系统学习magento二次开发,推荐小册:《Magento中文全栈二次开发 》
本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。
自定义变量是具有特定值的代码片段,如编程变量。通过创建自定义变量,您可以将其应用于网站上的多个区域。自定义变量结构的一个例子是{{config path=“web/unseure/base_url”}}。此变量显示存储的URL。
现在让我们创建一个自定义变量来看看它是如何工作的:
打开浏览器并访问管理后台,http://localhost/magento/admin
导航到System | Custom Variables。
单击“Add New Variable”按钮。
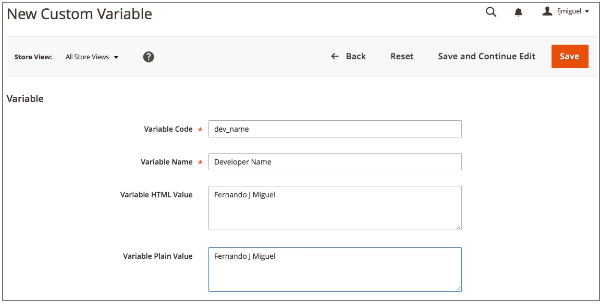
在“Variable Code”字段中,输入小写且不带空格的变量,例如dev_name.enter
输入Variable Name,它解释了变量的用途。
输入自定义变量的“Variable HTML Value”和“Variable Plain Value”并保存。
现在我们有了一个自定义变量来存储开发人员的名称。让我们在CMS关于我们页面中使用此变量:
导航到Content | Pages
找到About Us
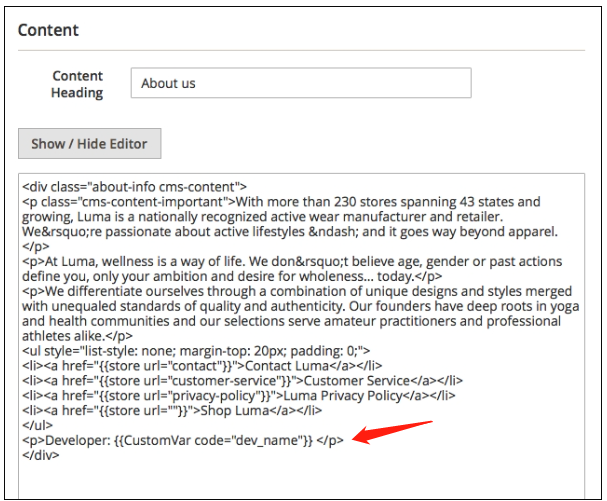
点击Content菜单按钮
点击Show / Hide Editor,隐藏编辑器
添加{{CustomVar code="dev_name"}},并保存

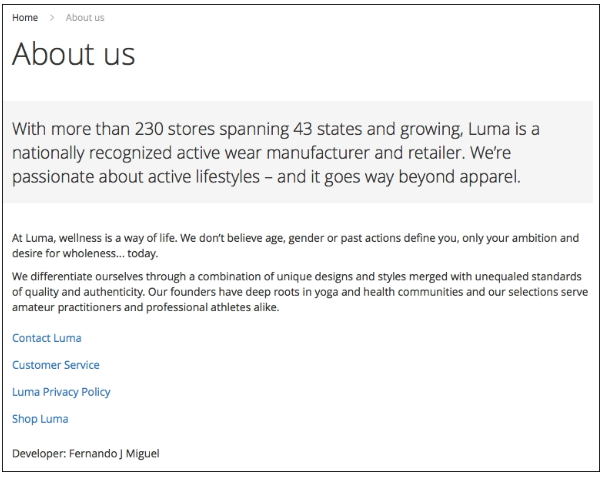
我们来看一下效果: