系统学习magento二次开发,推荐小册:《Magento中文全栈二次开发 》
本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。
在Magento 2中的管理员用户创建表单中添加新字段的步骤:
步骤1: 首先, 在以下路径创建一个“di.xml”文件。
app\code\Vendor\Extension\adminhtml\etc\di.xml
现在添加代码
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\User\Block\User\Edit\Tab\Main"> <plugin name="admin_user_image" type="Vendor\Extension\Plugin\Block\Adminhtml\User\Edit\Tab\UserField" sortOrder="1"/> </type> </config>
步骤2:之后,我们需要 在以下路径创建一个“UserField.php”文件
app\code\Vendor\Extension\Plugin\Block\Adminhtml\User\Edit\Tab\UserField.php
并添加以下代码
<?php
namespace Vendor\Extension\Plugin\Block\Adminhtml\User\Edit\Tab;
class UserField
{
public function aroundGetFormHtml(
\Magento\User\Block\User\Edit\Tab\Main $subject,
\Closure $proceed)
{
$form = $subject->getForm();
if (is_object($form))
{
$fieldset = $form->addFieldset('admin_user_image', ['legend' => __('Custom Field')]);
$fieldset->addField(
'user_image',
'image',
[
'name' => 'user_image',
'label' => __('Image'),
'id' => 'user_image',
'title' => __('Image'),
'required' => false,
'note' => 'Allow image type: jpg, jpeg, png'
]
);
$subject->setForm($form);
}
return $proceed();
}
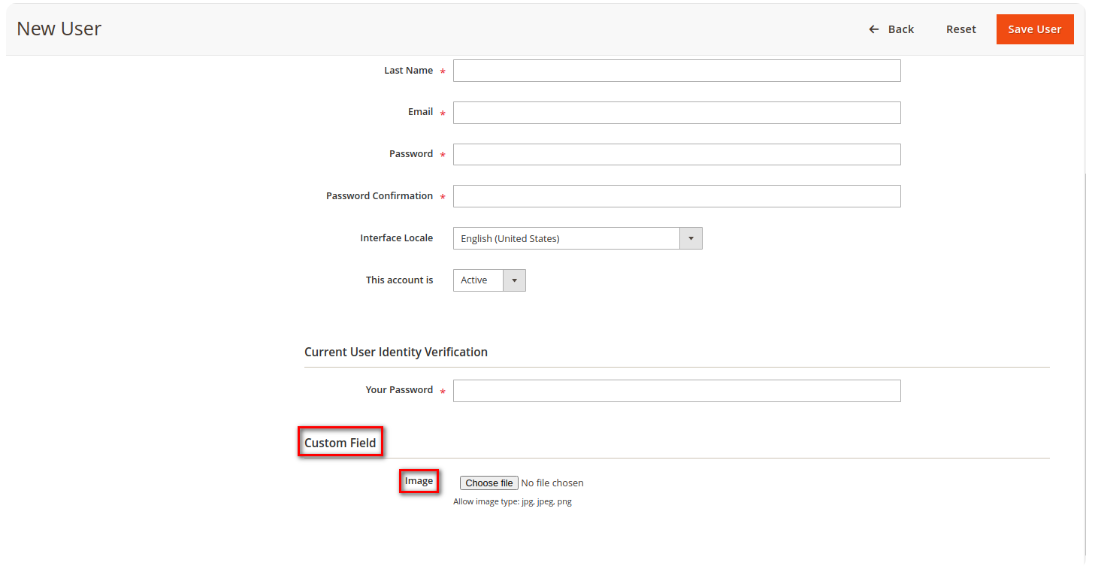
}在这里,我们添加了一个图像自定义字段。但是,您可以通过自定义上述代码来添加所需的自定义字段。

自定义字段
结论:
希望所有人都能够在Magento 2中的管理员用户创建表单中添加新字段。
