学习更多专业ChatGPT知识,点此查看: ChatGTP专题合辑
将ChatGPT集成到Django应用程序中,可以让您创建动态和交互式的聊天界面。通过按照本文中概述的步骤,您可以在Django项目中实现ChatGPT,并为用户提供引人入胜的对话体验。尝试不同的提示,改进用户界面,并探索更多可能性,以增强您的聊天应用程序的功能。

在Django应用中实现ChatGPT的步骤使用API
将ChatGPT集成到Django Web应用程序中,可以构建交互式的聊天界面,并为用户提供动态的对话体验。让我们简要了解整个步骤:
设置Django项目。
定义一个处理聊天功能的Django视图。
配置Django的URL路由,将聊天视图连接到特定的URL模式。
设计用户界面。
测试和运行应用程序。
在Django应用程序中实现ChatGPT
基本设置
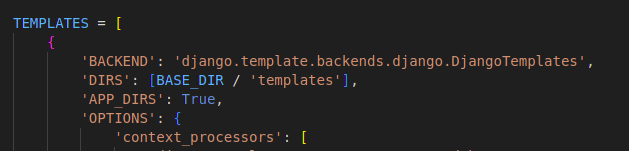
使用pip安装Django,并创建一个新的Django项目。在setting.py中进行更改,将您的模板文件夹在TEMPLATES中进行配置。

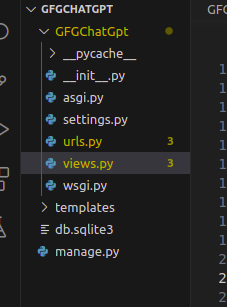
目录结构:

views.py:创建聊天视图
代码由两个函数组成:query_view和get_completion。
query_view是一个视图函数,处理发送到关联端点的HTTP请求。当收到POST请求时,它从请求数据中提取提示,调用get_completion函数生成基于提示的完成,并将完成作为JSON响应返回。对于GET请求,它呈现“index.html”模板。
get_completion是一个负责使用OpenAI API基于给定提示生成完成的函数。它向OpenAI API的完成端点发送请求,指定提示、最大标记、引擎、温度和其他参数。它从API响应中检索生成的完成,并将其作为函数的输出返回。
from django.shortcuts import render
from django.http import JsonResponse
import openai
openai.api_key = 'YOUR_API_KEY'
def get_completion(prompt):
print(prompt)
query = openai.Completion.create(
engine="text-davinci-003",
prompt=prompt,
max_tokens=1024,
n=1,
stop=None,
temperature=0.5,
)
response = query.choices[0].text
print(response)
return response
def query_view(request):
if request.method == 'POST':
prompt = request.POST.get('prompt')
response = get_completion(prompt)
return JsonResponse({'response': response})
return render(request, 'index.html')urls.py:设置URL
这段代码设置了两个URL模式:一个用于管理站点,另一个用于根URL,还有一个与视图模块中的query_view函数关联的URL模式。
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.query_view, name='query'),
]template/index.py:创建用户界面
使用HTML、CSS和Bootstrap创建一个聊天界面的HTML模板,并设置必要的JavaScript和AJAX代码来处理用户交互。
<!-- query.html -->
<html>
<head>
<title>Query</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@3.0.0/dist/js.cookie.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css" integrity="sha384-b6lVK+yci+bfDmaY1u0zE8YYJt0TZxLEAFyYSLHId4xoVvsrQu3INevFKo+Xir8e" crossorigin="anonymous">
<script>
$(document).ready(function() {
// Send the form on enter keypress and avoid if shift is pressed
$('#prompt').keypress(function(event) {
if (event.keyCode === 13 && !event.shiftKey) {
event.preventDefault();
$('form').submit();
}
});
$('form').on('submit', function(event) {
event.preventDefault();
// get the CSRF token from the cookie
var csrftoken = Cookies.get('csrftoken');
// set the CSRF token in the AJAX headers
$.ajaxSetup({
headers: { 'X-CSRFToken': csrftoken }
});
// Get the prompt
var prompt = $('#prompt').val();
var dateTime = new Date();
var time = dateTime.toLocaleTimeString();
// Add the prompt to the response div
$('#response').append('<p>('+ time + ') <i class="bi bi-person"></i>: ' + prompt + '</p>');
// Clear the prompt
$('#prompt').val('');
$.ajax({
url: '/',
type: 'POST',
data: {prompt: prompt},
dataType: 'json',
success: function(data) {
$('#response').append('<p>('+ time + ') <i class="bi bi-robot"></i>: ' + data.response + '</p>');
}
});
});
});
</script>
</head>
<body>
<div class="container p-3">
<h3>ChatGPT Clone</h3>
<div class="mb-3">
<form method="post">
{% csrf_token %}
<label for="prompt" class="form-label"><strong>Prompt: </strong></label>
<textarea class="form-control" type="textarea" id="prompt" name="prompt" rows="3"></textarea>
<br>
<button class="btn btn-primary" type="submit">Submit</button>
</form>
</div>
<br>
<div class="mb-3">
<h6>Response:</h6>
<div class="container border overflow-auto h-50" id="response"></div>
</div>
</div>
</body>
</html>