系统学习magento二次开发,推荐小册:《Magento中文全栈二次开发 》
本小册面向Magento2以上版本,书代码及示例兼容magento2.0-2.4版本。涵盖了magento前端开发,后端开发,magento2主题,magento2重写,magento2 layout,magento2控制器,magento2 block等相关内容,带领您成为magento开发技术专家。
在Magento 2中使用CSS文件为特定CMS页面应用自定义CSS的步骤:
第1步: 首先,我们需要在您的主题文件夹中创建一个Magento_Cms文件夹(如果不存在)。
第2步: 之后在布局文件夹中创建一个XML文件。该文件的格式应如下所示:
cms_page_view_selectable_pageidentifier_layoutname.xml
文件的路径如下:
app\design\frontend\Theme_Name\Magento_Cms\layout\cms_page_view_selectable_faqs_custom.xml
现在添加以下代码
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <head> <css src="Magento_Cms::css/custom_css.css" /> </head> </page>
步骤3:之后,我们需要在Magento_Cms目录中创建一个css文件“custom_css.css”文件,并在该文件中应用CSS
app\design\frontend\Theme_Name\Magento_Cms\web\css\
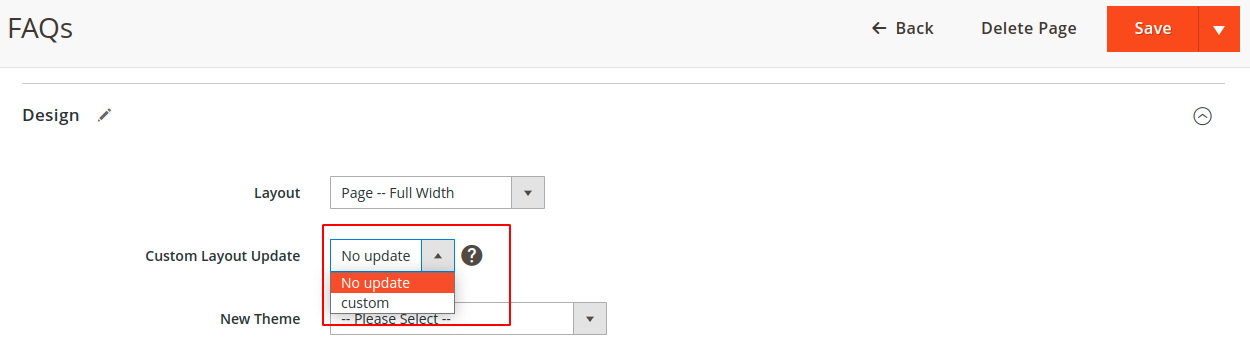
步骤4: 之后,您的自定义布局名称将显示在管理面板中。
导航到内容>页面>编辑特定页面>设计

自定义布局
从下拉列表中选择布局名称并保存页面。
结论:
因此,现在您知道如何使用 Magento 2 中的 CSS 文件为特定 CMS 页面应用自定义 CSS
