系统学习magento二次开发,推荐小册:《Magento中文全栈二次开发 》
本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。
如果您正在阅读本文,您可能正在寻找一种将静态内容添加到结帐地址字段集的简单方法。
如果您打开Magento结帐模块,您会注意到Magento结帐的技术复杂性。当你考虑Knockout,HTML,PHTML,XML,JS - 这样的技术组合通常会使一个简单的简单任务看起来非常复杂。
通常,如果您需要在结帐时编辑某些内容,则需要创建一个自定义模块,该模块将覆盖布局处理器。如果结帐修改很复杂并且需要某种动态,则此方法是有意义的。
但是对于简单的任务,例如更新输入占位符,在输入中添加注释或在输入之间添加文本 - 自定义模块是矫枉过正。
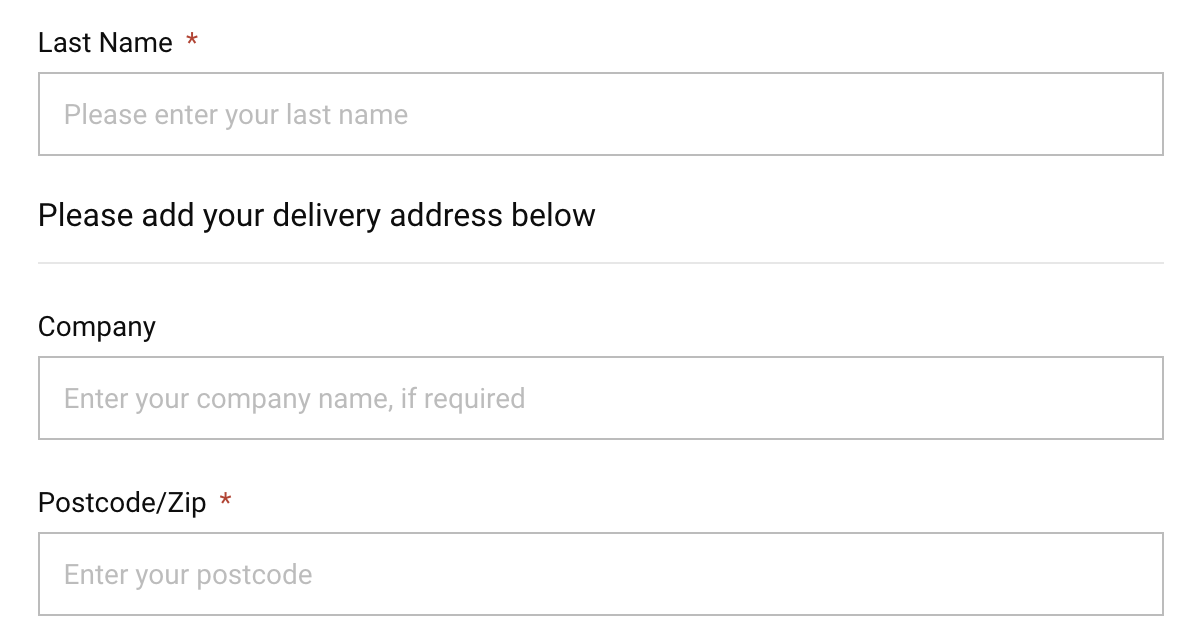
让我与您分享一个简单的前端解决方案,适用于我们需要添加一些文本或图像横幅的情况,例如在姓氏输入和公司输入之间。像这样:

这些是步骤:
找到Magento核心表单字段模板:
vendor/magento/module-ui/view/frontend/web/templates/form/field.html
将文件复制到您的主题:
app/design/frontend/Inchoo/[Theme_Name]/Magento_Ui/web/templates/form/field.html
在文件底部,创建挖空if,以检查您希望添加该自定义文本的位置。
例如,如果您希望在姓氏输入后添加内容,则需要添加以下内容:
<!-- ko if: element.inputName === 'lastname' --> <div class="delivery-address-title"> <h6 translate="Please add your delivery address below"></h6> </div> <!-- /ko -->
此外,如果您需要将该文本(或其他一些静态内容)放在地址表单中的其他位置,则需要检查 Knockout 语法并查找 inputName:

例如,如果您需要在邮政编码之后进行修改,那么您的 Knockout if 语句将包含代码而不是
postcode lastname
还有一件事要记住。扩展 Knockout 文件(在本例中为文件)并将该文件添加到您的主题后,请确保您的缓存已刷新并重新生成静态文件。form/field.html
