系统学习shopify开发,推荐小册:《Shopify应用实战开发》
这本小册将领您进入 Shopify 平台,学习开发出Shopify应用程序。作为全球最受欢迎的电子商务平台之一,Shopify 提供了一个强大的基础架构,让开发者可以创建个性化、功能丰富的在线商店。本课程将专注于 Shopify 应用开发,为您提供全面的指导和实践机会,打造功能齐全的app,帮助商家实现收益增长,作为个人开发者从中赚取收益。
有时您需要在自己的 Shopify 商店或客户的 Shopify 商店上启用密码保护。这可能是因为网站仍在构建和测试中,或者您需要快速更改主题。默认情况下,Shopify 允许您向标准密码保护页面添加自定义消息(可以包含 HTML),但是如果您希望获得更大的个性化,该怎么办?在本教程中,我们将向您展示使用 password.liquid 模板在 Shopify 上自定义密码页面的基础知识。

有时您需要在自己的 Shopify 商店或客户的 Shopify 商店上启用密码保护。这可能是因为网站仍在构建和测试中,或者您需要快速更改主题。也许您想调整一些产品系列,或者这可能是您的封闭式批发业务的永久固定装置。
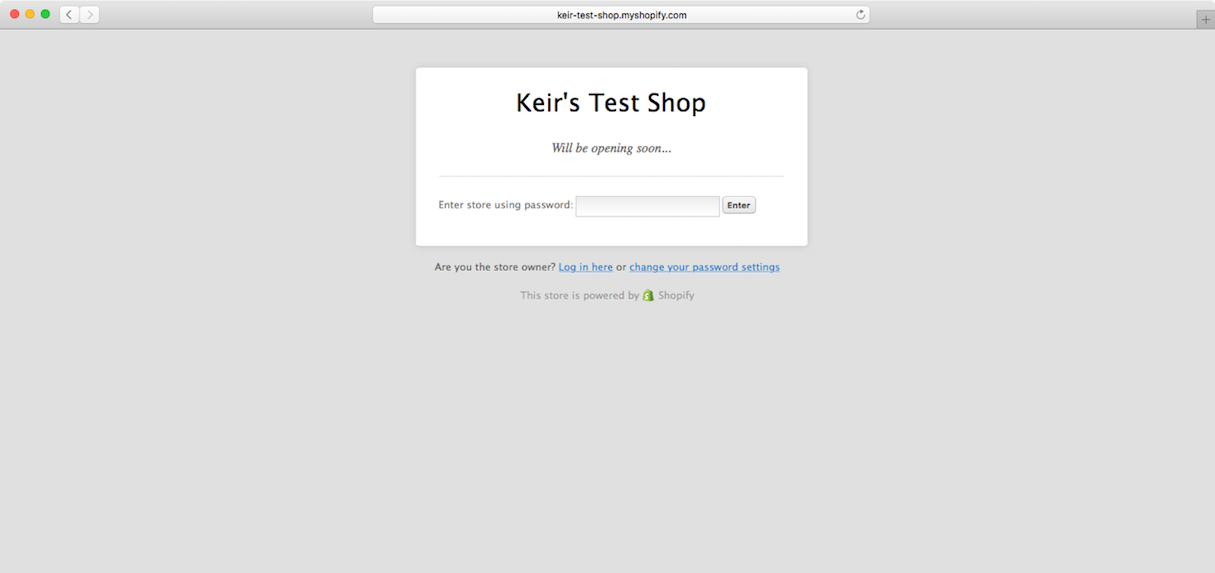
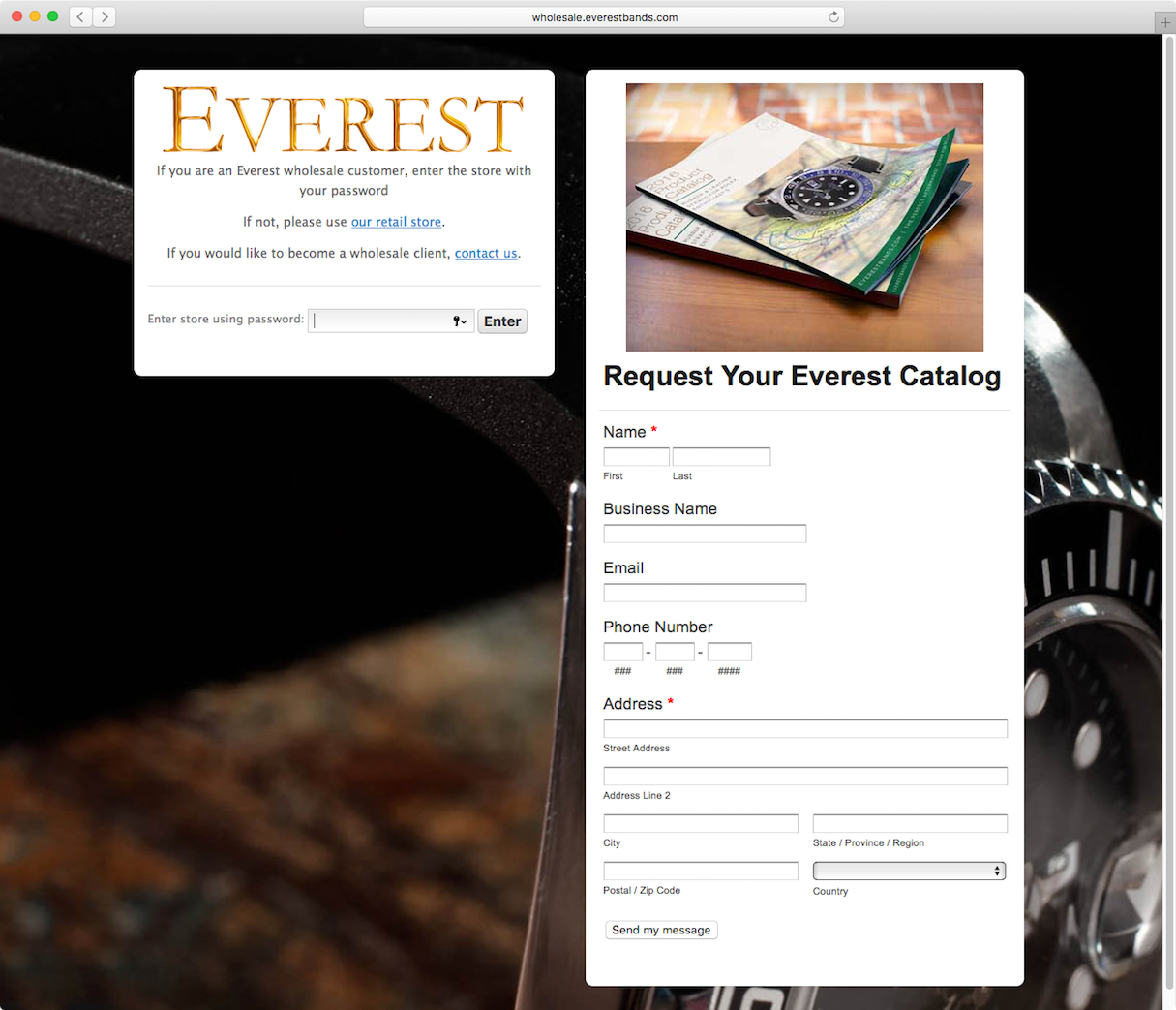
默认情况下,Shopify 允许您向受密码保护的默认页面添加自定义消息(可以包含 HTML),并将显示此消息以及允许访问商店的默认登录表单。默认模板还为店主提供了访问 Shopify 管理员的链接。

此页面功能齐全,运行良好。但是,如果您需要长期解决方案,您可能希望花一些时间创建自己的密码页面。您可以通过自定义password.liquid模板来做到这一点。我经常发现即使是经验丰富的主题开发人员也不知道这个模板,但幸运的是它很容易设置。
登陆页面是营销的重要组成部分。详细了解如何构建自定义登陆页面。
创建自定义 password.liquid 模板
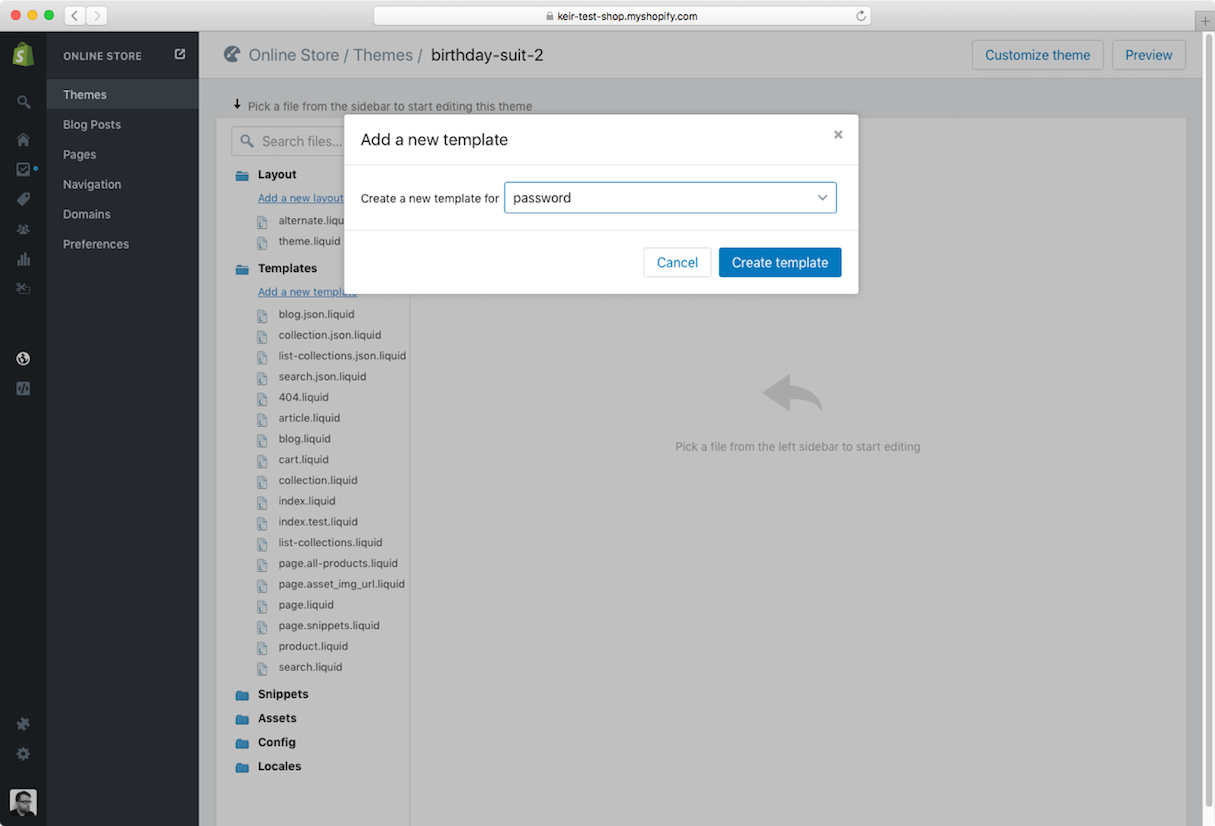
有两种方法可以创建模板。第一种也是最简单的方法是使用在线主题编辑器。这是一个简短的过程(请参阅下面的步骤和图片):
在模板下,单击“添加新模板”。
从“创建新模板”下拉菜单中,选择“密码”。
点击“创建模板”。

这将导致新的password.liquid文件添加到您的模板目录中。您会注意到该文件包含许多关键组件:
已应用{% layout none %} ,这使我们能够在未应用默认theme.liquid布局文件的情况下设计页面。
由于我们没有使用布局文件,因此包含了 Doctype 和 HTML 元素。
使用内联 CSS,因为当商店受密码保护时,资产文件(不包括图像)不可访问。
Liquid if语句用于显示商家的密码消息或默认消息(如果 Shopify 管理员中为空白)。
在 Liquid 中生成一个表单,其中包含密码和提交的标准输入(下面的示例)。
第二种方法是将名为password.liquid的文件添加到主题的模板文件夹,然后通过 Shopify 管理员或您选择的部署工具上传它(连同您所有其他主题文件) 。
模板组件
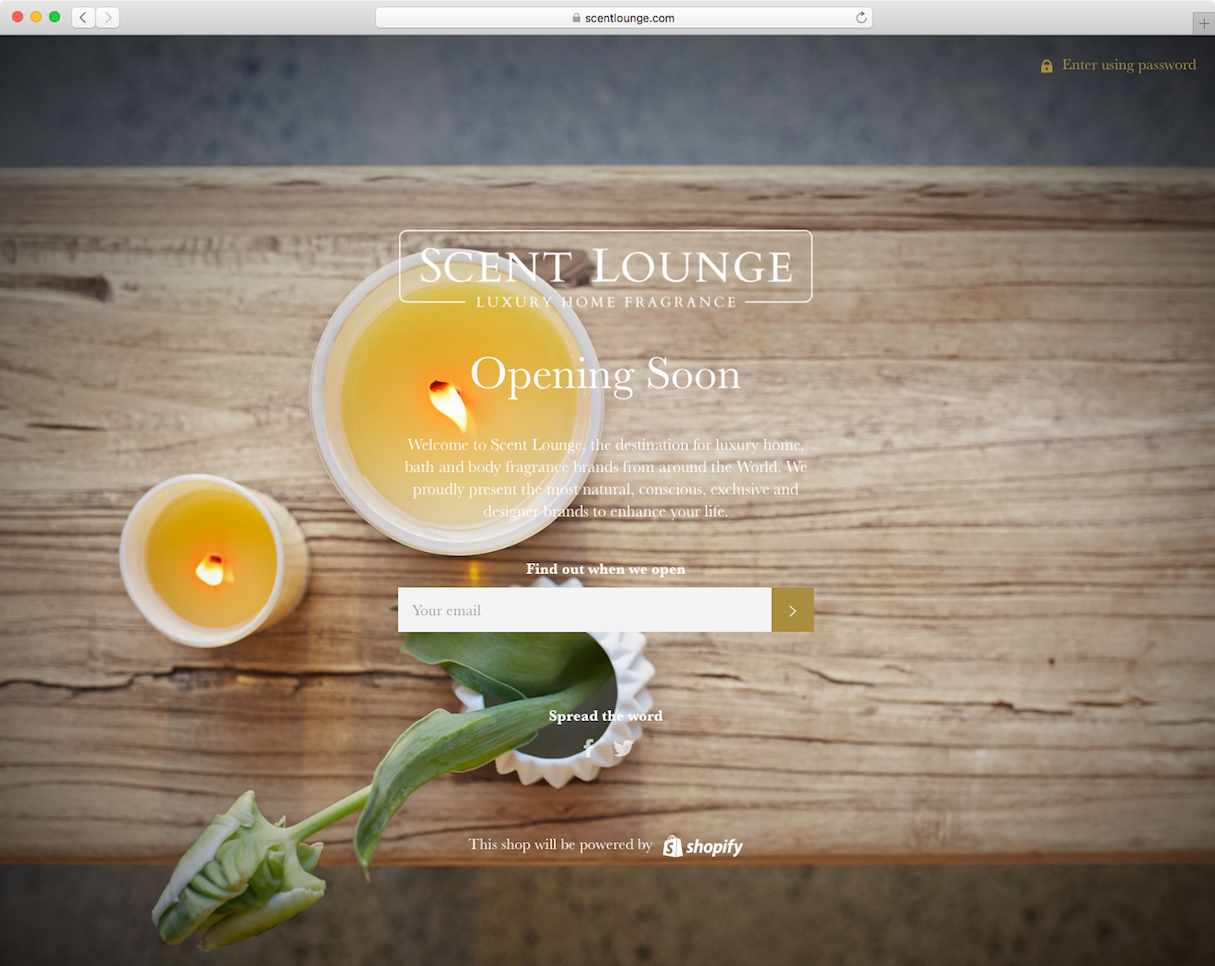
与所有 Shopify 模板一样,password.liquid模板是一张空白画布。您可以根据需要添加任意多或任意少的内容。您可以简单地将页面与商店的品牌(类型、颜色、徽标等)保持一致,也可以添加以下任何组件,这些组件通常出现在“即将推出”和“受密码保护”页面上:
显示启动日期、分钟和小时的倒计时器
电子邮件通讯注册表
即将推出的产品的预告视频
社交媒体帐户链接
全页背景展示热门产品
无论您采取哪个方向,下面是两个在自定义密码模板时可能会有用的代码示例。
1. 显示密码信息

此示例检查密码消息是否存在,并确保它不是空字符串(以防万一)。如果不满足条件,则将显示默认的“这家商店即将开业…”段落。
{% if shop.password_message and shop.password_message != ‘’ %}{{ shop.password_message }}{% else %}<p>This store will be opening soon...</p>{% endif %}如果你不需要默认消息,你也可以按如下方式处理:
{% unless shop.password_message == blank %}{{ shop.password_message }}{% endunless %}2. 显示密码表单

借助 Liquid 表单助手,您可以轻松生成登录框(如果需要)。此示例还包括任何与表单相关的错误的输出。您还可以自定义如何显示这些错误消息。有关如何执行此操作的更多信息,请参阅Shopify 文档。
{% form 'storefront_password' %}{{ form.errors | default_errors }}<label for="password">Enter store using password:</label><input type="password" name="password" id="password" autofocus="" /><input class="btn" name="commit" type="submit" value="Enter" />{% endform %}当然,您可以选择不包含任何这些元素——这完全取决于您和您的要求。
