更多专业学习ChatGPT的知识,点此查看: ChatGTP专题合辑
在2023年,Web开发正在迅速发展,作为Web开发人员,学习永无止境。在ChatGPT的帮助下,开发人员可以探索和学习与Web开发相关的广泛主题。ChatGPT可以帮助开发人员更高效、更快速、更准确地编写代码。它可以节省您的时间和精力,使您的工作更加轻松。但是,ChatGPT也有一些限制,因为它不能取代我们在任何领域的知识和专业技能。

此外,需要注意的是,ChatGPT的培训数据只延伸到2021年,这意味着它不了解最新的趋势。如果您仔细使用,ChatGPT可以成为您学习和开发过程中的有用工具。以下是一些适用于Web开发人员的ChatGPT提示:
代码解释
代码生成
代码审查
代码重构
代码补全
代码转换
错误检测
文档
Git和GitHub
测试和测试用例
面试准备
学习最新的框架
简历和求职信
网站内容
正则表达式
解释代码
我们可以使用ChatGPT来解释我们的代码片段。它可以提供算法、代码片段或任何与编程相关的概念的详细解释,这将有助于Web开发人员了解这些算法的工作原理以及如何在代码中使用它们。
提示示例:
解释面向对象编程的概念,并说明在Web开发中使用代码解释它的优势。
解释JavaScript中异步编程的概念,并提供带有代码片段的示例。
描述将第三方API集成到React应用程序的过程,并解释涉及的代码。
代码生成
当我们能够从预定义的模板或表示中生成源代码时,这个过程就称为代码生成。通过ChatGPT的帮助,可以减少重复的任务、开发过程和手动编码工作。有了这个功能,Web开发人员可以节省编写手动代码的时间和精力。
提示示例:
生成代码片段,该代码片段可以针对给定的数据模型自动创建具有基本CRUD(创建、读取、更新、删除)操作API端点。
编写一个React组件,该组件应该显示一个表单,其中包含名称、电子邮件和消息的输入字段。提交表单后,该组件应该使用HTTP请求将数据发送到服务器。
实现一个SQL查询,从名为products的数据库表中检索给定类别的产品的最低价格。
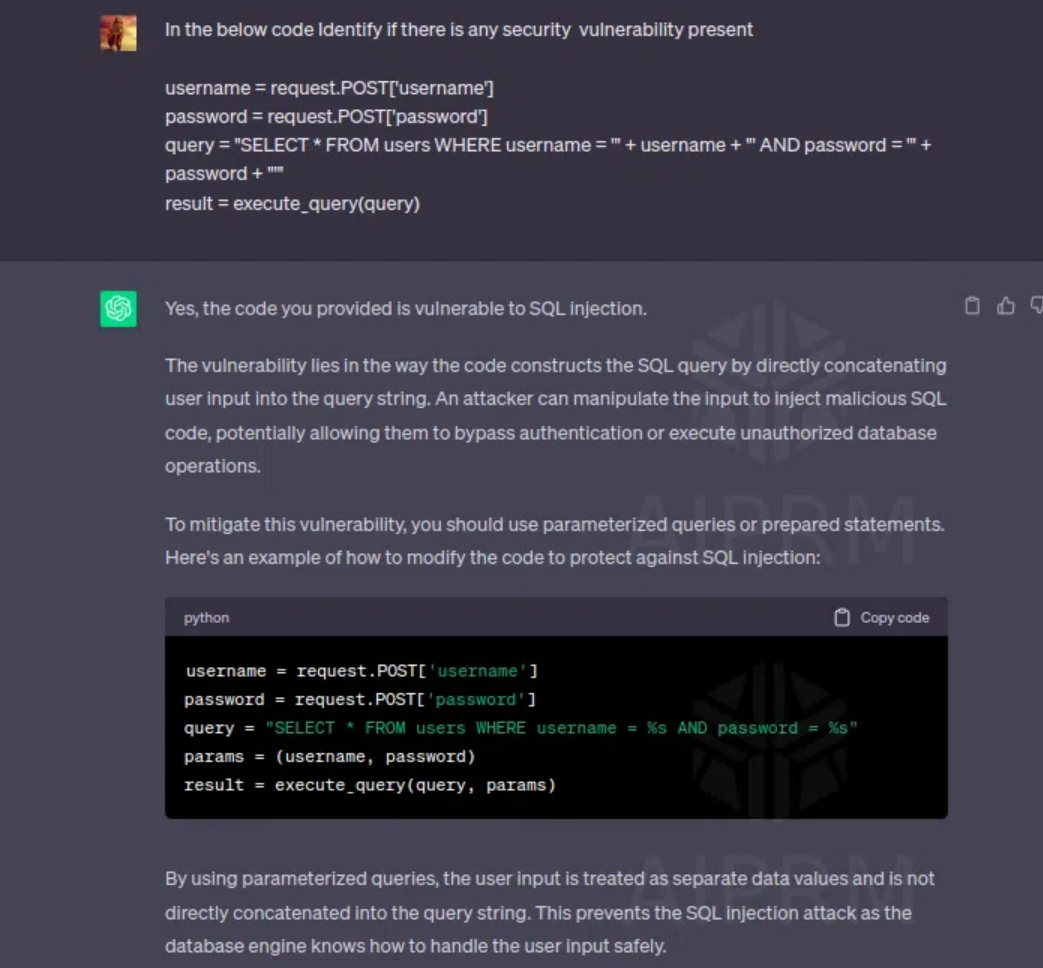
代码Review
Web开发必须包括代码审查部分,但是当一个Web开发人员独自工作时,可能会很难在代码中发现任何潜在问题。借助ChatGPT,我们可以识别代码库中的任何安全问题,或者使其在生产级别上更加优化和安全。代码审查提高了代码的最佳实践、可维护性和质量的一致性。
提示:
请查看以下JavaScript代码,并提出改进建议。
同时请说明代码中是否存在任何安全漏洞。

代码重构
代码重构是指在不改变代码行为的情况下,对现有代码进行重新结构化,以提高其可读性和效率的过程。ChatGPT可以通过对给定代码进行修改来重构代码,从而节省时间和精力。
提示示例:
重构提供的JavaScript代码以提高模块化。
通过重构优化给定代码的性能。
调整以下HTML组件代码以确保跨移动和桌面屏幕的响应性。
代码补全
ChatGPT的代码补全功能是一项强大的功能,可以帮助开发人员更高效、更准确地编写代码。通过使用ChatGPT的此功能,开发人员可以使用优化和最佳编码规范来节省时间和精力。
提示示例:
请使用[编程语言]编写一个代码片段,以按降序对整数数组进行排序。
请使用[编程语言]编写一个代码片段来解析CSV文件并提取数据。
使用[编程语言]创建一个Restful API端点,该端点从数据库检索数据并将其作为JSON返回。
代码转换
ChatGPT可以用于将代码从一种编程语言转换为另一种编程语言,这使得开发人员可以使用他们更喜欢的语言并适应现有代码库。
提示示例:
将下面的代码片段从TypeScript转换为JavaScript。
将下面的代码从[Framework]转换为[Framework]。
将以下JavaScript代码转换为Python。[代码]
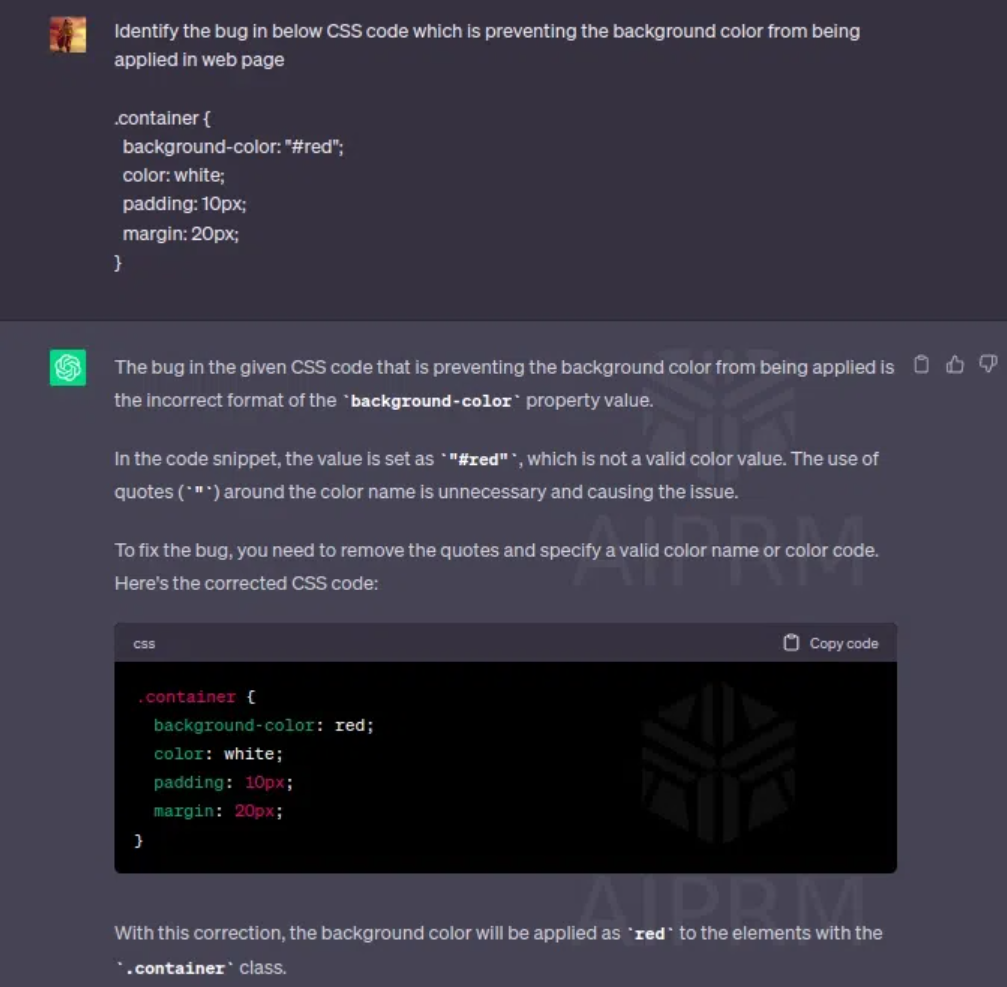
Bug检测
在开发任何Web应用程序时,Web开发中最关键的部分是检测Web应用程序中的错误。在这里,ChatGPT可以帮助开发人员提高代码的质量和可靠性。
提示示例:
根据函数要求,解决以下代码中的错误,以生成预期输出。
检查以下代码片段,并查看由编译器生成的引用错误的成因。
找出参考代码中的错误,该错误导致无法将背景颜色应用于网页。

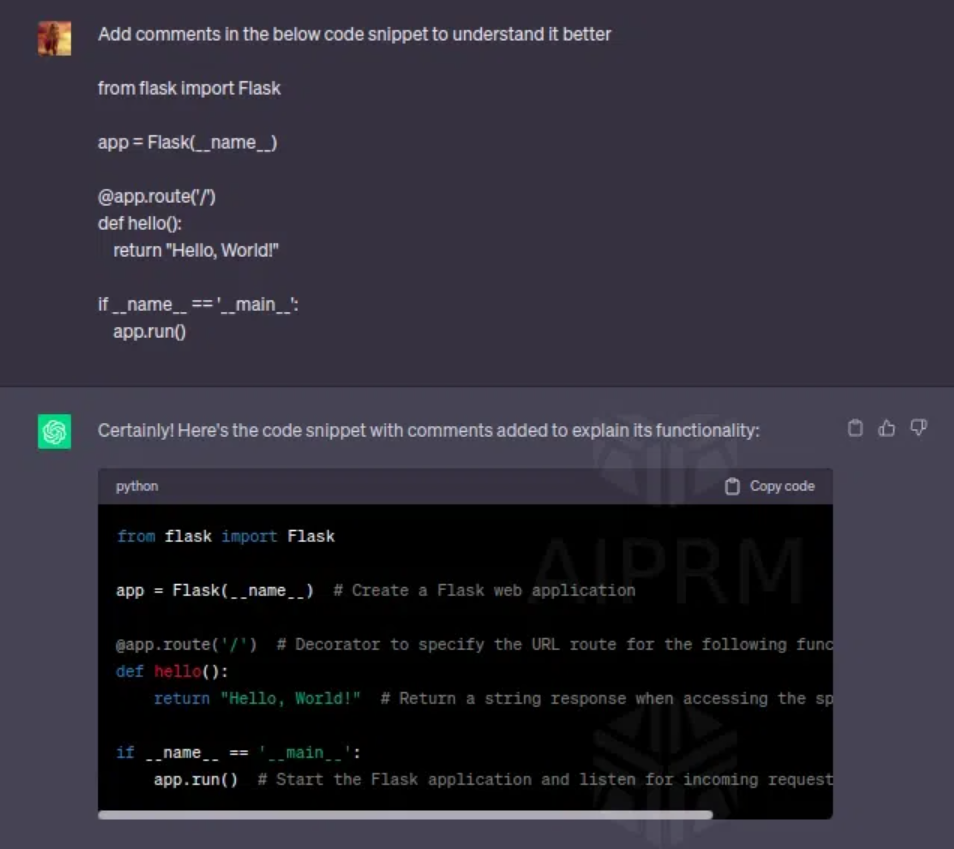
生成文档
维护项目文档是开发人员的重要组成部分。它有助于轻松地与团队一起维护、理解和协作项目。ChatGPT可以帮助生成与文档相关的不同方面的文档。
提示示例:
为React库生成文档,并包含示例和API参考。
在以下代码片段中添加注释以更好地理解。

Git和GitHub
Git和GitHub是软件开发中经常使用的工具,用于任何项目的版本控制和团队合作。ChatGPT可以帮助您使用git和GitHub进行版本控制。
提示示例:
写一个git命令来推送一个现有的repository。
解释以下Git命令。
如何在GitHub中创建一个新的repository?
我如何使用GitHub Pages来托管我们的网站?
测试和测试用例
ChatGPT可以用于编写测试用例和测试文档,还可以用于协助单元测试。它通常用于分析Web应用程序的需求或规范。例如,我们可以提供与表单提交或API调用相关的输入。它可以涵盖多个场景,并验证Web应用程序的预期行为。
提示示例:
生成测试用例,以验证Web应用程序的注册表单。
生成测试用例,以确保电子商务网站上的搜索功能的正常功能。
提供测试用例,以确保Web应用程序与各种Web浏览器及其不同版本兼容。
面试准备
为准备任何面试,需要适当的指导和见解。在这种情况下,ChatGPT可以帮助开发人员在面试中提高面试技能,增强信心,从而为他们提供帮助。
提示示例:
分享在面试中如何有效地传达我们的经验和技能的技巧。
在面试的技术环节中,逐步解释我们的项目。
我计划参加[公司]的[职位]面试。
请帮助我回答一些关于公司的问题。[问题]
学习最新的框架
作为一名优秀的开发人员,意味着永不停歇的学习。开发人员,了解最新的框架和技术对于Web开发人员至关重要。ChatGPT可以通过提供解释、代码示例、代码中的错误等来帮助您学习新的框架。
提示示例:
列出某个框架(如React、Angular或学习)的基本概念和特点。
我是一个学习[语言/框架]的Web开发人员。
建议学习资源,如教程、文档和在线课程,以掌握特定的[语言/框架]。
解释在[语言/框架]中编写干净且可维护代码的基本实践。
探索Web开发框架领域的最新趋势和更新。
简历和求职信
在求职过程中,简历将帮助您脱颖而出。ChatGPT可以帮助您撰写简历和求职信,有效地展示您的技能和经验。
提示示例:
我希望你担任我的简历撰写人。我将会申请[公司]的[职位]。以下是该职位的描述。
请就如何格式化和组织我以下的简历提供建议。
请根据我在[公司]的[职位]加以改进我的简历,并添加能展现影响和指标的bullet-point个人成就。
生成网站内容
为了让用户参与我们网站的内容,可以有效地传达我们的信息。ChatGPT可以帮助开发人员为网站生成内容。可以根据网站的具体需求定制内容。
提示示例:
我希望您为公司的博客创建一个引人入胜的博客文章标题和介绍。
我希望您为电子商务网站的“关于我们”页面生成内容,该内容可以有效地传达公司的使命和价值观。
编写正则表达式
复杂的正则表达式可以在ChatGPT的帮助下生成并轻松学习。正则表达式(Regex)通常用于模式匹配。
解释正则表达式中使用的语法和元字符。
解释以下JavaScript中的正则表达式。
我希望您生成一个可以验证用户电子邮件地址的正则表达式。