage_stock', 'product_id=entity_id', null, 'left');
}
}在AddManageStockFieldToCollection字段策略中,我们从Magento\Ui\DataProvider\AddFieldToCollection接口实现了addField方法。库存管理状态来自 DB 表中cataloginventory_stock_item manage_stock列。我们使用这些信息和Magento\Eav\Model\Entity\Collection\AbstractCollection::joinField方法将库存管理状态添加到产品集合中。
### 管理库存过滤器策略
当有人想要按库存管理状态过滤网格数据时,我们需要创建此过滤策略。
Inchoo\Custom\UI\DataProvider\Product\AddManageStockFilterToCollection
<?php
namespace Inchoo\Custom\Ui\DataProvider\Product;
class AddManageStockFilterToCollection implements \Magento\Ui\DataProvider\AddFilterToCollectionInterface
{
public function addFilter(\Magento\Framework\Data\Collection $collection, $field, $condition = null)
{
if (isset($condition['eq'])) {
$collection->addFieldToFilter($field, $condition);
}
}
}在AddManageStockFilterToCollection过滤器策略中,我们实现了来自Magento\Ui\DataProvider\AddFilterToCollectionInterface的addFilter方法。如果网格按库存管理状态过滤,我们将过滤器条件转发到 Magento\Eav\Model\Entity\Collection\AbstractCollection::addFieldToFilter 方法。
### 向商品信息数据提供程序添加策略
如果我们想使用刚刚创建的策略,我们需要将它们添加到product_listing数据提供程序中。我们将在 di.xml 文件中执行此操作。
app/code/Inchoo/Custom/etc/adminhtml/di.xml
<?xml version="1.0" encoding="utf-8" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Catalog\Ui\DataProvider\Product\ProductDataProvider"> <arguments> <argument name="addFieldStrategies" xsi:type="array"> <item name="manage_stock" xsi:type="object">Inchoo\Custom\Ui\DataProvider\Product\AddManageStockFieldToCollection</item> </argument> <argument name="addFilterStrategies" xsi:type="array"> <item name="manage_stock" xsi:type="object">Inchoo\Custom\Ui\DataProvider\Product\AddManageStockFilterToCollection</item> </argument> </arguments> </type> </config>
运行此控制台命令以清理缓存:
php bin/magento cache:clean config
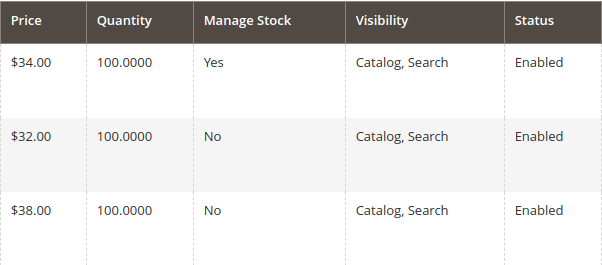
清理缓存后,我们应该在产品网格中看到包含数据的新列。