系统学习magento二次开发,推荐小册:《Magento中文全栈二次开发 》
本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。
在Magento 2中将折扣组件添加到结帐订单摘要的步骤:
步骤 1:在以下路径创建checkout_index_index.xml
应用\代码\供应商\扩展\视图\前端\布局\checkout_index_index.xml
现在,添加代码,如下所示:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="checkout.root"> <arguments> <argument name="jsLayout" xsi:type="array"> <item name="components" xsi:type="array"> <item name="checkout" xsi:type="array"> <item name="children" xsi:type="array"> <item name="sidebar" xsi:type="array"> <item name="children" xsi:type="array"> <item name="summary" xsi:type="array"> <item name="children" xsi:type="array"> <item name="summary-discount" xsi:type="array"> <item name="component" xsi:type="string">Magento_SalesRule/js/view/payment/discount</item> <item name="children" xsi:type="array"> <item name="errors" xsi:type="array"> <item name="sortOrder" xsi:type="string">0</item> <item name="component" xsi:type="string">Magento_SalesRule/js/view/payment/discount-messages</item> <item name="displayArea" xsi:type="string">messages</item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </argument> </arguments> </referenceBlock> </body> </page>
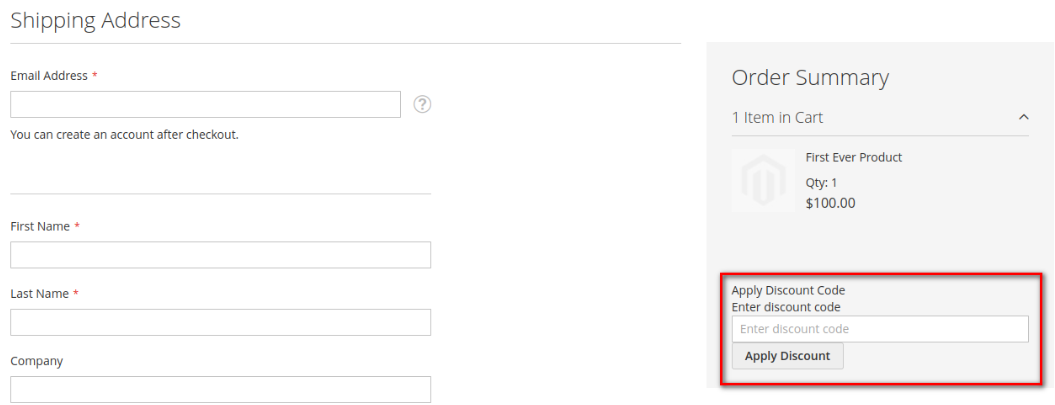
折扣组件将添加到结帐订单摘要中,如下所示

结账订单摘要时的折扣
结语:
因此,上述步骤将帮助您在Magento 2中的结帐订单摘要中添加折扣组件。
